Getting Started
General Information
Thank you for purchasing our theme. We are happy that you are one of our customers and we assure you won't be disappointed. We do our best to produce top notch themes with great functionality, premium designs and human readable code. Before you get started we highly encourage you to get familiar with this documentation file. Spending half an hour reading the manual may save a lot of your time and avoid questions with obvious answers.
We also recommend to check our video tutorials and articles.
If you have any questions that are beyond the scope of this help file, please look through our articles or feel free to contact us.
Please Note! Our support covers getting setup, trouble using any features, and any bug fixes that may arise. Unfortunately, we cannot provide support for customizations or 3rd party plugins. If you need help with customizations of your theme, then you should ask for help from a developer.
IMPORTANT! Please be aware that we do not include theme related .PSD files in the theme package, because most of our customers often just do not ask them and also because it might significantly increase the size of a downloadable archive.
In case you need these files you can always request them by contacting our support department at https://themerex.net/support/.
Bundled Plugins
The theme package contains a number of bundled plugins. Please click here to view the list of plugins that come included into the theme.
If a new version of a bundled plugin is available, it will be included in the next theme release. You can also request it by submitting a support ticket.
Bundled plugins are fully functional without the activation using a registration license key. In case you are willing to receive automatic updates and support from the plugin team, you will need to purchase the plugin separately. Only the direct buyers get the plugin license key.
WordPress Information
To use this theme you must have WordPress engine installed. We assume you have a working version of WordPress downloaded at WordPress.org already up and running.
How to install WordPress - A tutorial on how to install WordPress on your hosted domain.
We also encourage you to actively use the links below. These useful resources cover most of general WordPress questions you may have:
- WordPress FAQ - Information and resources about WordPress including history, features, semantics, glossary, and information to help you determine whether or not WordPress is the blogging tool for you.
- WordPress Lessons - Great source of knowledge for WordPress beginners
- PHP Function References - Detailed information on WordPress PHP functions and usage examples
Getting Support
We strive to provide best tech support ever. To get free assistance please use our ticketing system. We will respond as soon as possible (within 24 - 48 hours, usually faster). We are open from 10am to 7pm (CET), from Monday till Friday.
Before submitting a ticket please be sure you checked this documentation file, articles and video tutorials. Most of the issues that may arise have already been resolved and answered.
Please Notice! To get tech support you will need a valid purchase code. To get the code please go to your ThemeForest "Downloads" page and click on theme download link.
Here you should stick with the last option and download text file containing your license details and purchase code proving your order. Please check this link for more information on this matter.

Please note that as authors of this theme (template) we do provide support only for the theme-related (template related) features and for the issues related strictly to this theme (template). We do not provide support for configuration, installation, maintenance, customization, 3rd party plugins integration (due to incompatibility issues of an additional plugins integration/functionality that might interfere with theme's pre-installed plugins or any other reasons) or any other compatibility issues that might arise.
Installation Information
Theme Requirements
To use this theme you must be running WordPress 5.0 or higher, PHP 5.6.20 or higher (for WooCommerce plug-in PHP 7.0+). If you use hosting with limited resources (for example GoDaddy and other lowcost shared hosting providers), you may experience issues with one-click demo data installation feature.
We recommend you to contact your web hosting service provider to make sure that your server PHP configuration limits are as follows:
- max_execution_time 600
- memory_limit (up to) 256M or 512M for creating custom color schemes with LESS CSS compiler.
- post_max_size 38M
- upload_max_filesize 38M
If you are running unmanaged dedicated server or VPS, you should check your php.ini file. Alternatively, you can edit .htaccess file in the root of your website and add the following values:
php_value max_execution_time 600 php_value memory_limit 256M php_value post_max_size 38M php_value upload_max_filesize 38M
Setting these values will ensure you will not get error messages during the installation. To safeguard your website, please use secure passwords and the latest version of WordPress and plugins.
IMPORTANT! To avoid any errors that might come up during the installation we recommend to have memory limit set up to 512M.
Here is the list of other recommended web hosting services:
- Bluehost (Exclusive Offer for our Customers: -70% OFF)
- SiteGround
- InMotion Hosting
Installation
Unpacking the theme
Before installing the theme please make sure you unpacked the archive and extracted theme files. After unzipping the archive you will see the following files:

If you try to install the wrong files you will get missing style.css file error. This is the most common error meaning you are trying to install incorrect package.
To install "Grace-Church" theme you need to have a working version of WordPress already installed. For information in regards to installing the WordPress platform please see the WordPress Codex or check this video tutorial.
Update WordPress: To ensure a positive user experience, we highly recommend you to update your WordPress to the latest stable version. This will help to ensure that you are able to utilize all of the latest features of WordPress.
You can install the theme in two ways:
-
via FTP:
- Log into your web server with FTP client software
- Unzip the grace-church.zip file and ONLY use the extracted /grace-church theme folder
- Upload the extracted /grace-church theme folder into /wp-content/themes folder
- Activate the newly installed theme. Go to Appearance > Themes and activate it.
- via WordPress:
- Login to admin panel.
- Go to Appearance - Themes and click on the Add New button.
- Choose Upload theme option. Click on Browse...(Choose file in Safari/Chrome), select the "grace-church.zip" and click Install Now button.
- After successful installation click on Activate or go to Appearance - Themes and click on Activate to activate the newly installed theme.
- After the theme's activation you will be prompted to install recommended
plugins: Contact Form 7, Cookie Information, Essential Grid, GiveWP, PayPal Donation, Revolution Slider, Smash Balloon Instagram Feed, Themerex Updater, Tribe Events Calendar, WPBakery PageBuilder, WooCommerce and elegro Crypto Payment.

All these plugins are included into the theme's archive or optionally can be installed from the WordPress.org repository.
The theme can function without any of these plugins. But if you want your website look precisely as on demo page, you have to install all recommended plugins and import demo content. This is a good idea if you are building your website from scratch.
However, if you have an existing website, you should be very careful with plugin installation and importing demo data - this may affect your site content and structure. Please read the Demo Content article for details. - A new menu item Theme Options will appear.
- Attention! If you want to make changes in theme’s templates or functions, we recommend activating a child theme before demo data installation, otherwise the Theme Options will be lost. Please see the Child Theme section for more information.
Plugins Installation
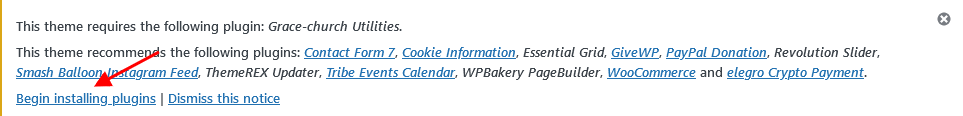
In order to make the theme look exactly as at demo page you need to install recommended plugins. Click on Begin installing plugins link. Please be aware that Grace-church Utilities plugin is required for this theme to work properly.

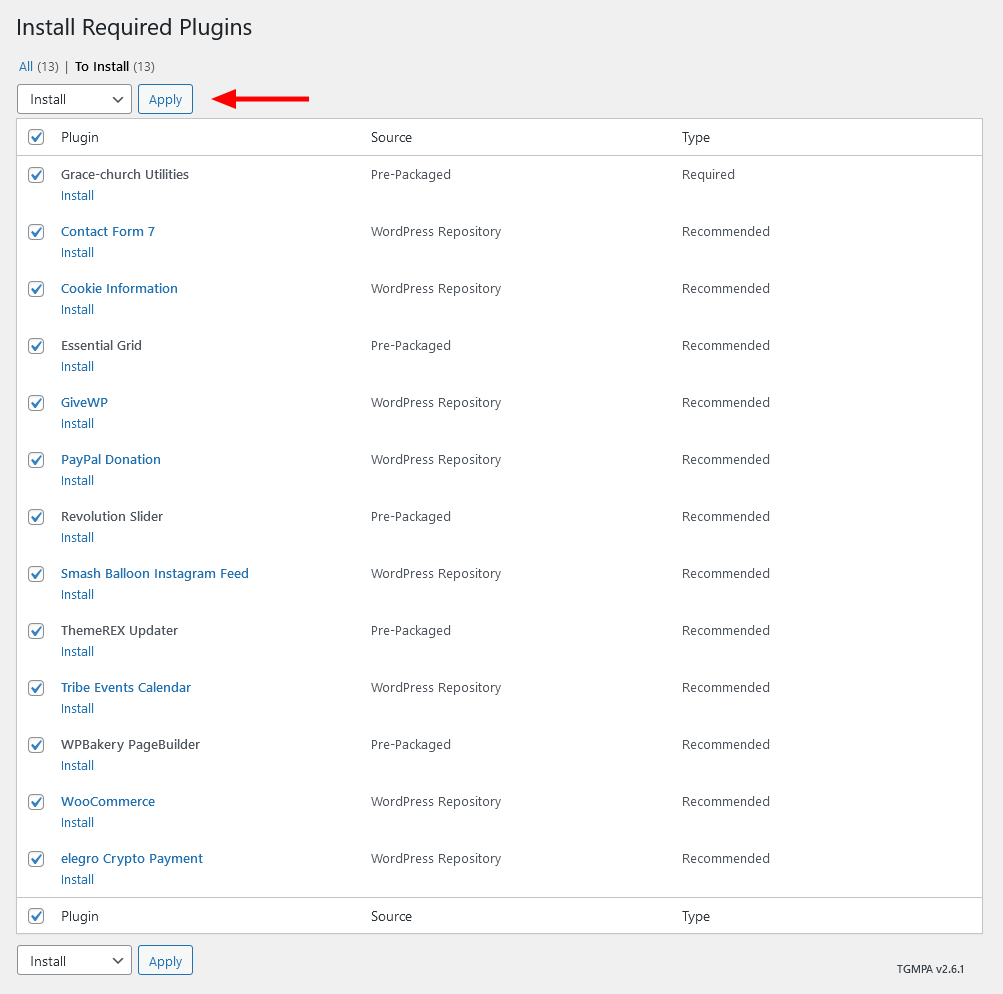
You will be redirected to plugins installation page. Check all listed plugins, select Install option and click on Apply button. Installation may take few minutes, please be patient and do not refresh the page.

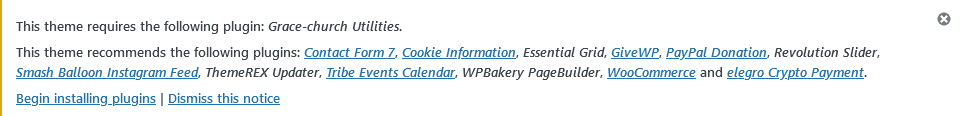
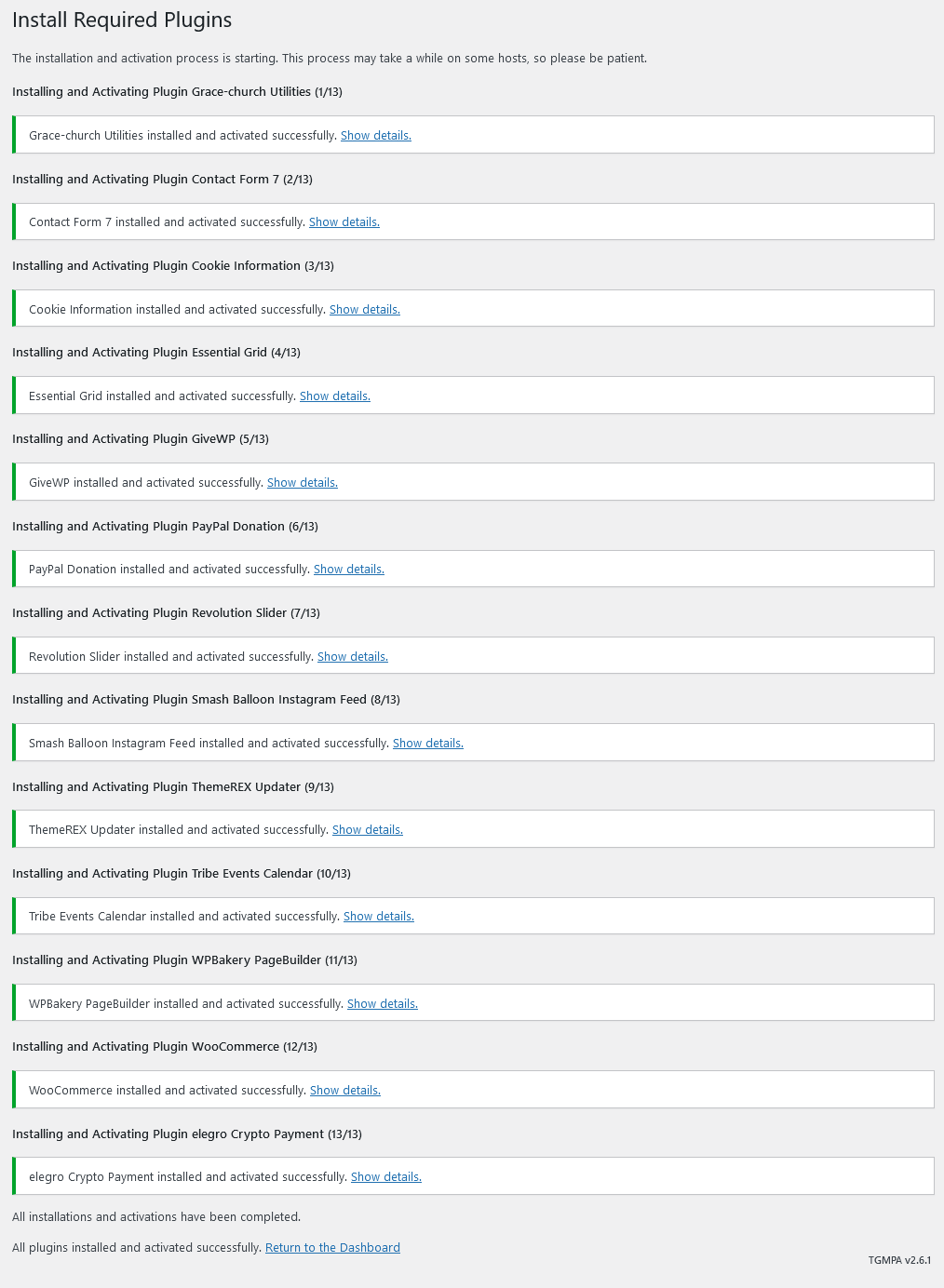
After installation you will see this notification informing that plugins were installed successfully.

Gutenberg Compatibility
Our theme is compatible with Gutenberg page builder. You can create new pages using this editor.
All existing demo pages are built through WPBakery Page Builder and should be customized via WPBakery Page Builder ONLY.
IMPORTANT: It is possible to switch between the page builders. Please use One page builder for creating/customizing One particular page/post.
Child Theme
Child theme is for developers willing to make changes to core functions and code. If you are not planning to dig that deep, you can easily skip this chapter.
IMPORTANT: If you want to make changes in theme’s templates or functions, we recommend that you install child theme and make changes there. To learn more about the purpose and basis of creation of child theme, visit WordPress Codex.
In the theme pack you will see materials for the child theme. It’s located in the "grace-church-child.zip" archive. You can install the child theme the same way as you install the main theme (see above in the section "Installation").
A few recommendations on how to use Child Theme from AncoraThemes:
- Almost all files from the main theme can be replaced in the theme. It doesn’t concern only .php-files with templates and basic logics, but also both .js, .css files from respective folders and files with images, icons etc..
-
If you want to change some of the theme-related functions or to add new ones, copy/add all the required functions into 'functions.php' in the "grace-church-child" folder. If our theme contains functions with such names, they will be replaced with yours, if not – your functions will
complete our theme’s logics.
IMPORTANT: If you want to replace some functions from other files (except functions.php), e.g. from _wp_utils.php or _utils.php, we strongly do not recommend you copy respective files into the child theme, but you should create the respective functions in functions.php in the child theme. This should be done so that when updating the theme, new functions from these files are available for use.
As for other files - putout templates from the folder 'templates', images from the folder 'images' etc. - to make changes, copy theme into the folder 'child theme' and make changes there. -
Attention! When activating a child theme or switching back to the parent theme, the theme options will be lost (That was the requirement of the ThemeForest team).
We recommend activating a child theme before demo data installation. Alternatively, you can disable options reset. In order to do this, please open wp-content/themes/grace-church/includes/theme.options.php file and look for the code like this:
// Clear all saved Theme Options on first theme runYou need to comment the function:
add_action('after_switch_theme', 'grace_church_options_reset');
// Clear all saved Theme Options on first theme runSave the file and upload it to the server.
//add_action('after_switch_theme', 'grace_church_options_reset');
Demo Content
Our themes have simple One click demo data import tool. It's very easy to use, and you can get precise copy of our demo website in just 1 click, really.
Before installing demo data make sure you have installed all required plugins, please refer to Plugins installation section of this document for details.
To import demo content into a WordPress site follow these steps:
- Log in to your site as an administrator.
- If you see a message prompting to install the Grace-church Utilities plugin - click on "Begin installing plugins" and install it on the corresponding page.
IMPORTANT: The rest of recommended plugins (Revolution Slider, WPBakery Page Builder) are not mandatory for installation of demo content.

- Go to Appearance -> Install Demo Data:

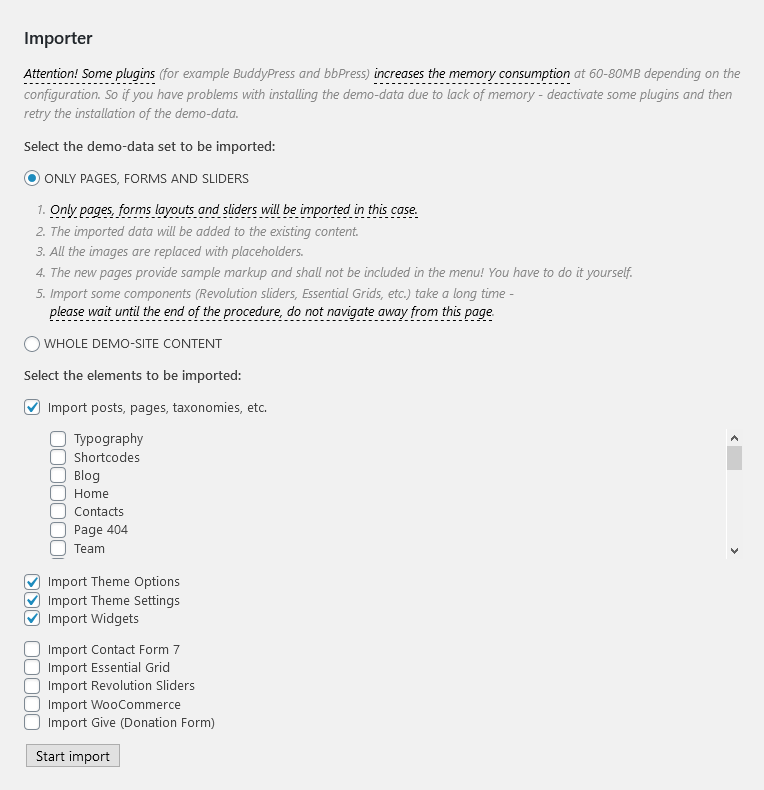
- On the page that showed up please set the required parameters.
- Only pages, forms and sliders - Allows you to select the content you need to be imported for a definite page, slider, etc. It is recommended when the site is already built.
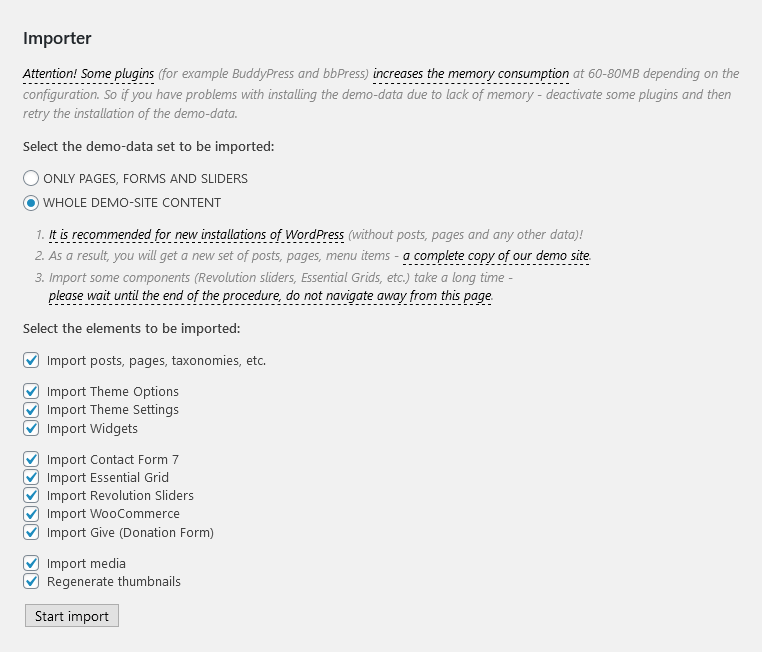
- Whole demo-site content - Allows you to import whole demo content. It is recommended for new installations of WordPress.
IMPORTANT: When installing whole demo-data ALL EXISTING CONTENTS of your website will be deleted and replaced with the new data! We highly recommend that you install demo data only on blank WordPress install.


- Click on "Start Import" button.
IMPORTANT: Please wait while demo data is being copied from our server to your site. It may take a while and depends significantly upon Internet connection speed between your website and our server. Please wait patiently and do not refresh/leave the page.
- After the data is successfully imported you will see the "Congratulations" message:

In 99.9% it works fine, but if something went wrong and data was not imported, please repeat the procedure described above. The system will find the last item imported successfully and you will be able to continue the import.
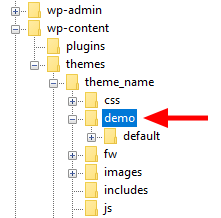
In case "Demo Data" installation stuck and you see "Error load data from the file ... " error message, you can manually install it by downloading the demo.zip archive from our server. Extract the archive to demo/ folder and upload this demo/ folder to wp-content/themes/grace-church directory.
Treat the screenshot below as an example only. The list of folders inside a theme package may vary.

If the issue persists, please contact your hosting provider to make sure that your server configuration meets the Theme Requirements. Otherwise, please contact our support team at https://themerex.net/support/. Our tech support operators will assist you.
Theme Update
IMPORTANT: Before you go ahead with the update please check theme changelog and make sure you backup your old theme folder. Download it to your computer locally.
It is the best practice to backup both your files and database regularly and especially before making some serious updates.
Update Option 1. Update using the ThemeREX Updater plugin
(for theme version 2.2.3 and above only!)
- Please make sure the ThemeREX Updater plugin is installed and activated. This plugin is provided with the theme.
-
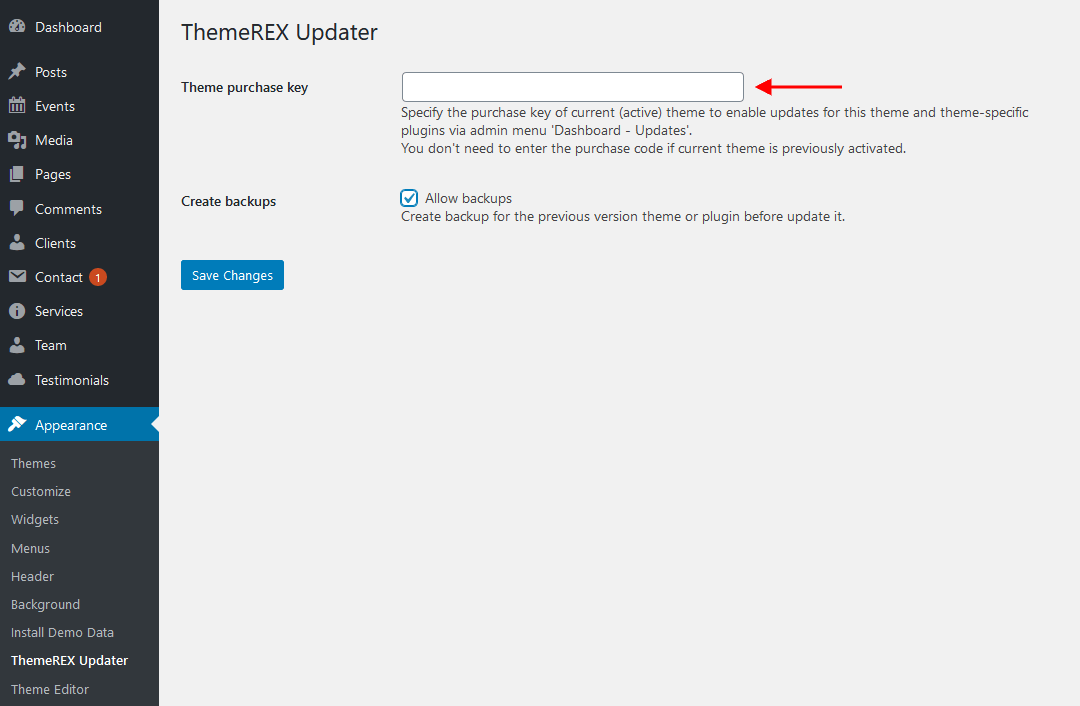
Navigate to Appearance > ThemeREX Updater and enter your purchase code to get the latest versions of bundled plug-ins and theme updates through the WordPress admin panel. To get the code, please navigate to your ThemeForest "Downloads" page and click on the theme download link. Check this guide for more details.

- We recommend you to check the "Create backups" option to allow the system create backups for plugins versions and the theme automatically.
-
Proceed to WP Dashboard > Updates and check if any updates are available.

- Choose the options for an update (plugin, theme, etc.) and click on Update button.
-
You can restore the backups created by the system in WP Dashboard > Updates or in Appearance > ThemeREX Updater (if the "Create backups" option was checked before the update).

Update Option 2. Update using FTP client
- Log into your ThemeForest account and navigate to your downloads tab. Find the theme and download “Installable WordPress file”.

- Connect to your server using desktop client software (we recommend CyberDuck and Filezilla)
- Change directory to /wp-content/themes
- Remove existing folder with old theme files
- Unpack theme installable files downloaded from ThemeForest and upload to themes folder
- Update the included plugins if you see a notification message letting you know the plugins have a new version.
- Navigate to WP Dashboard > Plugins > Installed Plugins.
- Update Grace Church Utilities plugin. You can click on "Update" button (if available in a particular theme) or deactivate and delete this plugin. Then follow the prompt to install it again. This will load a new plugin version on the site.
- Deactivate and delete the rest plugin(s) of old version.
- Go to Appearance > Install Plugins and install the plugin(s) like it was described in the Plugins Installation section of this documentation.
Fonts and colors
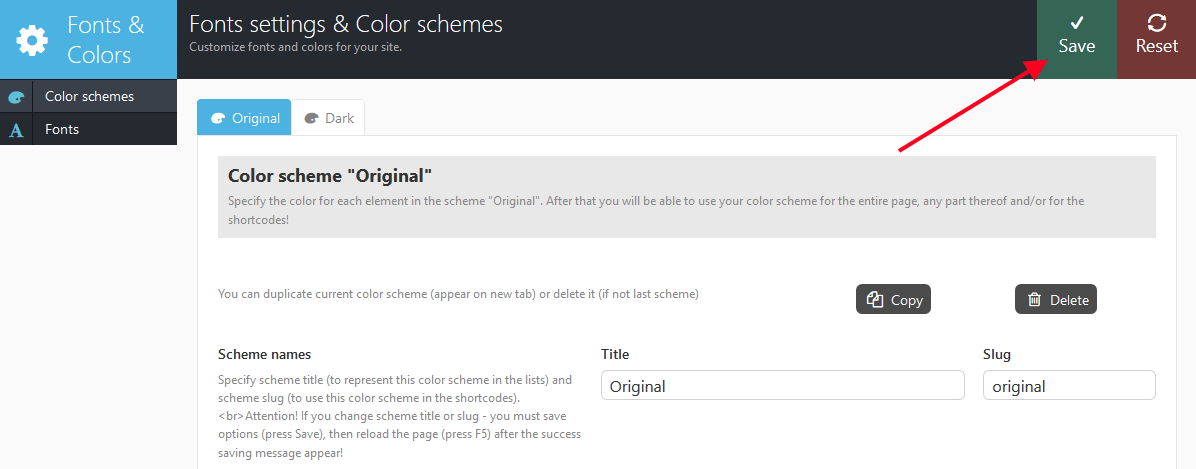
In case fonts or color styles/schemes (accent styles), for some reason (for example after the theme update) fall back to their default settings/values, then you need to regenerate the styles and colors again. All you need to do is just click on "Save" button.

Quick Start
After the theme's activation and demo content import we are ready to get started with basic theme settings like site title, tagline, logo, favicon etc.
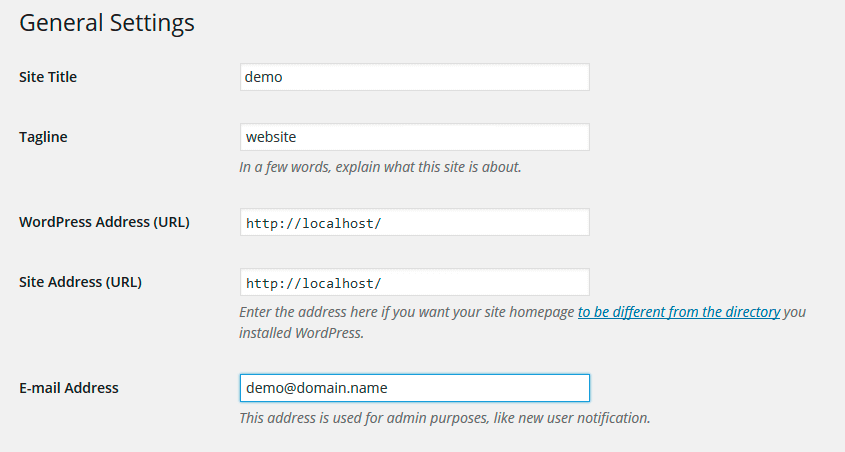
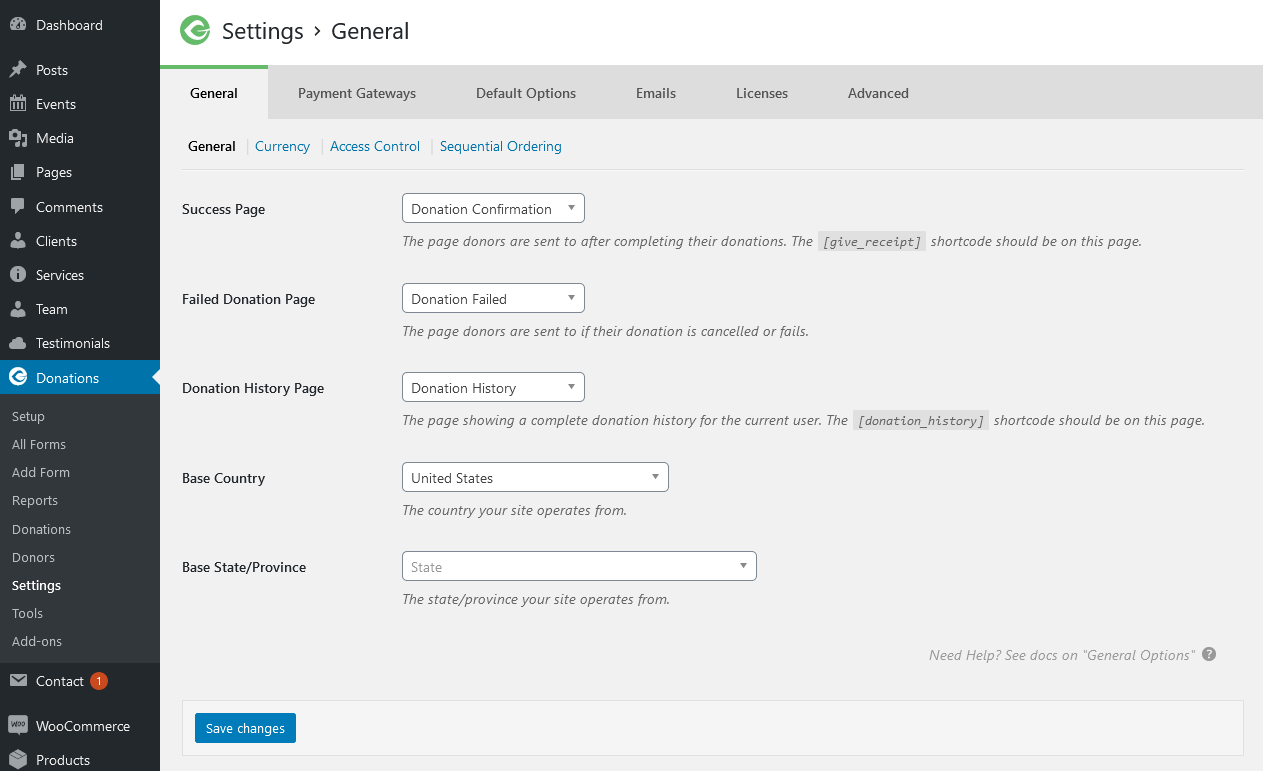
To change your site title and tagline, go to Settings -> General. Please note, these parameters are important for search engines.

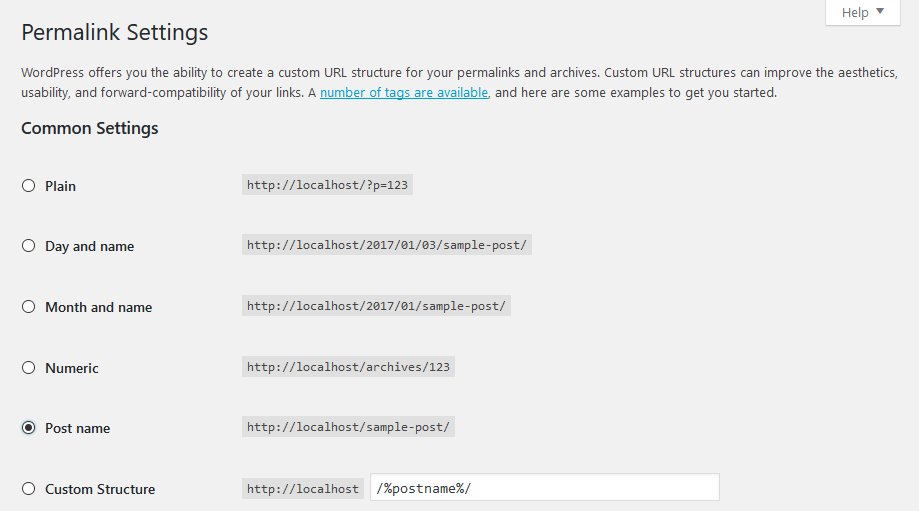
Another great idea may be setting custom permalinks structure to make them more SEO friendly and human readable. Go to Settings -> Permalinks and make changes according to the example below.

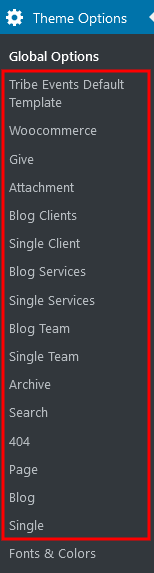
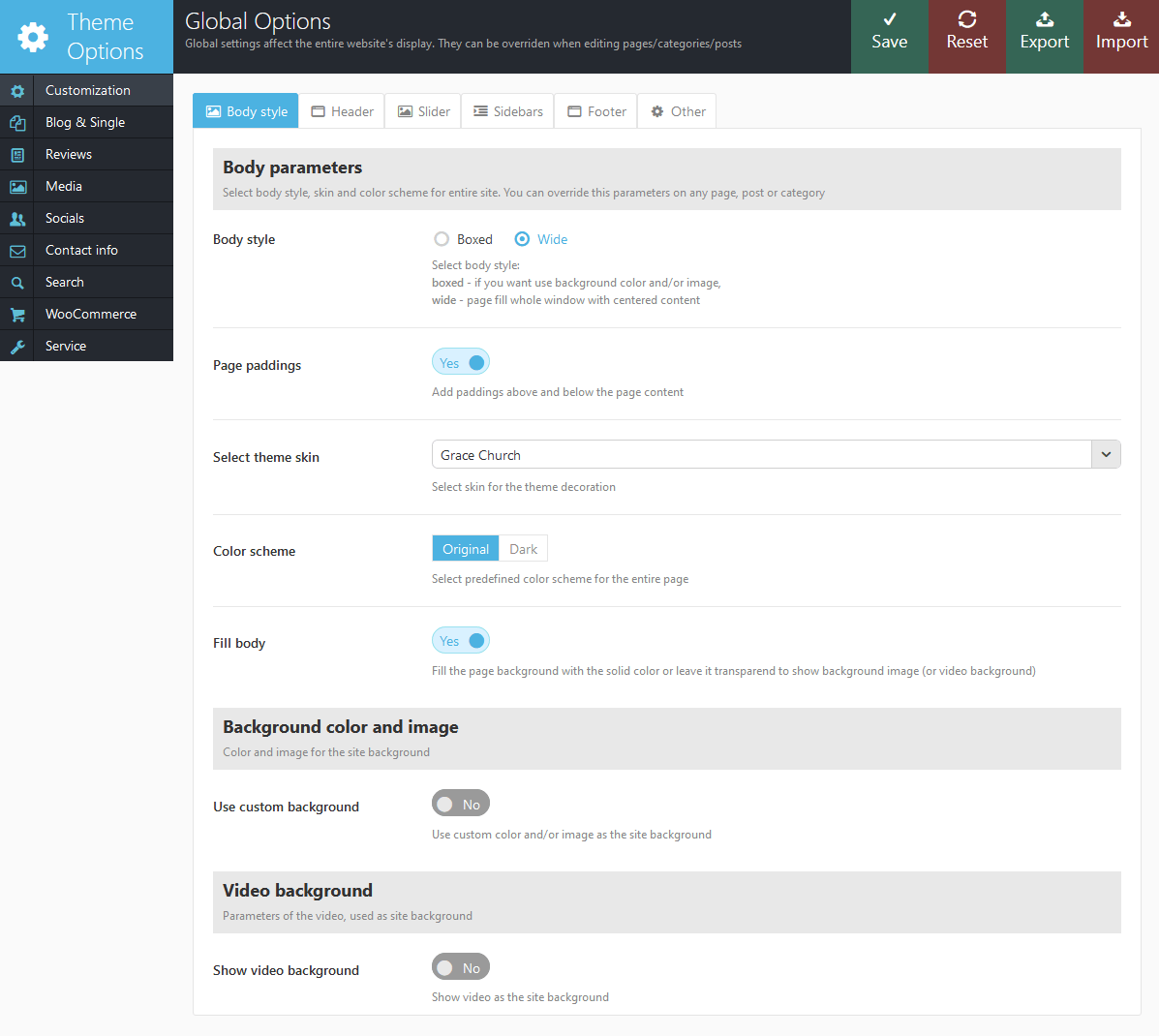
Now let's navigate to Theme Options -> Global Options. It gives you control over most of theme settings from one place. There are quite a lot of parameters here, but luckily the majority of them have default values that suit most of the users. We will take a closer look at them a bit later. Now just a few words about how it all works to give you an idea of our Settings Inheritance System.
IMPORTANT:
One of the most important theme features is Settings Inheritance System. You can flexibly control the appearance and behaviour of the whole website and individual pages, posts and categories. You can set individual display styles, sliders, output settings of page
components (posts), and many more for the required category or for each post separately. In other words you can set global styles and then change them for certain post/page types and each single page/post/category individually. These changes will override global styles affecting selected elements and their descendant elements.

How it works
First, you should navigate to Theme Options and set global options that will work throughout the entire site. These
settings will be default for all categories, pages and posts of the theme:

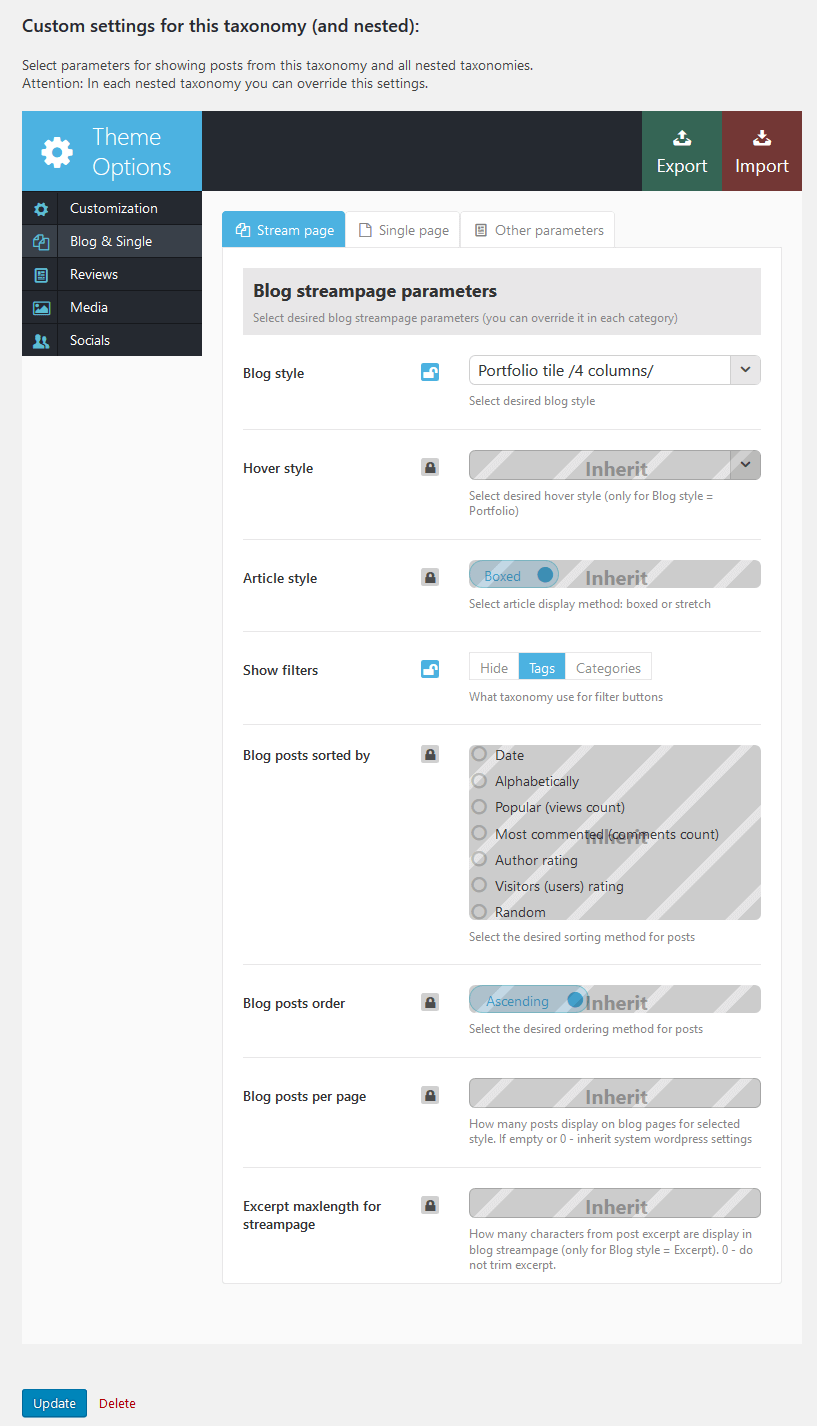
As we mentioned above most of global theme settings can be overridden in certain post/page types and each single page/post/category individually. For example, you need to change style of blog stream page for category that contains Portfolio type posts. Navigate to that category, click the edit button and at the bottom of the page change appearance settings according to your needs:

From now on all the posts in this category and its sub-categories will be displayed in the style of "Portfolio (4 columns)". However hover-effect "Dir" will be preserved for them. Posts of the rest of categories (unless individual settings were applied) will be displayed as defined in Theme Options. By the way, the remaining settings of the category that were not changed (overridden) will also be inherited from the parent ones. If the settings were not changed here too - from Theme Options.
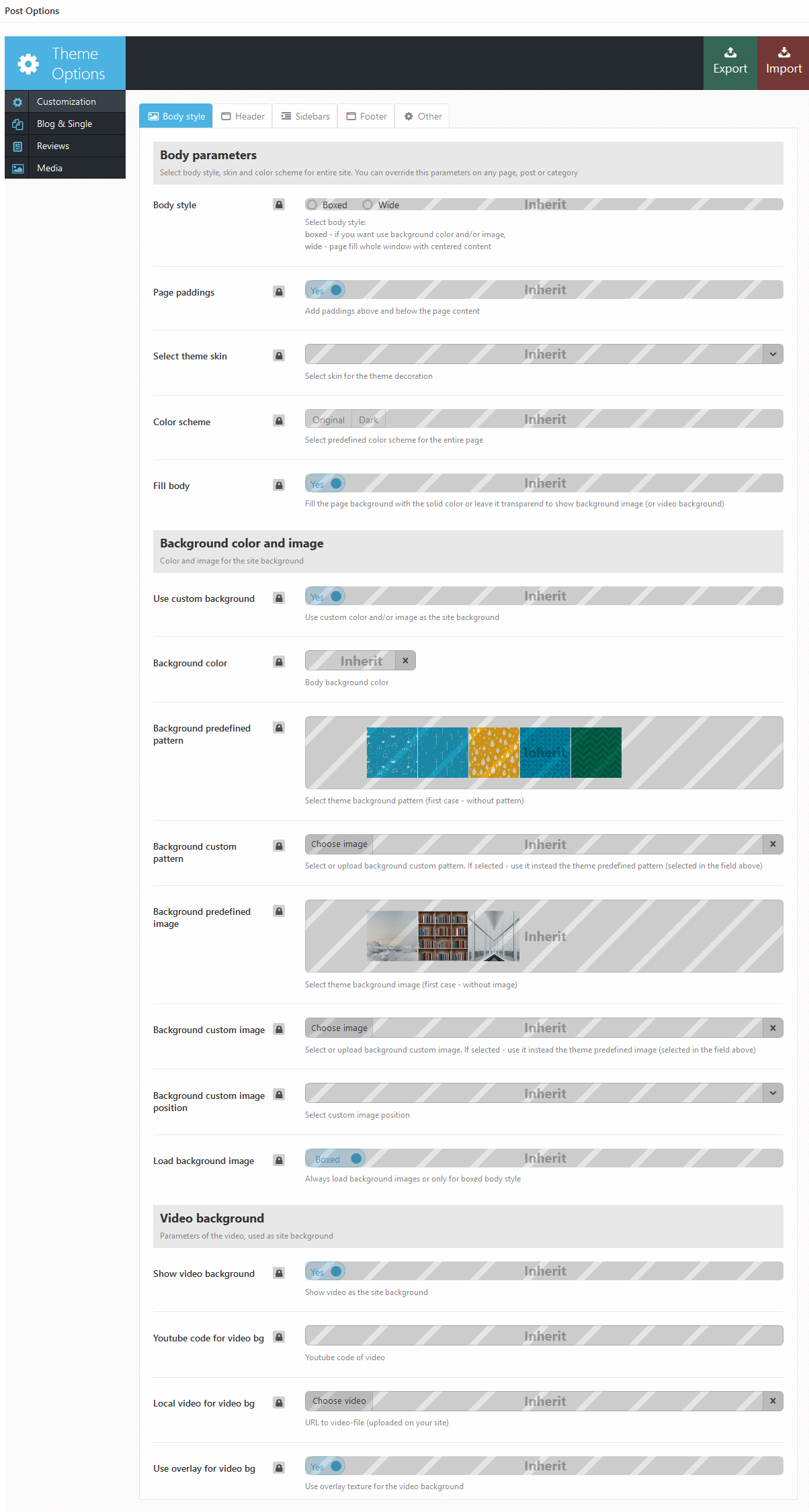
If you want to change the appearance of individual post in the category you should find that post, click the "edit" button and set custom parameters. You can find "Post options" at the bottom of the post edit page. These parameters will override both category settings and global settings defined in Theme Options panel.

Homepage
Now, let's proceed with creating our home page. You can create as many options of the main page, as you want.
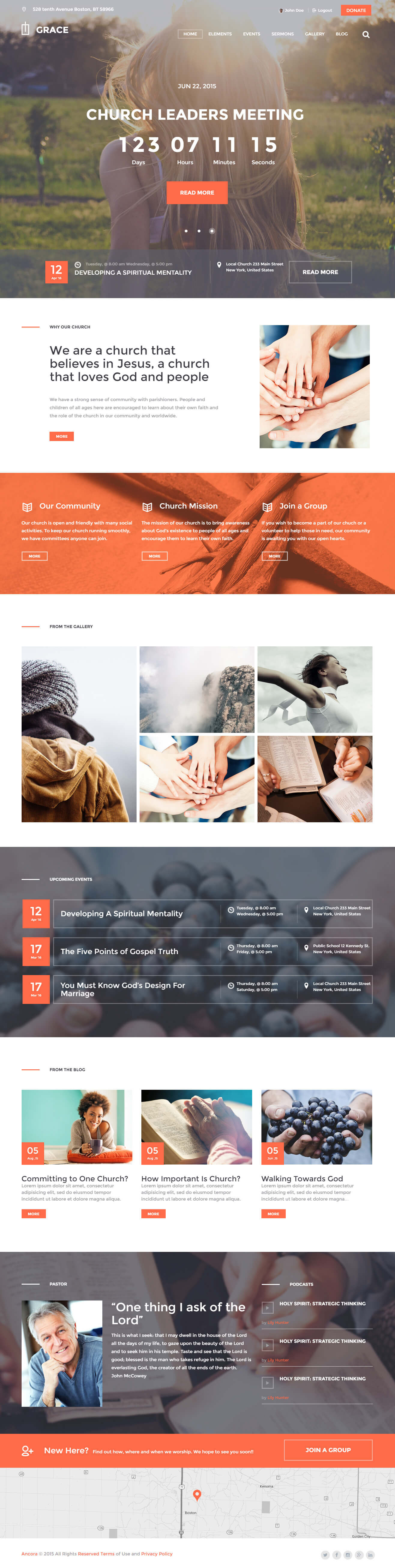
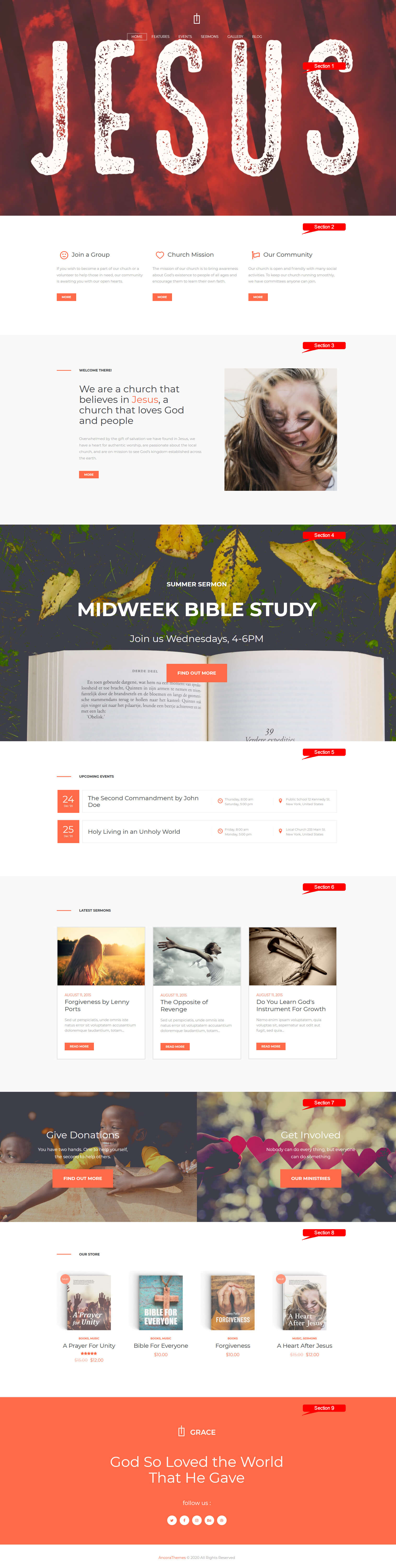
We will show you how to configure one of our Homepages, which is "Home 1" (just the same one as on our demo). Feel free to create your own custom homepage layouts.
Home 1
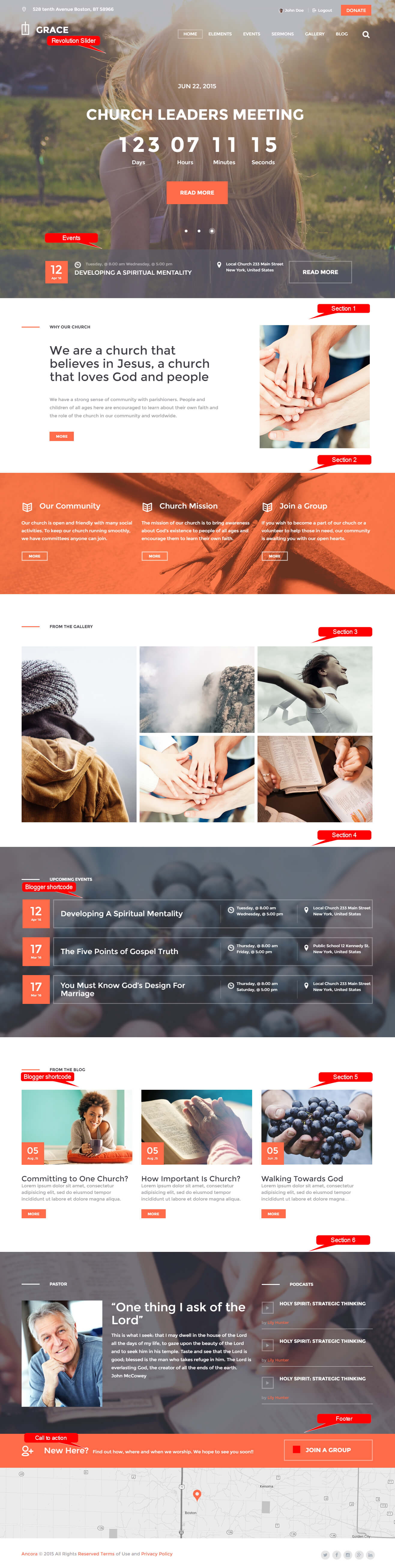
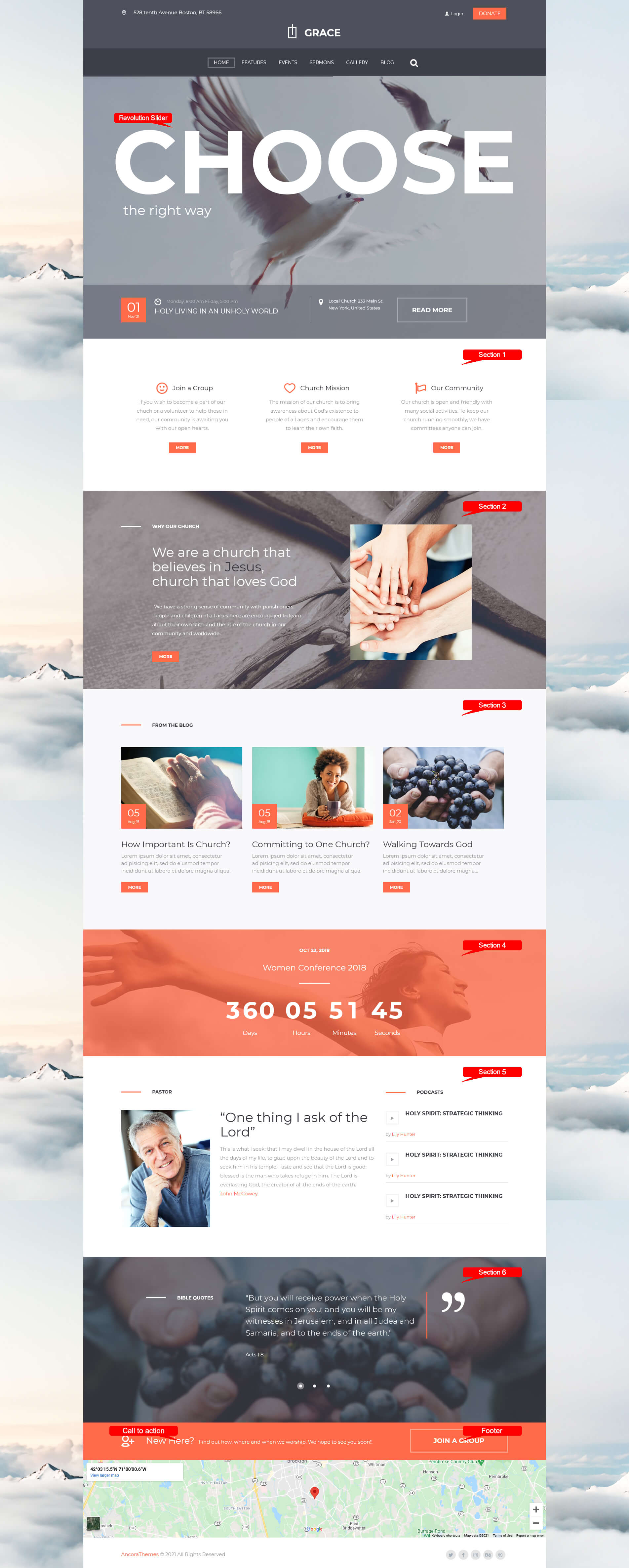
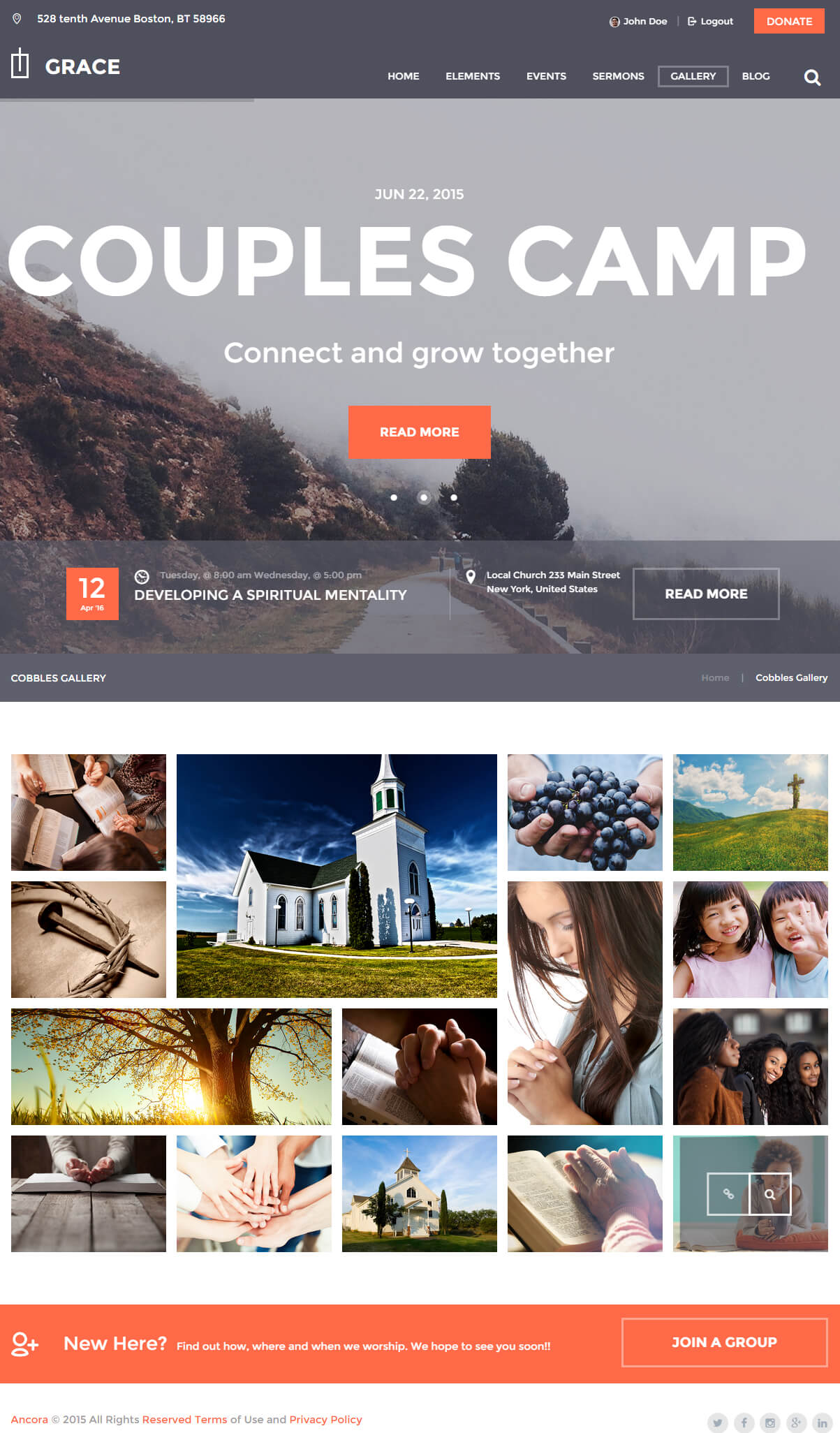
The picture below demonstrates the page style we are aiming at:

The algorithm of our actions would be as follows:
- Select Pages > Add New and create a new page.
- Specify a name for it (e.g. Home 1).
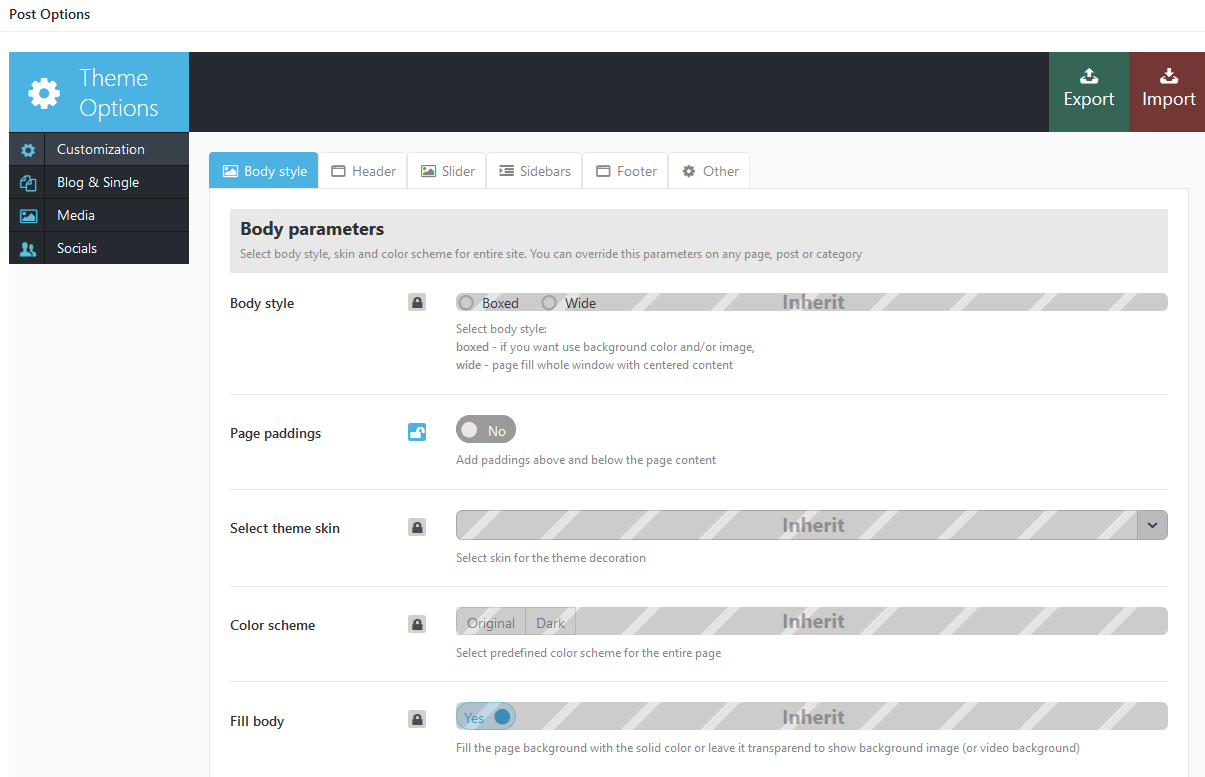
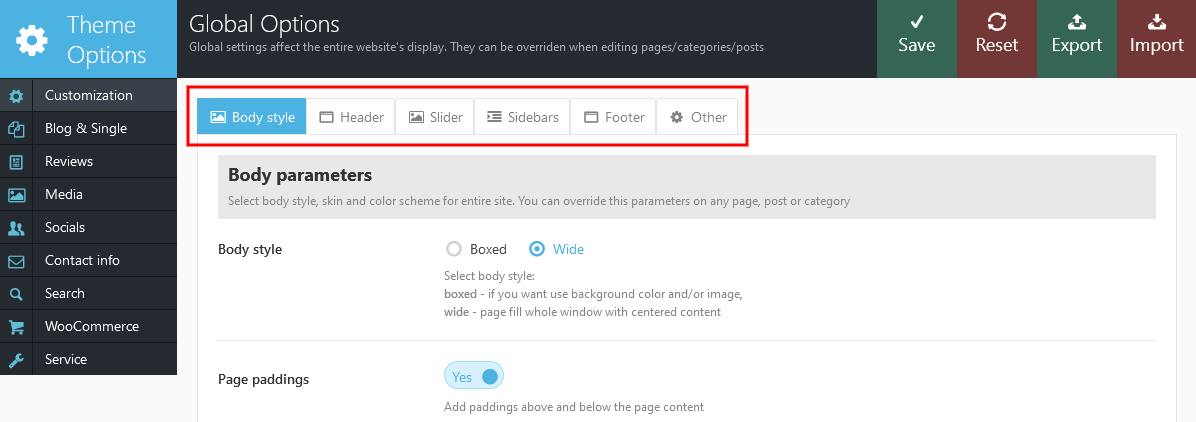
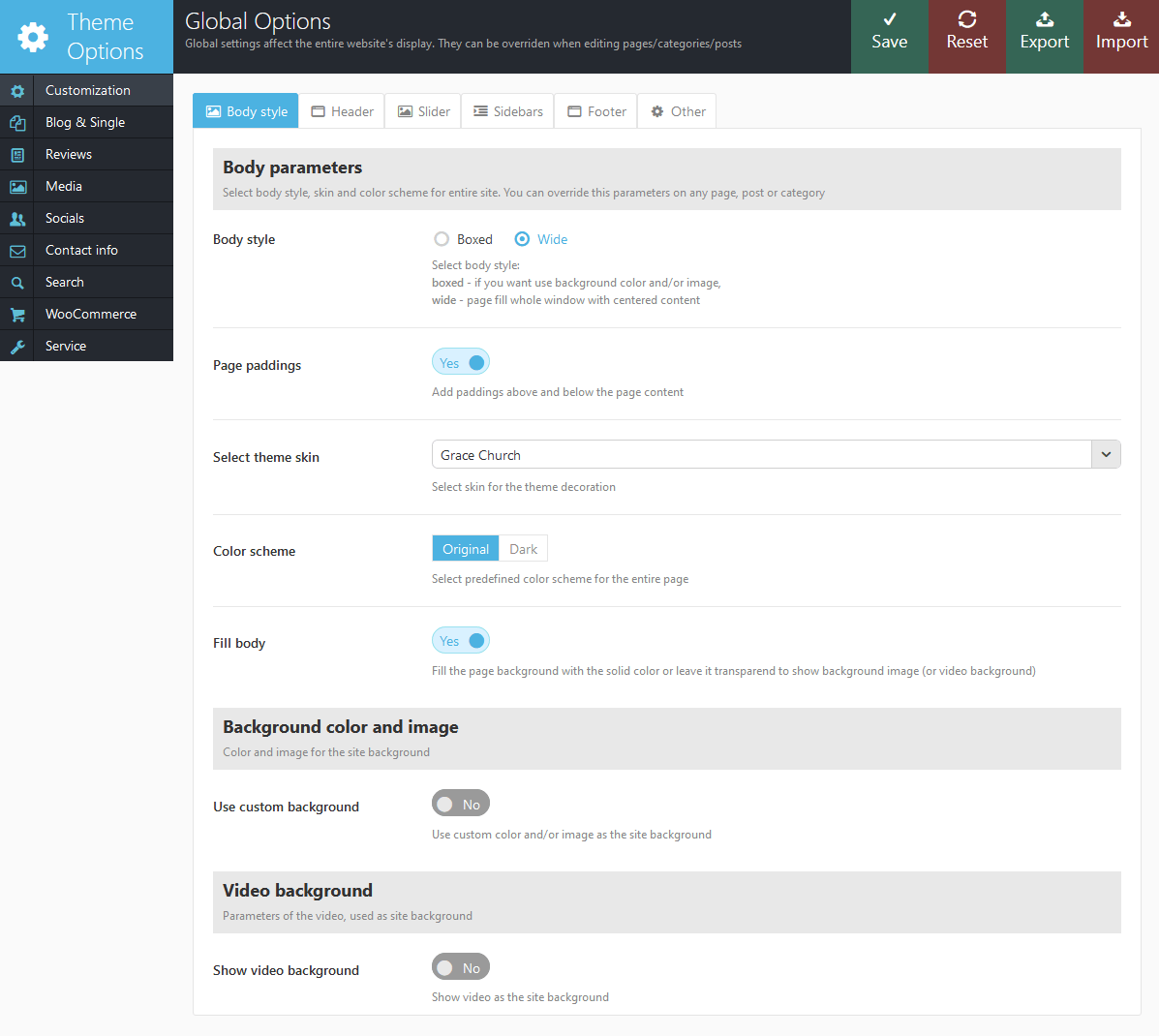
- Navigate to the Post Options > Theme Options > Customization > Body style section and set the options according to the screenshot below.
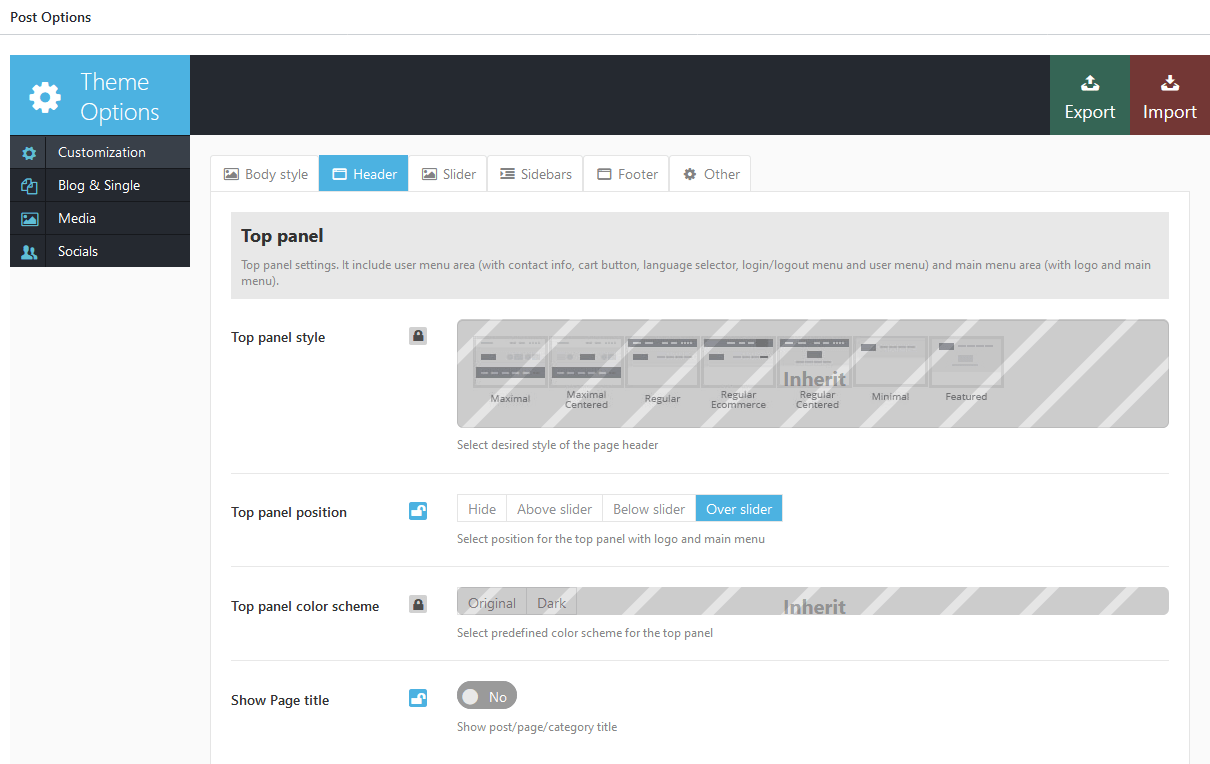
- Go to Post Options > Theme Options > Customization > Header section and disable "Show Page title" option. See the screenshot below.
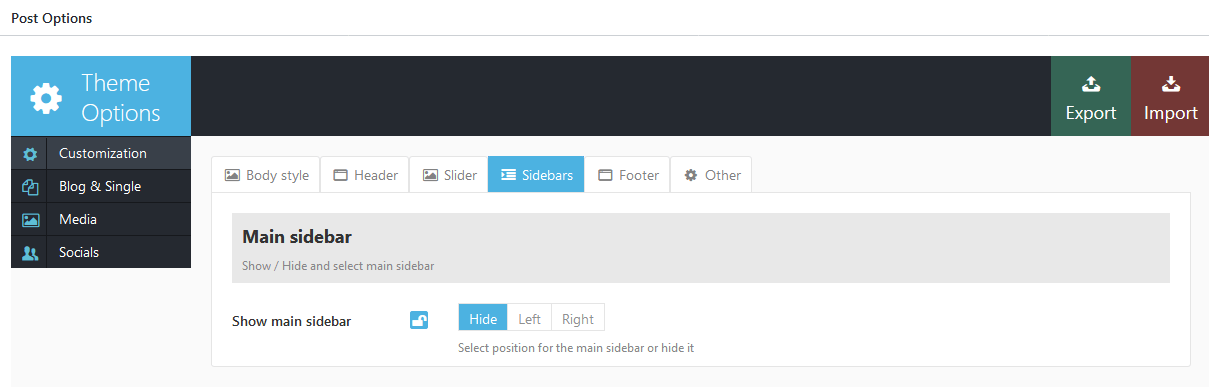
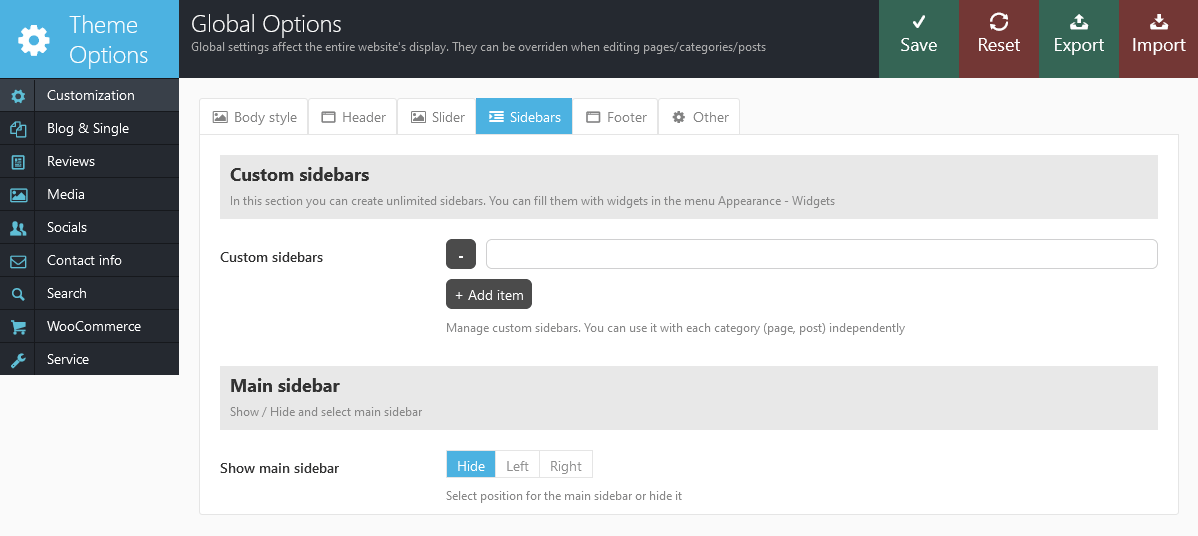
- On the Sidebars tab choose "Hide" option for the "Show main sidebar".
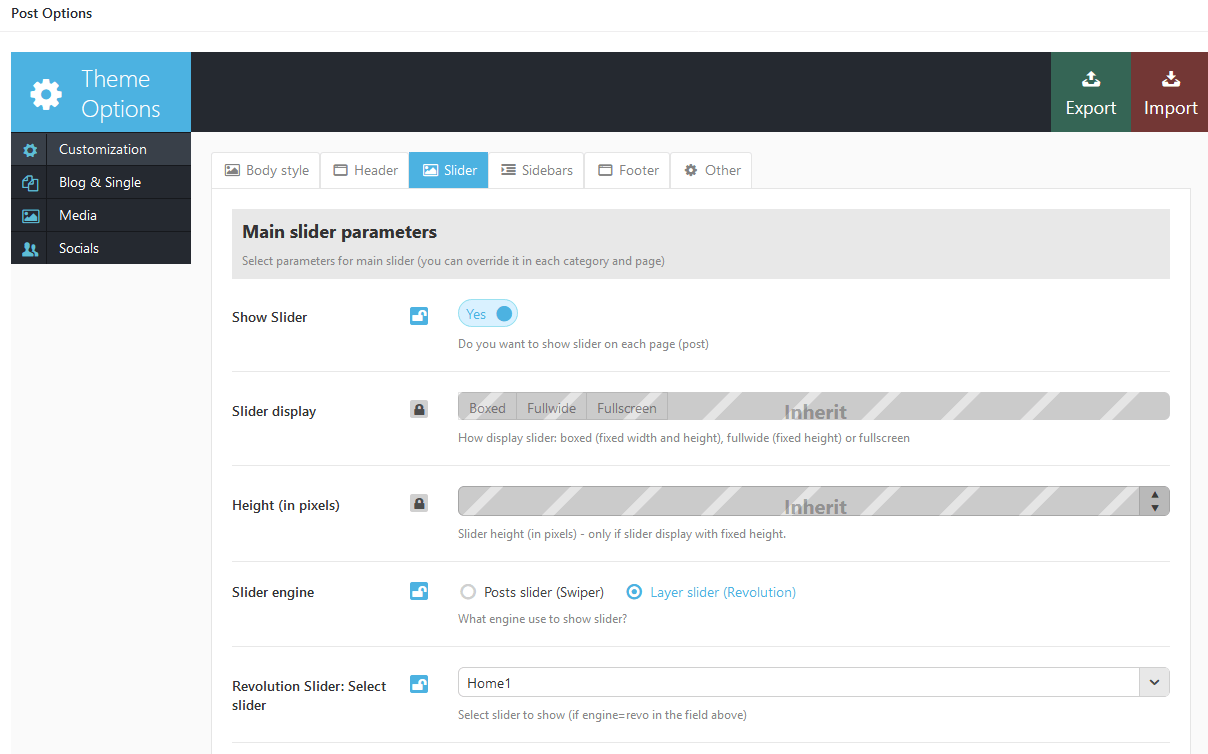
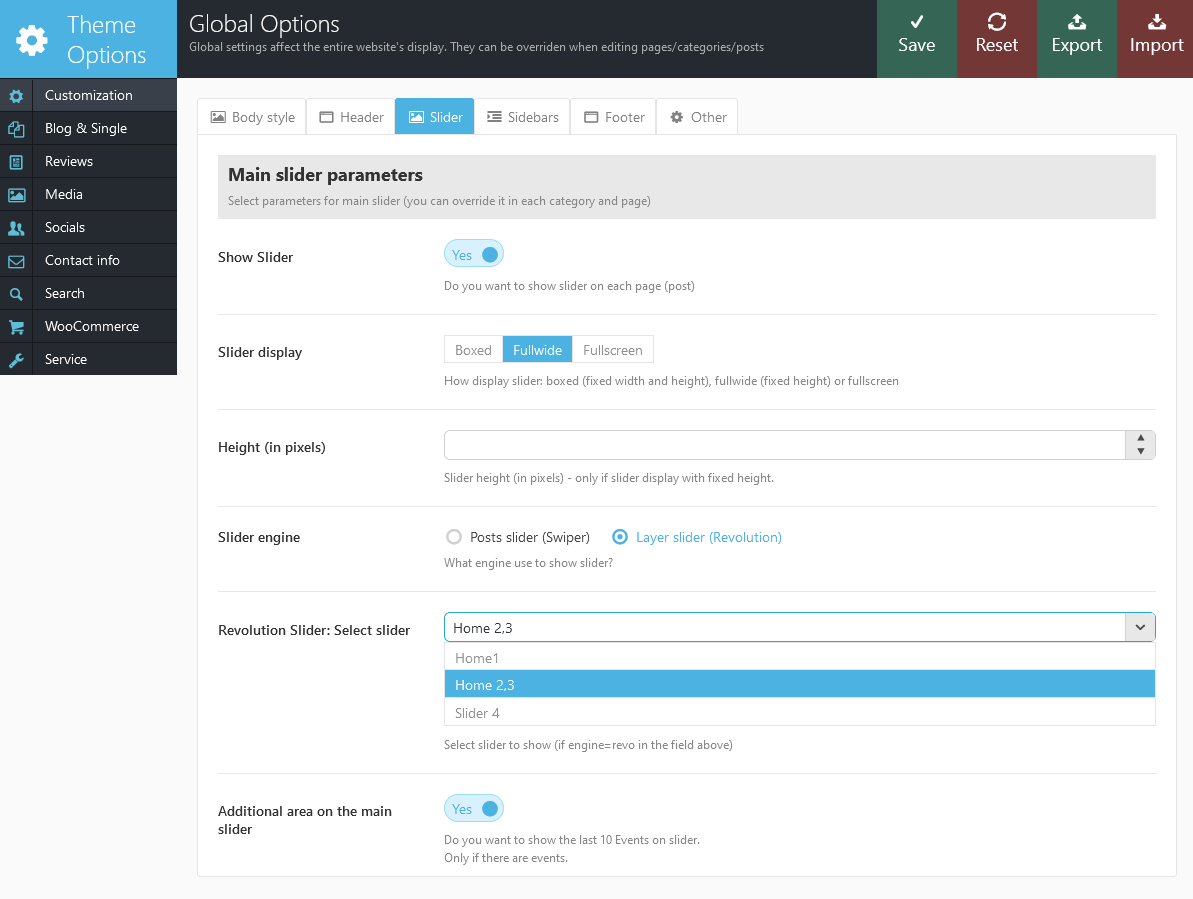
- Now we are about to add a slider. To do this go to the Post Options > Theme Options > Customization > Slider tab and enable "Show Slider" option, then select the necessary "Slider Engine" and its slider in "Revolution Slider: Select slider" field.
"Additional area on the main slider" - you can turn off this option as well.
Please be aware that to enable the one particular slider on the necessary page (or set of pages) you need to disable the slider in Global Theme Options first and only then enable it for each and every page (or set of pages) in its "Post Options" settings. - Once it's done go to the Blog & Single > Single page section and disable all the parameters like it is shown on the screenshot below.





Now the page is ready for further customization with WPBakery Page Builder. Before you start, please check these WPBakery Page Builder related tutorials. They will give you a basic understanding of how to build a page properly.
- Official WPBakery Page Builder FAQ page.
- Getting Started With WPBakery Page Builder Guide.
- WPBakery Page Builder: A Guide To Drag & Drop Page Building.
- How to Add Row and Column with WPBakery Page Builder.
- How to Add Row or Column Background with WPBakery Page Builder.
- How to Create Empty Space Between Elements with Custom Height.
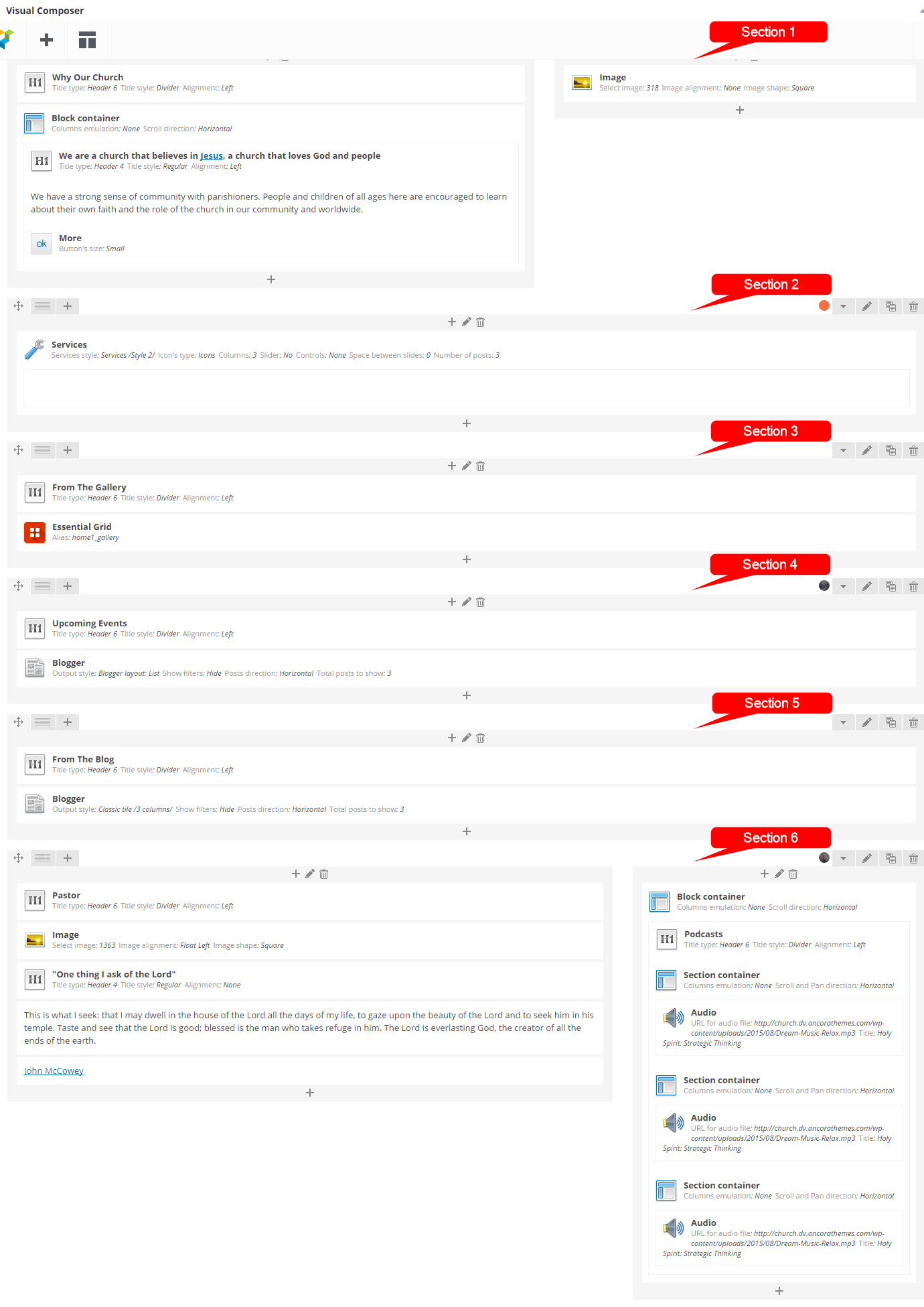
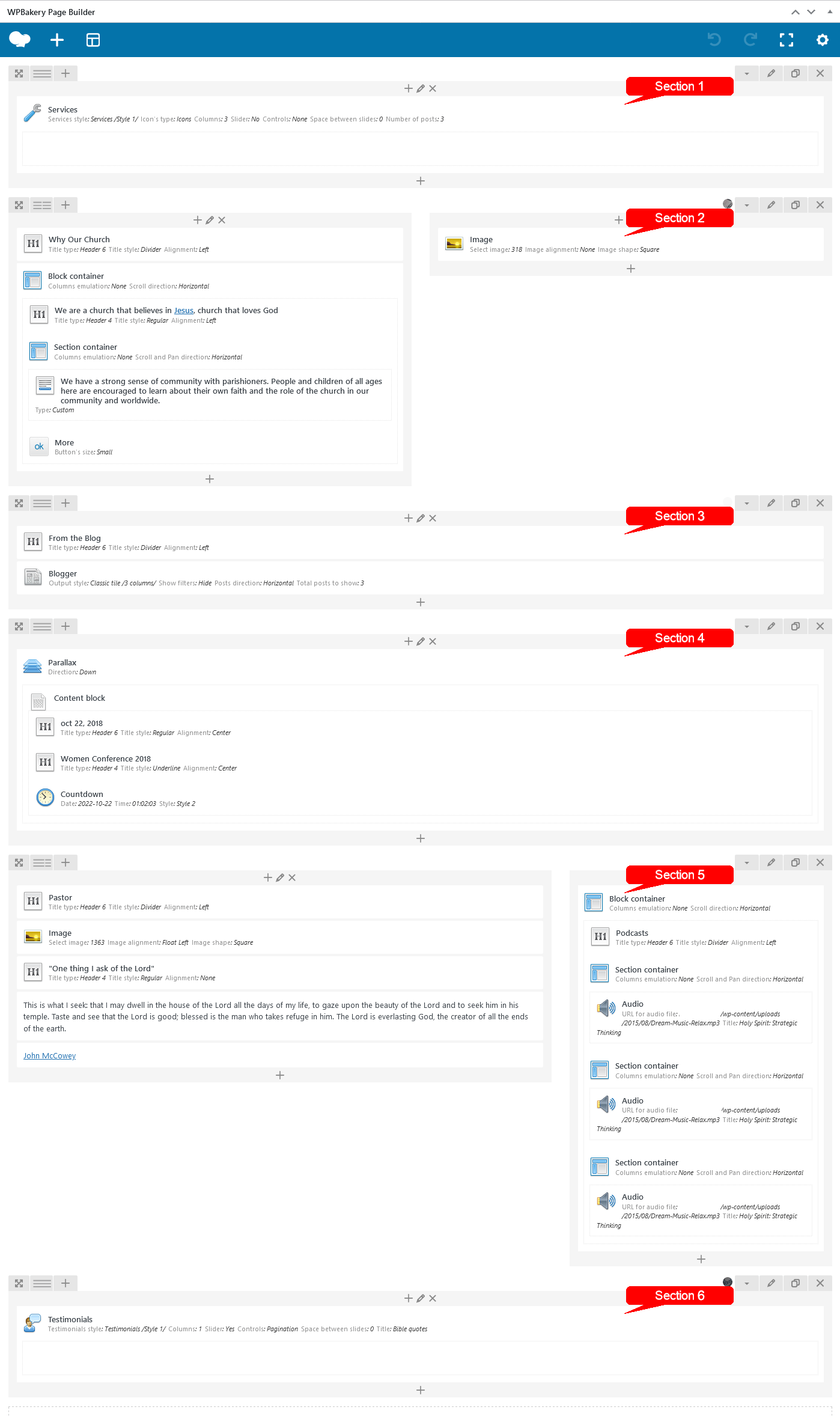
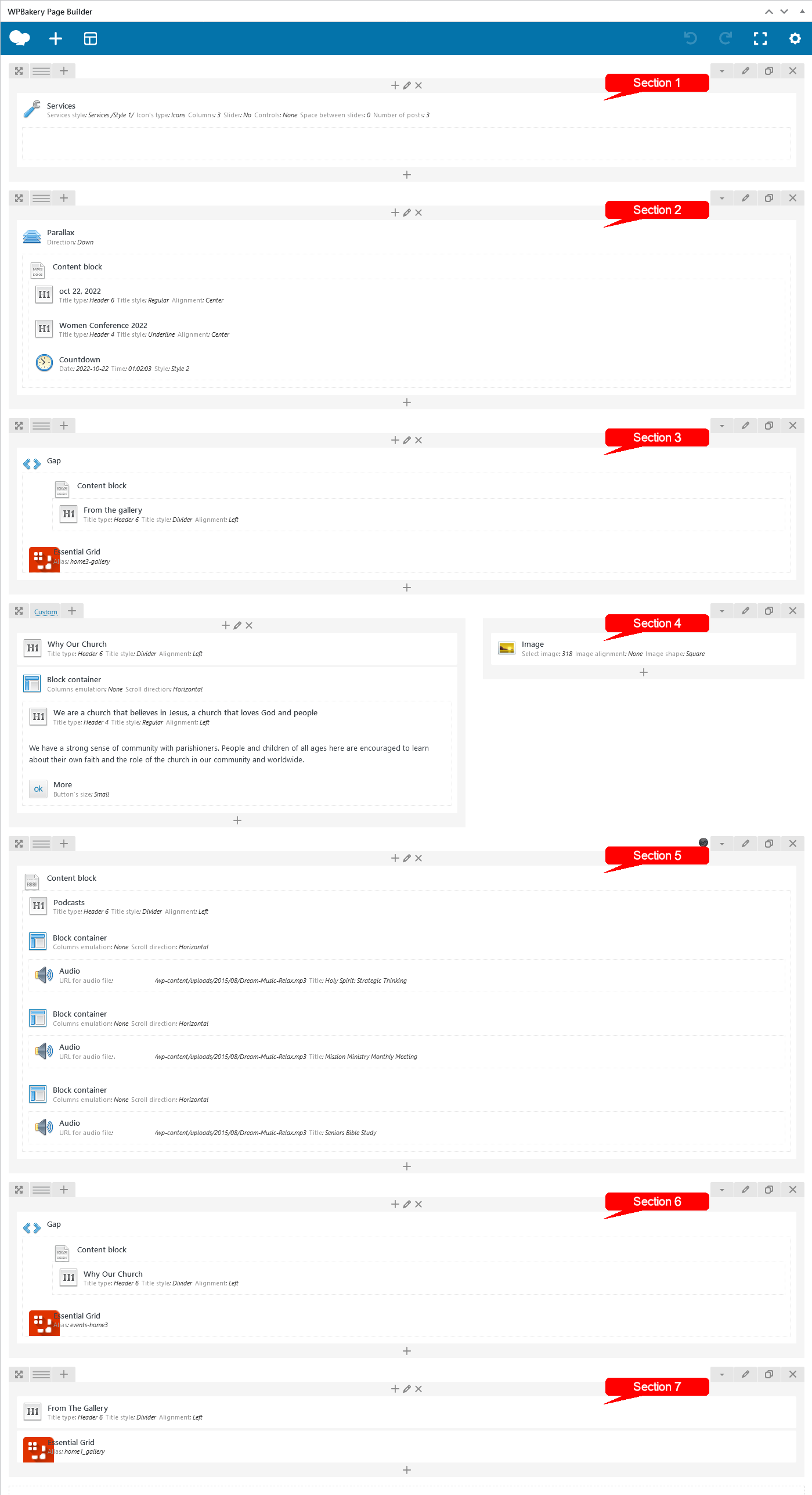
The whole page is build with the following elements: Rows, Block containers, Content blocks, Gaps, Columns and Blogger shortcode. On the below screenshots you can see which backend section corresponds to a frontend section.
Here is how it looks on the frontend:

And here is how it looks in the WPBakery Page Builder's backend editor:

-
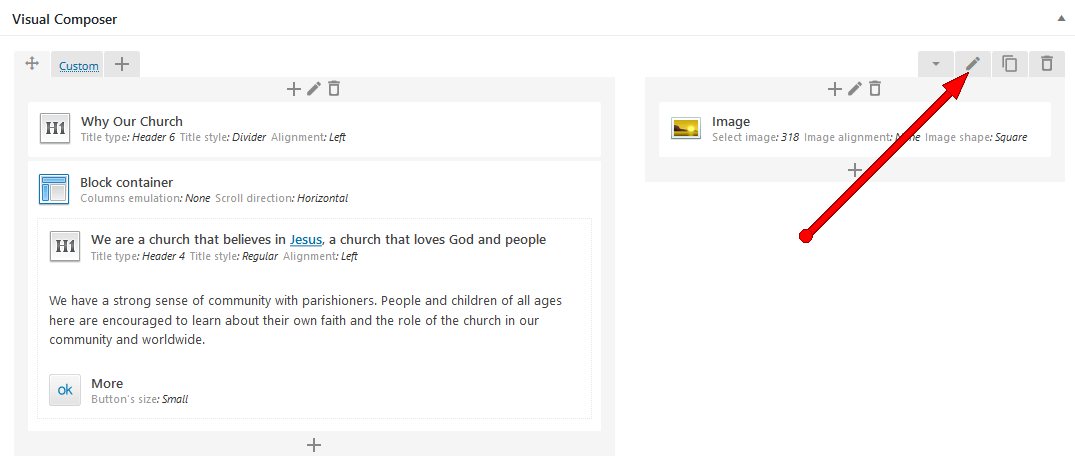
We have applied custom margins and paddings for some of the Row elements to have empty top and bottom spaces. To apply these settings click on the "Pencil" icon
 in the particular Row and navigate to "Design Options" in the "Row Settings" window. Once you finished click on "Save changes" button.
in the particular Row and navigate to "Design Options" in the "Row Settings" window. Once you finished click on "Save changes" button.


-
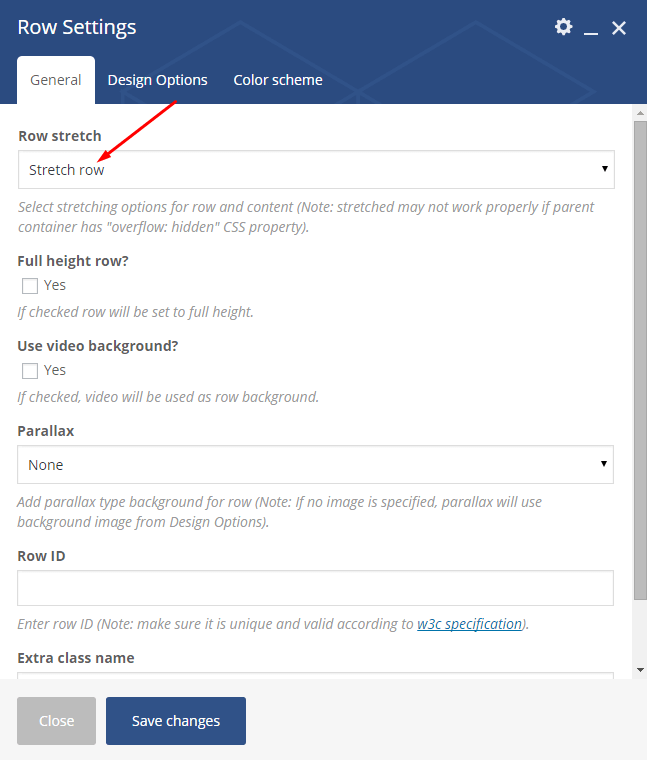
To make a background color or background image fill the entire row space you'd need to apply bg color/image in the "Design options" tab and select "Stretch row" option in the "Row stretch" field on the "General" tab. Don't forget to hit the "Save" button once it's done. See the screenshots below.


If you are wondering what the raw Home 1 page code looks like, here it is:
[vc_row css=".vc_custom_1441016066070{margin-top: 6% !important;}"][vc_column width="7/12"][trx_title type="6" style="divider" align="left" image_size="medium" bottom="3.125rem"]Why Our Church[/trx_title][trx_block class="margin_left"][trx_title type="4" align="left" font_size=" 2.667rem" picture="517" image_size="medium" class="responsive_text" top="0" bottom=" 2.667rem"]We are a church that
believes in <a href="#">Jesus</a>, a church
that loves God and people[/trx_title][vc_column_text]We have a strong sense of community with parishioners. People and children of all ages here are encouraged to learn about their own faith and the role of the church in our community and worldwide.
[/vc_column_text][trx_button link="#" top=" 2.667rem"]More[/trx_button][/trx_block][/vc_column][vc_column width="5/12"][trx_image url="318" class="margin_left" top="1.35em"][/vc_column][/vc_row][vc_row full_width="stretch_row" css=".vc_custom_1441015936013{margin-top: 7% !important;margin-bottom: 7% !important;padding-top: 7% !important;padding-bottom: 7% !important;background-image: url(/wp-content/uploads/2015/08/bg1.jpg?id=320) !important;}"][vc_column][trx_services style="services-2" columns="3" cat="0"][/trx_services][/vc_column][/vc_row][vc_row][vc_column][trx_title type="6" style="divider" align="left" bottom="5%"]From The Gallery[/trx_title][ess_grid alias="home1_gallery"][/vc_column][/vc_row][vc_row full_width="stretch_row" css=".vc_custom_1441016103267{margin-top: 7% !important;margin-bottom: 7% !important;padding-top: 7% !important;padding-bottom: 7% !important;background-image: url(/wp-content/uploads/2015/08/bg6.jpg?id=479) !important;}"][vc_column][trx_title type="6" style="divider" align="left" color="#ffffff" bottom="5%"]Upcoming Events[/trx_title][trx_blogger style="list" descr="0" post_type="tribe_events" cat="0" count="3" offset="" class="color_light"][/vc_column][/vc_row][vc_row][vc_column][trx_title type="6" style="divider" align="left" bottom="5%"]From The Blog[/trx_title][trx_blogger style="classic_3" descr="0" cat="41" count="3" offset="0"][/vc_column][/vc_row][vc_row full_width="stretch_row" css=".vc_custom_1441015847807{margin-top: 7% !important;padding-top: 7% !important;padding-bottom: 7% !important;background-image: url(/wp-content/uploads/2015/08/bg3.jpg?id=467) !important;}"][vc_column width="2/3"][trx_title type="6" style="divider" align="left" color="#ffffff" bottom="3.125rem"]Pastor[/trx_title][trx_image url="1363" align="left" width="35%"][trx_title type="4" font_size="2.666em" color="#ffffff" top="0"]"One thing I ask of the Lord"[/trx_title][vc_column_text el_class="color_light"]This is what I seek: that I may dwell in the house of the Lord all the days of my life, to gaze upon the beauty of the Lord and to seek him in his temple. Taste and see that the Lord is good; blessed is the man who takes refuge in him. The Lord is everlasting God, the creator of all the ends of the earth.[/vc_column_text][vc_column_text el_class="color_light"]<a href="#">John McCowey</a>[/vc_column_text][/vc_column][vc_column width="1/3"][trx_block css="clear: both;"][trx_title type="6" style="divider" align="left" color="#ffffff" bottom="2.125rem"]Podcasts[/trx_title][trx_section][trx_audio url="/wp-content/uploads/2015/08/Dream-Music-Relax.mp3" title="Holy Spirit: Strategic Thinking" author="Lily Hunter" type="minimal"][/trx_section][trx_section][trx_audio url="/wp-content/uploads/2015/08/Dream-Music-Relax.mp3" title="Holy Spirit: Strategic Thinking" author="Lily Hunter" type="minimal"][/trx_section][trx_section][trx_audio url="/wp-content/uploads/2015/08/Dream-Music-Relax.mp3" title="Holy Spirit: Strategic Thinking" author="Lily Hunter" type="minimal"][/trx_section][/trx_block][/vc_column][/vc_row]
Once you finished with building your page you would need to assign it as Homepage. To do this:
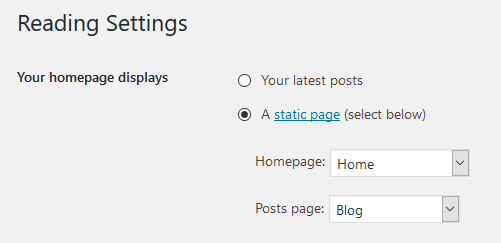
- Select the menu item Settings - Readings

- In the Homepage displays section select "A static page (select below)" option, in the "Homepage:" dropdown list choose the page you have already created.
Below you can find another variation of the same Homepage we have described earlier.
Home 2
This is how the second version of Homepage looks like.


Raw code (Homepage 2):
[vc_row css=".vc_custom_1441183515595{margin-top: 7% !important;}"][vc_column][trx_services columns="3" align="center" cat="0"][/trx_services][/vc_column][/vc_row][vc_row full_width="stretch_row" css=".vc_custom_1634304096214{margin-top: 4% !important;padding-top: 7% !important;padding-bottom: 7% !important;background-image: url(/wp-content/uploads/2015/08/bg4.jpg?id=450) !important;}"][vc_column width="1/2"][trx_title type="6" style="divider" align="left" color="#ffffff" image_size="medium" bottom="3.125rem"]Why Our Church[/trx_title][trx_block color="#ffffff" class="margin_left"][trx_title type="4" align="left" font_size="2.667rem" color="#ffffff" picture="517" image_size="medium" top="0" bottom="2.667rem"]We are a church that believes in <a href="/about-us/">Jesus</a>, church that loves God[/trx_title][trx_section][trx_highlight type="0" color="#ffffff"]We have a strong sense of community with parishioners. People and children of all ages here are encouraged to learn about their own faith and the role of the church in our community and worldwide.[/trx_highlight][/trx_section][trx_button align="left" link="/about-us/" top="2.667rem"]More[/trx_button][/trx_block][/vc_column][vc_column width="1/2"][trx_image url="318" class="margin_left" top="1.35em"][/vc_column][/vc_row][vc_row full_width="stretch_row" css=".vc_custom_1441183302568{padding-top: 7% !important;padding-bottom: 7% !important;background-color: #f9f9fa !important;}"][vc_column][trx_title type="6" style="divider" align="left" bottom="5%"]From the Blog[/trx_title][trx_blogger style="classic_3" descr="0" cat="41" count="3" offset="0"][/vc_column][/vc_row][vc_row full_width="stretch_row_content_no_spaces" css=".vc_custom_1442563197419{margin-bottom: 7% !important;}"][vc_column][trx_parallax dir="down" bg_image="1371"][trx_content top="4%" bottom="4%"][trx_title type="6" align="center" color="#ffffff"]oct 22, 2018[/trx_title][trx_title type="4" style="underline" align="center" color="#ffffff" bottom="2.8%"]Women Conference 2018[/trx_title][trx_countdown date="2022-10-22" time="01:02:03" style="2" align="center"][/trx_content][/trx_parallax][/vc_column][/vc_row][vc_row css=".vc_custom_1441183608502{margin-bottom: 7% !important;}"][vc_column width="2/3"][trx_title type="6" style="divider" align="left" bottom="3.125rem"]Pastor[/trx_title][trx_image url="1363" align="left" width="35%"][trx_title type="4" font_size="2.666em" top="0"]"One thing I ask of the Lord"[/trx_title][vc_column_text]This is what I seek: that I may dwell in the house of the Lord all the days of my life, to gaze upon the beauty of the Lord and to seek him in his temple. Taste and see that the Lord is good; blessed is the man who takes refuge in him. The Lord is everlasting God, the creator of all the ends of the earth.[/vc_column_text][vc_column_text]<a href="/team/">John McCowey</a>[/vc_column_text][/vc_column][vc_column width="1/3"][trx_block css="clear:both;"][trx_title type="6" style="divider" align="left" bottom="2.125rem"]Podcasts[/trx_title][trx_section][trx_audio url="/wp-content/uploads/2015/08/Dream-Music-Relax.mp3" title="Holy Spirit: Strategic Thinking" author="Lily Hunter" type="minimal"][/trx_section][trx_section][trx_audio url="/wp-content/uploads/2015/08/Dream-Music-Relax.mp3" title="Holy Spirit: Strategic Thinking" author="Lily Hunter" type="minimal"][/trx_section][trx_section][trx_audio url="/wp-content/uploads/2015/08/Dream-Music-Relax.mp3" title="Holy Spirit: Strategic Thinking" author="Lily Hunter" type="minimal"][/trx_section][/trx_block][/vc_column][/vc_row][vc_row full_width="stretch_row" css=".vc_custom_1441184734723{background-image: url(/wp-content/uploads/2015/08/bg6.jpg?id=479) !important;}"][vc_column][trx_testimonials controls="pagination" title="Bible quotes" cat="48"][/trx_testimonials][/vc_column][/vc_row]
Home 3
Here is the style of the third Home page.


Raw code (Homepage 3):
[vc_row css=".vc_custom_1592491809564{margin-top: 3% !important;margin-bottom: 2% !important;}"][vc_column][trx_services columns="3" align="center" cat="0"][/trx_services][/vc_column][/vc_row][vc_row][vc_column css=".vc_custom_1440692282163{margin-bottom: 7% !important;}"][trx_parallax gap="yes" dir="down" bg_image="1371"][trx_content top="4%" bottom="4%"][trx_title type="6" align="center" color="#ffffff"]oct 22, 2022[/trx_title][trx_title type="4" style="underline" align="center" font_size="2.667rem" color="#ffffff" top="0" bottom="2.8%"]Women Conference 2022[/trx_title][trx_countdown date="2022-10-22" time="01:02:03" style="2" align="center"][/trx_content][/trx_parallax][/vc_column][/vc_row][vc_row][vc_column][trx_gap][trx_content][trx_title type="6" style="divider" align="left" bottom="5%"]From the gallery[/trx_title][/trx_content][ess_grid alias="home3-gallery"][/trx_gap][/vc_column][/vc_row][vc_row css=".vc_custom_1441269712978{margin-top: 6% !important;margin-bottom: 7% !important;}"][vc_column width="7/12"][trx_title type="6" style="divider" align="left" image_size="medium" bottom="3.125rem"]Why Our Church[/trx_title][trx_block class="margin_left"][trx_title type="4" align="left" font_size="2.667rem" picture="517" image_size="medium" class="responsive_text" top="0" bottom="2.667rem"]We are a church that believes in Jesus, a church that loves God and people[/trx_title][vc_column_text]We have a strong sense of community with parishioners. People and children of all ages here are encouraged to learn about their own faith and the role of the church in our community and worldwide.[/vc_column_text][trx_button link="/about-us/" top="2.667rem"]More[/trx_button][/trx_block][/vc_column][vc_column width="5/12"][trx_image url="318" class="margin_left" top="1.35em"][/vc_column][/vc_row][vc_row full_width="stretch_row" css=".vc_custom_1441805026988{background-image: url(/wp-content/uploads/2015/08/bg6.jpg?id=479) !important;}"][vc_column][trx_content top="7%" bottom="7%"][trx_title type="6" style="divider" align="left" color="#ffffff" bottom="5%"]Podcasts[/trx_title][trx_block][trx_audio url="/wp-content/uploads/2015/08/Dream-Music-Relax.mp3" title="Holy Spirit: Strategic Thinking" inverse_color_player="yes"][/trx_block][trx_block][trx_audio url="/wp-content/uploads/2015/08/Dream-Music-Relax.mp3" title="Mission Ministry Monthly Meeting" inverse_color_player="yes"][/trx_block][trx_block][trx_audio url="/wp-content/uploads/2015/08/Dream-Music-Relax.mp3" title="Seniors Bible Study" inverse_color_player="yes"][/trx_block][/trx_content][/vc_column][/vc_row][vc_row css=".vc_custom_1634304211329{margin-top: 7% !important;}"][vc_column][trx_gap][trx_content][trx_title type="6" style="divider" align="left" image_size="medium" bottom="5%"]Why Our Church[/trx_title][/trx_content][ess_grid alias="events-home3"][/trx_gap][/vc_column][/vc_row][vc_row css=".vc_custom_1634903390500{margin-top: 7% !important;margin-bottom: 7% !important;}"][vc_column][trx_title type="6" style="divider" align="left" bottom="5%"]From The Gallery[/trx_title][ess_grid alias="home1_gallery"][/vc_column][/vc_row]
Home 4
Here is the style of the fourth Home page.


Raw code (Homepage 4):
[vc_row][vc_column][vc_column_text][rev_slider alias="slider-4"][/rev_slider][/vc_column_text][/vc_column][/vc_row][vc_row css=".vc_custom_1602246180222{padding-top: 10.5% !important;padding-bottom: 9.5% !important;}"][vc_column][trx_services columns="3" align="left" cat="0"][/trx_services][/vc_column][/vc_row][vc_row full_width="stretch_row" css=".vc_custom_1602158332438{padding-top: 12% !important;padding-bottom: 12% !important;background-color: #f9f9fa !important;}"][vc_column width="7/12" css=".vc_custom_1602163505280{padding-right: 10% !important;}"][trx_title type="6" style="divider" align="left" top="0px" bottom="3.125rem"]Welcome there![/trx_title][trx_block class="margin_left"][trx_title type="4" font_size="2.667rem" top="0px" bottom="2.667rem"]We are a church that believes in <a class="custom_link" href="/about-us/">Jesus</a>, a church that loves God and people[/trx_title][vc_column_text]Overwhelmed by the gift of salvation we have found in Jesus, we have a heart for authentic worship, are passionate about the local church, and are on mission to see God’s kingdom established across the earth.[/vc_column_text][trx_button link="/about-us/" top="2.667rem"]More[/trx_button][vc_empty_space][/trx_block][/vc_column][vc_column width="5/12"][trx_image url="1791"][/vc_column][/vc_row][vc_row full_width="stretch_row" css=".vc_custom_1602167299013{padding-top: 19% !important;padding-bottom: 21% !important;background-image: url(/wp-content/uploads/2020/10/home-4-2-copyright.jpg?id=1798) !important;}"][vc_column][trx_title align="center" font_size="1.7333rem" color="#ffffff"]<strong>Summer Sermon</strong>[/trx_title][trx_title align="center" font_size="5.3333rem" color="#ffffff" class="font_size_md" top="0.58em;"]<strong>Midweek Bible Study</strong>[/trx_title][trx_title type="4" align="center" font_size="2.667rem" font_weight="400" color="#ffffff" class="font_size_disc_md"]Join us Wednesdays, 4-6PM[/trx_title][trx_block align="center" top="7%"][trx_button size="large" link="/servises"]find out more[/trx_button][/trx_block][/vc_column][/vc_row][vc_row full_width="stretch_row" css=".vc_custom_1602168117182{background-color: #ffffff !important;}"][vc_column css=".vc_custom_1602225622561{padding-top: 10% !important;padding-bottom: 9% !important;}"][trx_title type="6" style="divider" align="left"]upcoming events[/trx_title][trx_blogger style="list" show_button="" descr="0" post_type="tribe_events" cat="0" count="4" offset="0" orderby="random" order="desc" top="3.2rem"][/vc_column][/vc_row][vc_row full_width="stretch_row" css=".vc_custom_1602225702041{padding-top: 10% !important;padding-bottom: 9% !important;background-color: #f9f9fa !important;}"][vc_column][trx_title type="6" style="divider" align="left" bottom="4rem"]latest sermons[/trx_title][ess_grid alias="sermons-home-4"][/vc_column][/vc_row][vc_row full_width="stretch_row_content"][vc_column width="1/2" css=".vc_custom_1602229828027{padding-top: 11.5% !important;padding-bottom: 15% !important;background-image: url(/wp-content/uploads/2020/10/home-4-3-copyright.jpg?id=1853) !important;background-position: center !important;background-repeat: no-repeat !important;background-size: cover !important;}"][trx_title type="4" align="center" font_size="2.667rem" color="#ffffff" bottom="0.6em"]Give Donations[/trx_title][trx_title type="4" align="center" font_size="1.2rem" color="#ffffff"]<span style="text-align: center; line-height: 1.6667;">You have two hands. One to help yourself,
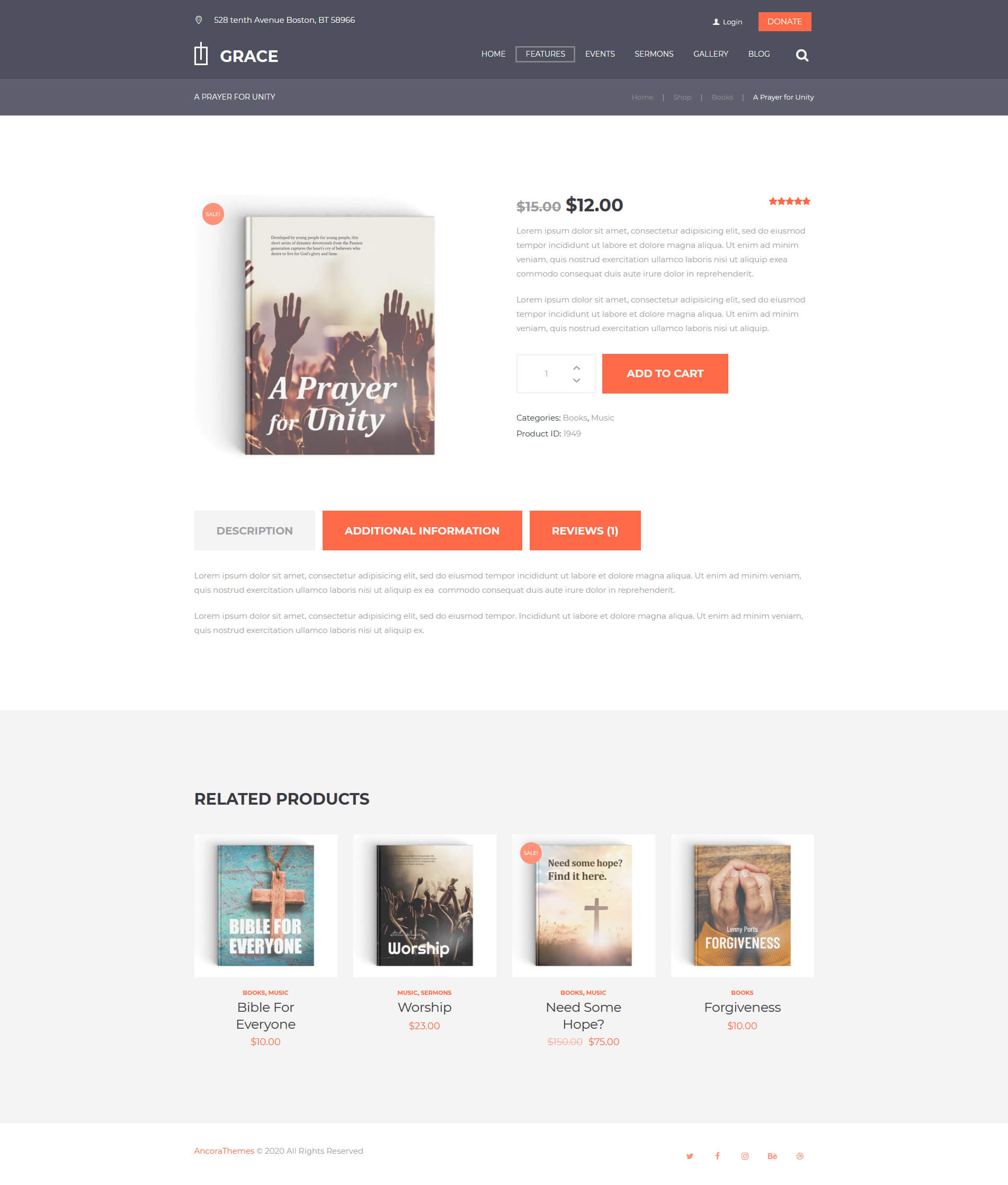
the second to help others.</span>[/trx_title][trx_block align="center" top="2.4em"][trx_button size="large" link="/servises"]find out more[/trx_button][/trx_block][/vc_column][vc_column width="1/2" css=".vc_custom_1602229838605{padding-top: 11.5% !important;padding-bottom: 15% !important;background-image: url(/wp-content/uploads/2020/10/home-4-4-copyright.jpg?id=1862) !important;background-position: center !important;background-repeat: no-repeat !important;background-size: cover !important;}"][trx_title type="4" align="center" font_size="2.667rem" color="#ffffff" bottom="0.6em"]Get Involved[/trx_title][trx_title type="4" align="center" font_size="1.2rem" color="#ffffff"]<span style="text-align: center; line-height: 1.6667;">Nobody can do every thing, but everyone
can do something</span>[/trx_title][trx_block align="center" top="2.4em"][trx_button size="large" link="/servises"]our ministries[/trx_button][/trx_block][/vc_column][/vc_row][vc_row][vc_column css=".vc_custom_1603351335298{padding-top: 9% !important;padding-bottom: 7% !important;}"][trx_title type="6" style="divider" align="left" bottom="4rem"]our store[/trx_title][top_rated_products per_page="4" columns="4" orderby="title" order="ASC"][/vc_column][/vc_row][vc_section full_width="stretch_row" css=".vc_custom_1602510965973{background-color: #ff6a48 !important;}"][vc_row scheme="dark" css=".vc_custom_1602511311536{background-color: #ff6a48 !important;}"][vc_column][trx_section align="center"][vc_single_image image="1917" img_size="full" alignment="center" css=".vc_custom_1602681013513{margin-top: 7% !important;}"][trx_title type="4" align="center" font_size="4rem" color="#ffffff"]God So Loved the World
That He Gave[/trx_title][trx_title type="4" align="center" font_size="1.6rem" color="#ffffff" top="4rem" bottom="2.4rem"]follow us :[/trx_title][trx_socials size="tiny" bottom="4rem"][/trx_socials][/trx_section][/vc_column][/vc_row][/vc_section]
Main Slider
Now, let's set up the main theme's slider.
Built-in Theme Slider (Swiper)
Built-in theme slider allows you to display Featured images from the posts of this category. You can select a category and specify the number of the posts displayed. This is a rather simple solution that can be optionally used, though we prefer using revolution slider.
Revolution Slider
The theme is fully compatible with an extremely powerful and beautiful plugin - Revolution Slider.
After installation in the admin panel's menu an item Revolution Slider will show up, using which you can create an unlimited number of sliders, and then set any of them as the main slider in the menu Theme Options -> Global Options -> Customization - Slider. To do this, set Revolution slider in the field Slider Engine, and specify the name of the slider in the Revolution Slider: Select slider field.

We highly recommend checking the following links:
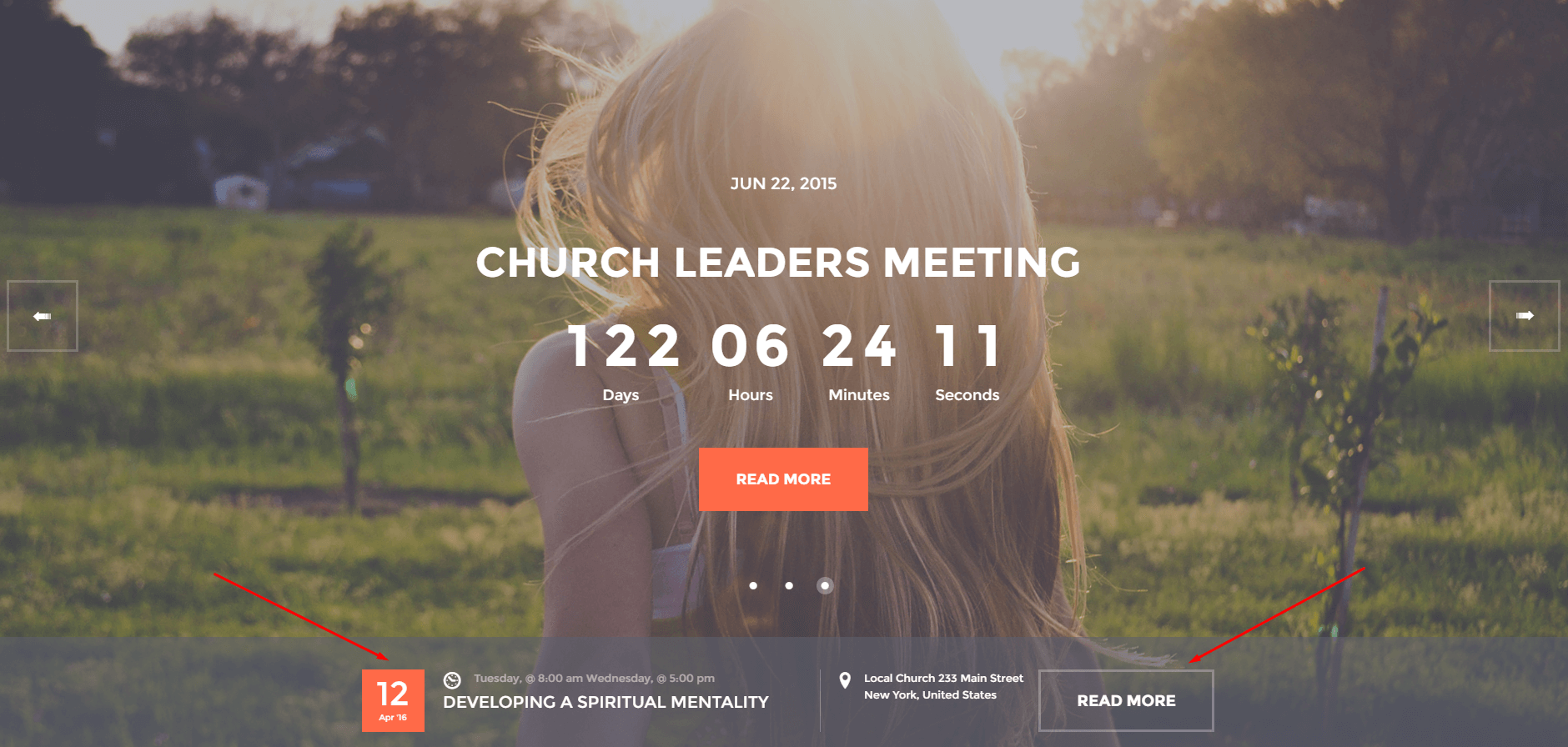
Here's how your slider might look like.

Find the slider's layer screenshot below.

Blog
Now that you have finished working on the appearance of the homepage of your website, it is time to start a blog.
Please note that blog is a very handy tool for company news and events page, so it's not just for bloggers. Besides that we use blog functionality to create awesome galleries for your portfolio. To use the blog's functionality in our theme you need to create the blog stream page. To do this you need to:
- Go to Pages under the WordPress menu and then click Add New.
- Put your Title as usual ("Blog streampage" for example).
- Choose "Blog streampage" as the page's template.
- Publish this page.
IMPORTANT: It was an optional step. Even if you do not create a separate page for your blog stream page, you will still use the correct template to display a list of posts. However, creating a separate page will give you an extra advantage - you can set up individual features for blog stream page (position and type of sidebars, color scheme for each element on the page etc.).
Now, assign the newly created page as "Posts page" (blog streampage). To do this:
- Select the menu item Settings - Readings

- In the field Homepage displays select "A static page (select below)", and in the list "Posts page:"choose the page you have created.
Blog Items
Now you can create blog posts.
- Go to Posts under the WordPress menu and then click Add New.
- Put your Title as usual.
- Put Content if needed.
- Select one or more categories to the Categories.
- Select desired Post Format.
- Standard - just set the featured image or without featured image.
- Gallery - add a gallery in the post with standard means of WordPress (with Add Media button located above the editor). In the theme settings you can specify whether you want to replace the original gallery with the built-in theme slider.
- Video - Add the YouTube or Vimeo video in the post with the shortcode [video]
- Audio - Add the Audio in the post with the shortcode [audio]
- Link - Add a link to the body of the post.
- Quote - Add text of the quotes (IMPORTANT: select it and mark as "Blockquote"), and after it - a link to the original source.
- Image - Add an image to the body of the post.
- Status - Add a one-row message to the body of the post.
- Aside - Add a short message to the body of the post.
- Chat - Normally it contains a block of messages - correspondence of two or more people. For pretty formatting you can use the shortcode [trx_chat].
- For every post item it is necessary to upload an image and to set it as featured. Click Set featured image on the right in the Featured Image section:

- Click Select Files button and select image to upload (the full size image). WordPress will crop the image, depending on which portfolio template you will use.
- After image was uploaded you need to set this image as featured. Click Set featured image.


- IMPORTANT: In the Post Options section you can flexibly customize the appearance and behaviour of each of the post: select or hide the slider above the post, select and set sidebars and their position (or hide the unnecessary ones), set up the display of different parts of the page and the post (information about the author, related posts, a comment block and many more). There are default settings for each post that are specified in the category to which the post belongs. If the settings are not specified in the category, then they are inherited from the overlying category. If there is no settings specified in any of the parental categories, the settings indicated in Theme Options -> Global Options - Blog will be used.
- Publish this post.
Portfolio
This section describes how to create portfolio page and add new items.
Our theme provides easy and powerful tools helping to create eye catching galleries. Portfolio items are just usual posts with improved look and feel features and work exactly as blog posts.
To get started you should create posts category that will contain your portfolio entries and sub-categories.
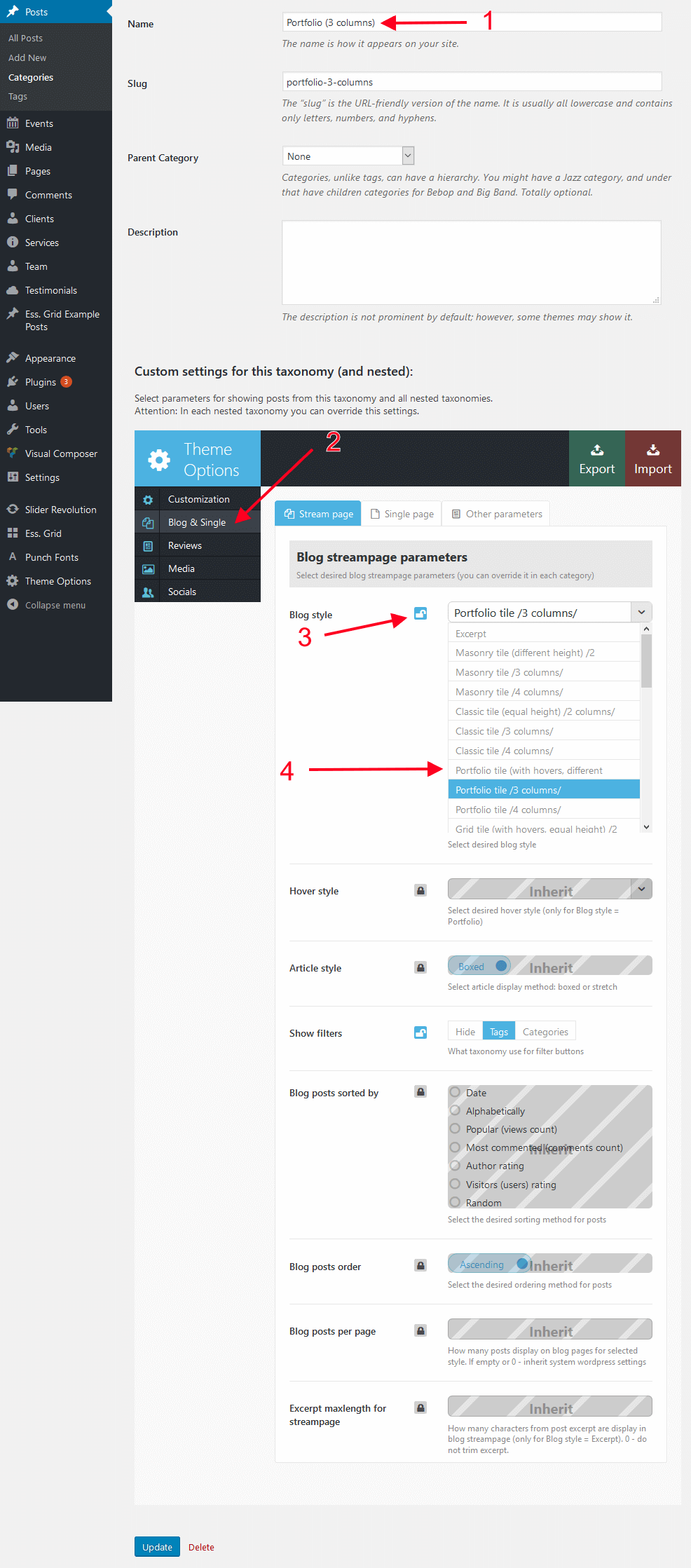
- Navigate to Posts -> Categories -> Add New, name the category and add some description.
- Go to the bottom of the page and in the section "Custom settings for this taxonomy (and nested)" click on Blog and Single tab.
- Unlock Blog style options
- Select one of the layouts that suits your needs. Later you can play around with the layouts and hover effects to achieve desired look and feel.

Now we have just created a category that will contain our portfolio items and display them proper way. If you add some sub-categories to this main category, they will inherit parent style unless you choose to override them at category options page. Lets add some portfolio items!
- Go to Posts -> Add New, name the post accordingly
- In the right column find Categories widget and select "Portfolio" category - thus we move usual post entry into portfolio section.
- Set featured image and save the post. Please note that this featured image will be used as a primary portfolio image so make sure it has a good quality.

To add portfolio page to main menu navigate to Appearance -> Menus, select newly created category and add it to main (or any other) menu, save the menu and you are done!

Team
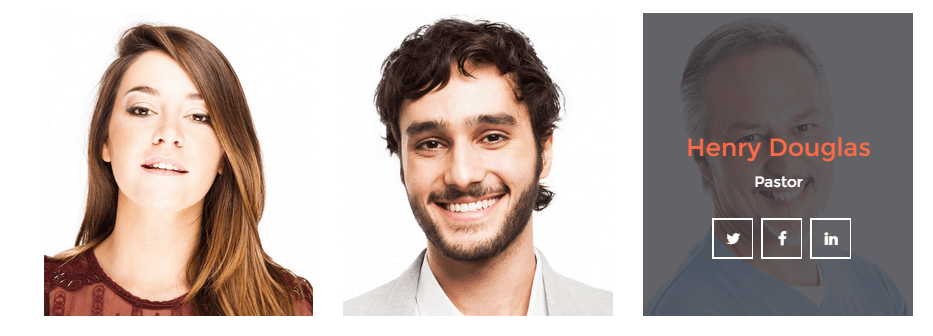
Team is a custom post type used to create team member elements and used for announcements. The list of the staff members is available in Team section.
You can use team members and teams in trx_team shortcode or add new members manually. To read more about trx_team shortcode please follow this link.

As you can see above each new team member has extra parameters which are custom link to member profile (can be external URL), social profiles, position etc.
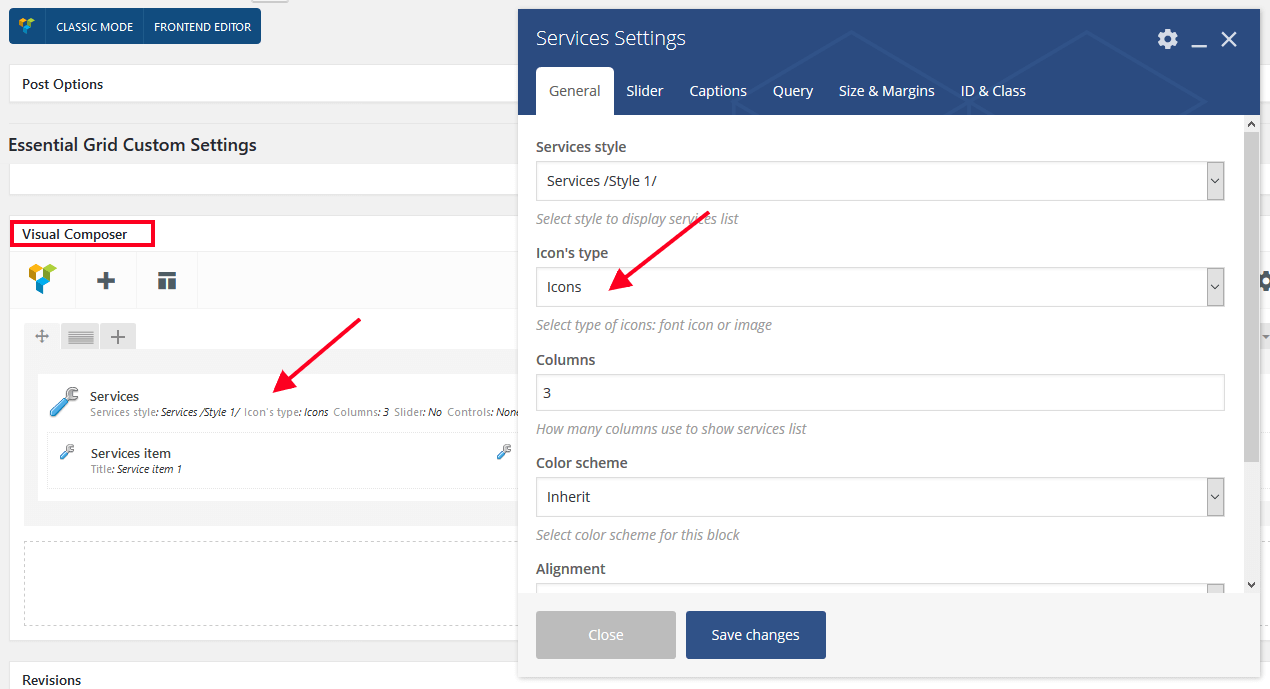
Services
Services custom post type is used to create service posts available in admin -> Services section.
You can change the icon for each Service post in admin -> Services, open single Post options and switch to Blog and single -> Single page. Please check the screenshot:
Fontello source files are located in grace-church/css/fontello folder. You can see the list of all icons opening grace-church/css/fontello/demo.html file in the browser.
In order to add new fontello icons to the theme list, please use the following tutorial:
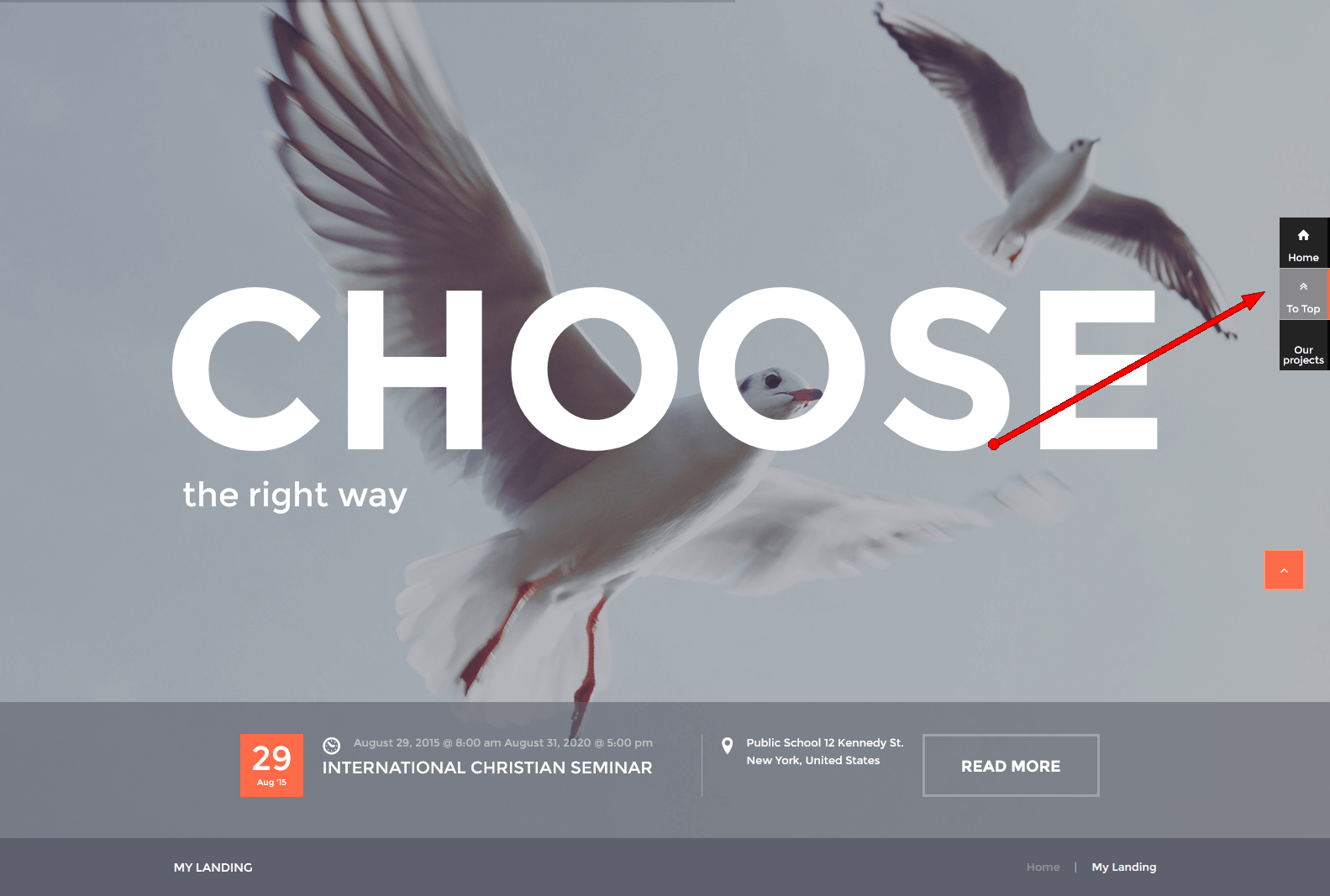
Landing Pages
Landing pages are extremely popular now since they are extremely powerful marketing solutions with high conversion rate. Our themes provide powerful tools helping to create awesome one-page navigation in a blink of an eye.
To create a landing page follow these simple steps:
- Go to Pages -> Add New, give this page a name like "My Landing"
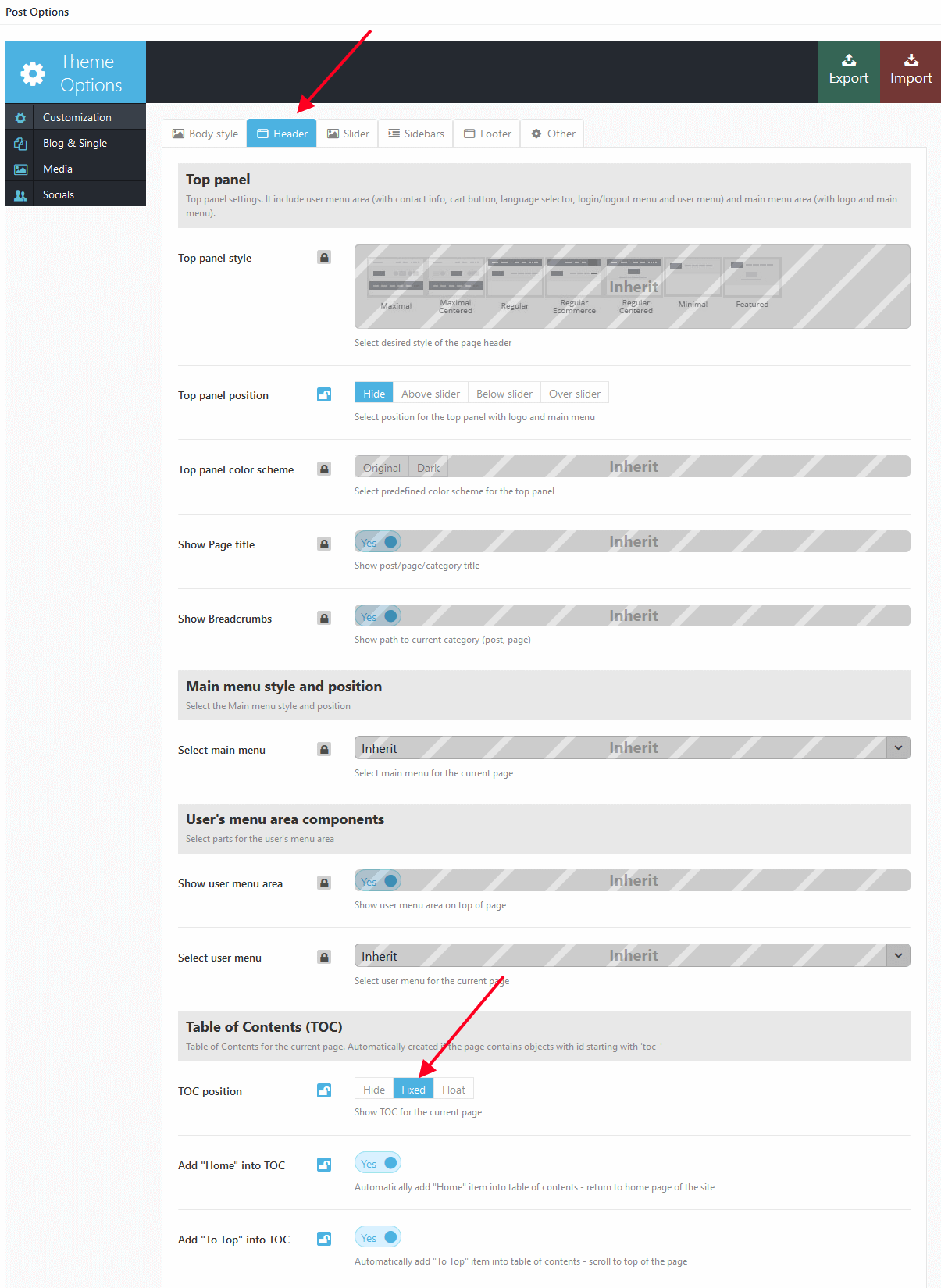
- Enable side "Table of content" menu: Post Options -> Theme Options -> Customization -> Header -> TOC position -> Fixed.

Now we are ready to add menu items. - Lets add some content to the page. In order to obtain a menu item in page navigation menu each content block must be separated with anchor shortcode. Each anchor shortcodes adds new navigation item to Table of Content Menu (see below) and this way organizes page navigation. See example below:
[trx_anchor id="toc_projects" title="Our projects" description="Our projects - |show your works with amazing hovers" icon="icon-briefcase"]
This shortcode creates a menu item named "Our projects", adds a description (displayed when mouse is over) and adds menu item icon. When you click "Our projects" menu item, the page will scroll to the place where this shortcode was inserted. This is a simple and effective way to create navigation menu on landing pages. - Go to Post options and disable top menu: Post Options -> Theme Options -> Customization -> Header -> Top panel position -> Hide.

This is how you can create awesome one-page navigation in a few clicks.

Once again, the core tool to create one-page navigation and add page anchors is [trx_anchor] shortcode. The theme scans page content, finds trx_anchor shortcodes and builds menu. To get more information regarding this shortcode please follow this link.
Reviews
We have a special rating system that can be easily integrated into any post or category. See how it works:
- In Theme Options -> Global Options - Reviews add the required number of evaluation criteria. These criteria will be available when editing any post in any category. If your website publishes reviews in only one direction (for example, "Movies"), then you may leave it like this.
- Of course, we understand that to rate different areas (music, movies, technology, etc.) you need a
completely different rating criteria. Therefore, you can override the list of criteria in each category. To
do this, open Posts - Categories, select a category you want to modify, click Edit and
at the bottom of the page find
"Custom settings for this category" in the tab Reviews add new criteria
for evaluation.
IMPORTANT: The criteria established for a category is valid for all the posts in this category and sub-categories in it. -
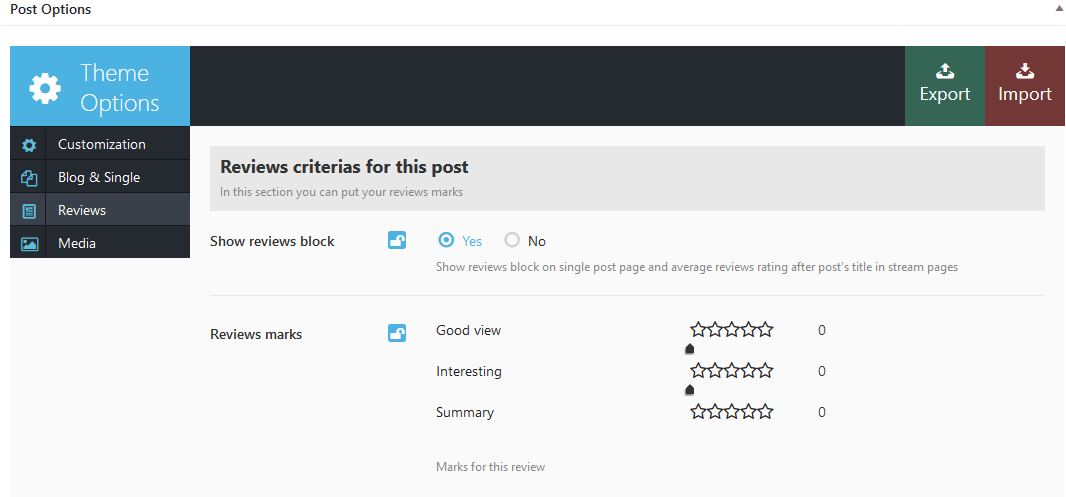
Now, in any post you can assess the subject of the article in the section Post Options in
the tab Reviews:

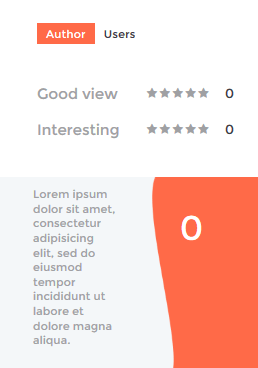
As a result you will see similar reviews panel on post pages

IMPORTANT: If you change the list of categories for the current post, first press "Update" ("Publish" if you save it for the first time) and then proceed with the installation of Review parameters. If your newly selected category is assigned a separate list of Review criteria, it will appear on the tab "Reviews" only after you save (update) the post!
IMPORTANT: In Theme Options -> Global Options - Reviews you can choose the rating system for your posts: 5 stars, 10 stars or 100%. You can easily switch from one rating system to another at any moment!
Page 404
Now we can prepare another page of our blog. This is not mandatory, but if you want to create an error 404 Page you can customize styles and behavior of it in the following way.
Let's set up an error 404 page. To do this, you need to:
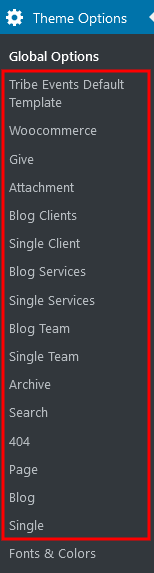
- Navigate to Theme Options, in the dropdown menu choose "404" option.
- Now you can customize the behavior of your 404 page via available Customization options.
- Once you have done this, click on the "Save" button in the upper right corner of the top Theme Options bar.


As a result, when you try to open a non existing page on your site, you will see page containing this message:

Please Note! You can not always preview 404 page using WordPress View page or Preview changes button. You should type an incorrect site URL to see the "404" page.
To customize this page you should edit page template file in any text editor like Notepad or TextEdit. Open root folder of your theme and find /templates folder.
This folder contains 404.php file. You can open it in any text editor and change HTML code according to your needs.

Theme Options
Now, let's talk about the theme's settings: Theme Options -> Global Options. Here you will get the full control over display and functionality of the web-site.
Some groups of the settings have been described above, in the sections dedicated to the Home Page and Blog.
Here we will consider the rest of the settings.
IMPORTANT: Please be aware that our theme has a unique inheritance hierarchy. It means that settings of each particular post\page\category can override global theme settings.
The settings of Theme Options -> Global Options section affect behavior of the entire website, all of it. In other words, if you want all of your posts, pages and categories to look exactly the same, all you need to do is go through those Global options:

You can apply a different set of settings to each sub-group of the theme's options. Their settings will override the global options settings. See the screenshot below:

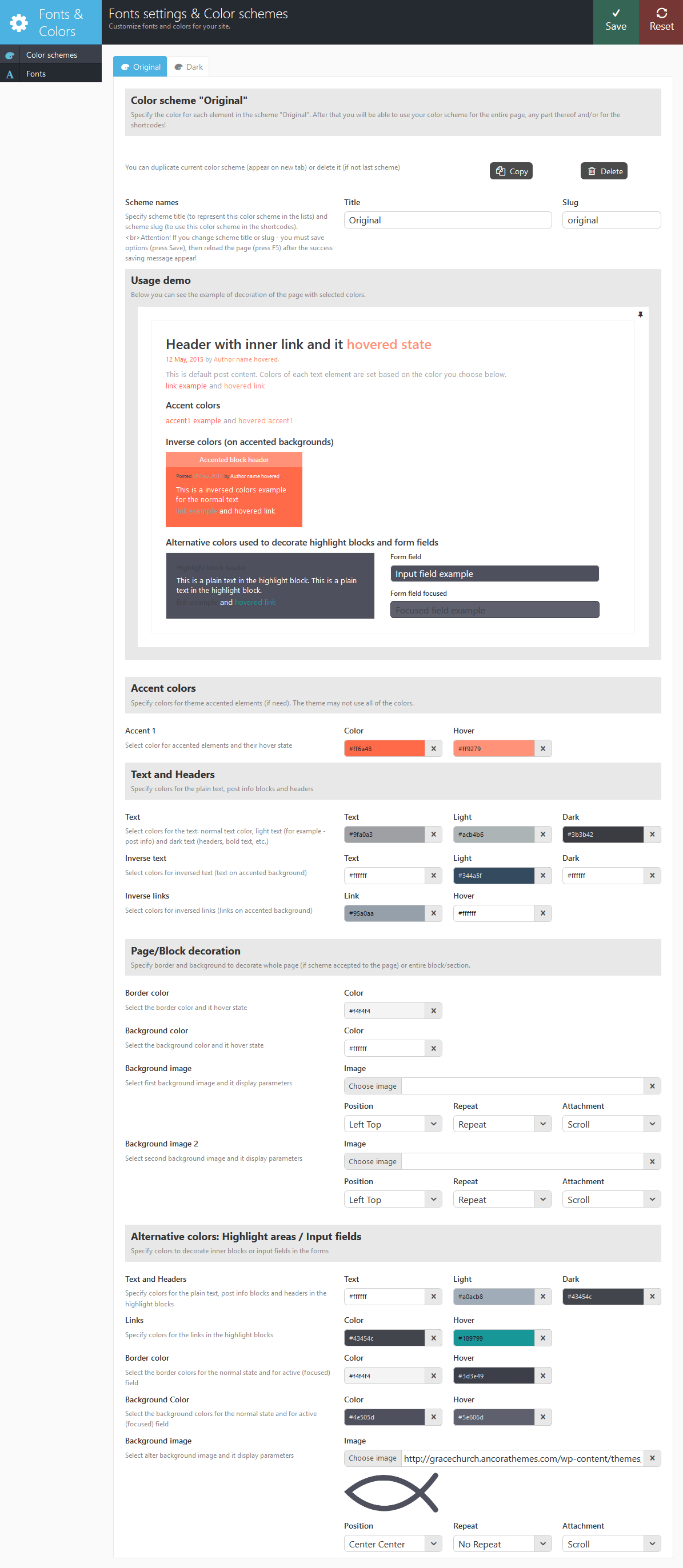
There's one more important thing we'd like to mention. In the Theme Options you can find Fonts & Colors section.

Here you can create your own color schemes. It is based on the LESS framework. More information about it can be found here. Please be aware that creating color schemes requires a lot of server resources and at least 128MB of RAM. So we recommend to consider a decent hosting plan.
Anyway you can always stick with the predefined color schemes we have already created.

Custom fonts can be set on the Fonts tab.

Please Note! In case fonts or color styles/schemes (accent styles), for some reason (for example after the theme update) fall back to their default settings/values, then you need to regenerate the styles and colors again. All you need to do is just click on "Save" button.
Customization
In this section you can customize your theme:
All the options in this partition are divided into sections:
Body style

- Body style - The way of the page is displayed:
- Boxed - page body is located in the zone of limited screen width, behind which the background image is seen (set in the fields below)
- Wide - page body occupies entire screen width (background image is not seen behind it), and contents is placed in the area of limited width by screen center.
- Page paddings - This option adds paddings above and below the page's content.
- Select theme skin - Allows you to select the necessary skin.
- Color scheme - Select one of predefined color schemes.
- Fill body - this option allows you to fill the body with gray/white color (depending upon color scheme) or lrave it transparent.
- Use custom background - Whether to use video as the background.
IMPORTANT: Smooth video playback requires good memory and processor power of visitors' computers. On slower computers delays and interruptions may occur.- Background color - The background color for all pages of the theme (only if Body style = boxed).
- Background predefined pattern - One of the built-in theme images filling the background as tile (repeated both vertically and horizontally). Only if Body style = boxed.
- Background custom pattern - Here you can upload your own image filling the background as tile (repeated both vertically and horizontally). Only if Body style = boxed.
- Background predefined image - One of the built-in theme image used as a background (not repeated). Only if Body style = boxed.
- Background custom image - Here you can upload your own image to be used as a background (not repeated). Only if Body style = boxed.
- Background custom image position - Here you can select the position of the uploaded image. Only if Body style = boxed.
- Load background image - Whether to load bg images by default or only for the Boxed body style version.
- Show video background - Whether to use video as the background.
IMPORTANT: Smooth video playback requires good memory and processor power of visitors' computers. On slower computers delays and interruptions may occur.- Youtube code for video bg - Code of the videos from Youtube that will be used as a background.
- Local video for video bg - Select video from your site library that will be used as a background.
- Use overlay for video bg - Enable overlay texture for the video background
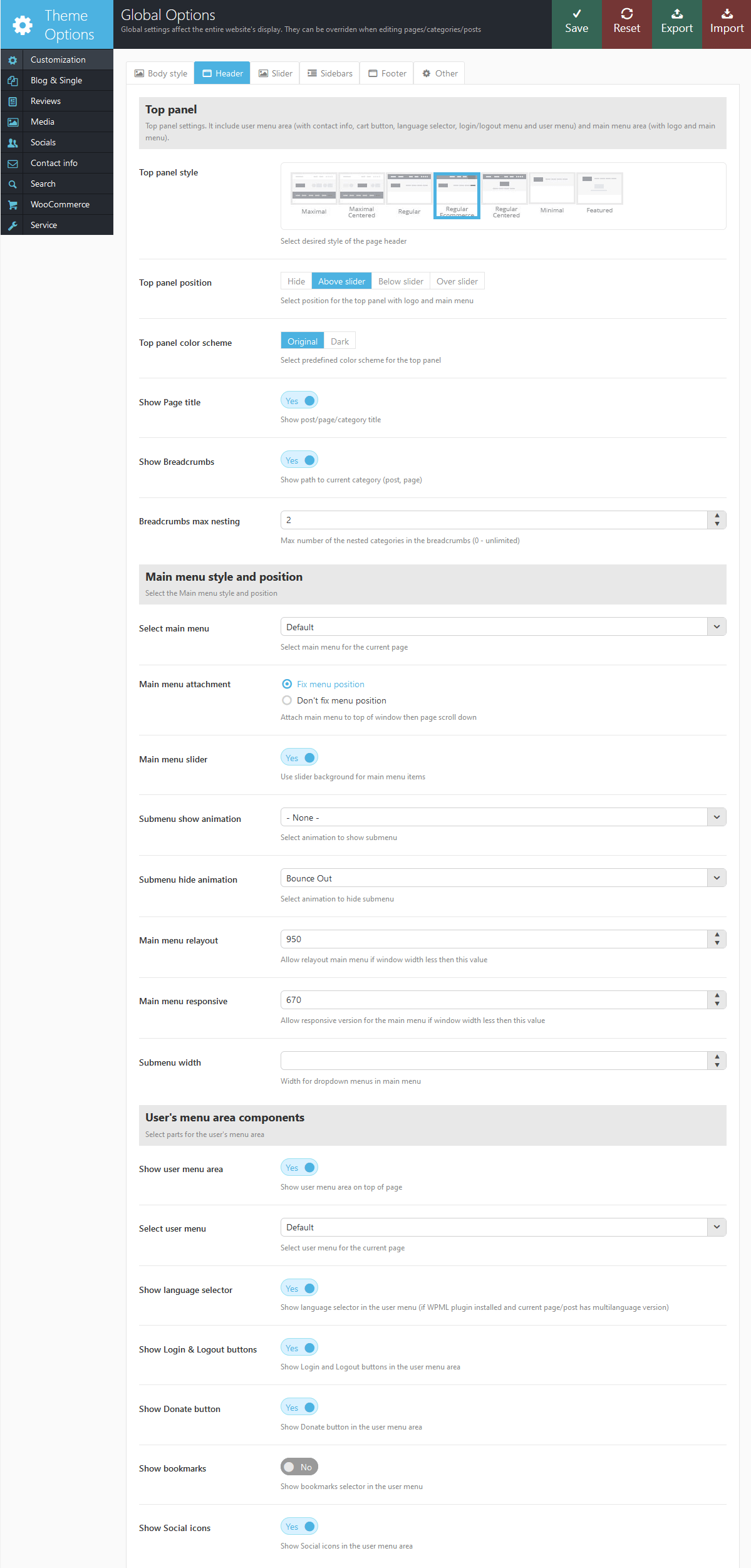
Header

- Top panel style - This option allows you to select one of the available headers' styles.
- Top panel position - Select one of the top panel's positions.
- Top panel color scheme - Select one of the predefined color schemes for your top panel.
- Show Page title - Whether to show the page's title.
- Show Breadcrumbs - Whether to show path to the current post, page or category.
- Breadcrumbs max nesting - The maximum of nested categories in the breadcrumbs.
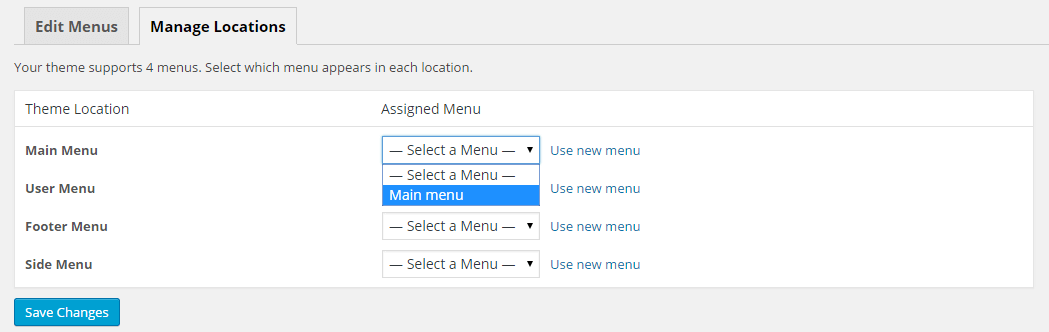
- Select main menu - Select one of the available menus.
- Main menu attachment - Whether to attach main menu to the top of the page or let it go up & down along with the page's content while scrolling.
- Main menu slider - Allows you to use the slider's background for the main menu items.
- Submenu show animation - Animation effect for the submenu to show.
- Submenu hide animation - Animation effect for the submenu to hide.
- Main menu relayout - Main menu relayouts, if window's width is less than the inserted value.
- Main menu responsive - Responsive version will be activated, if window's width is less than the inserted value.
- Submenu width - Dropdown's menu width.
- Show user menu area - Whether to show the user menu (NOT available for "Minimal" and "Featured" top panel styles).
- Select user menu - Select user menu for the current page.
- Show language selector - Whether to show or hide the language selector.
- Show Login/Logout buttons - Shows the Login & Logout buttons.
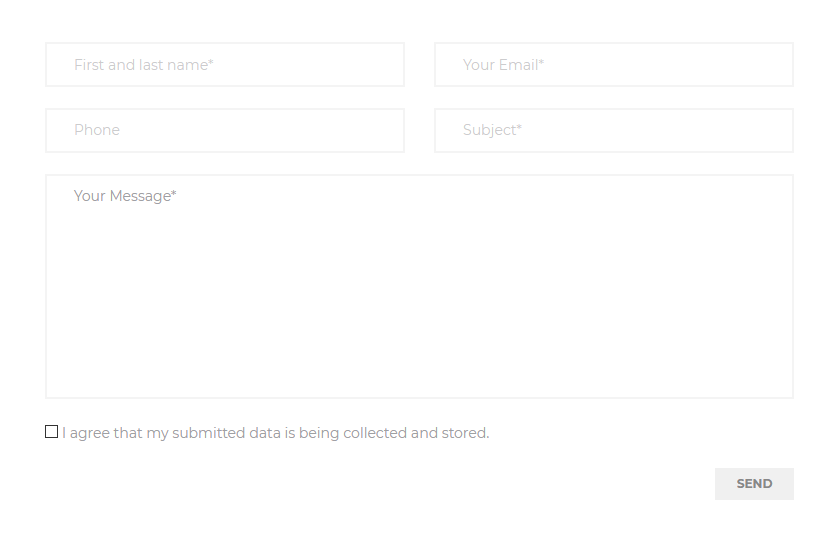
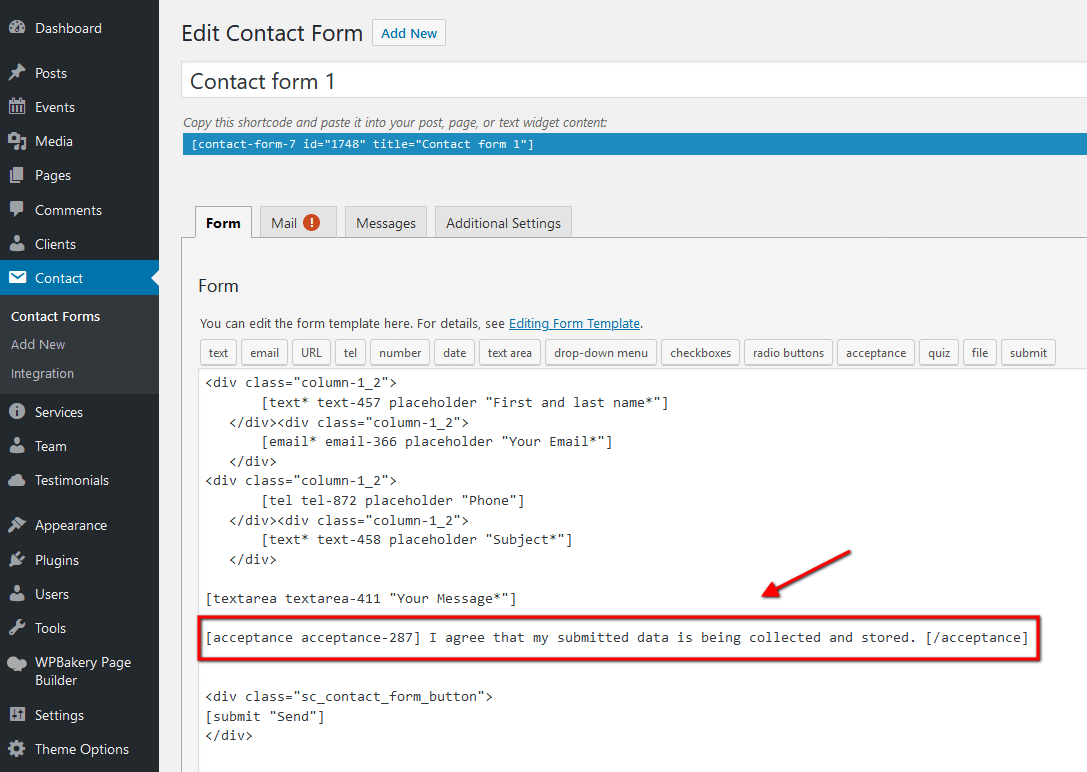
The text for the checkbox "I agree..." (registration form) is set in Theme Options > Global Options > Customization > Other > Text with Privacy Policy link.
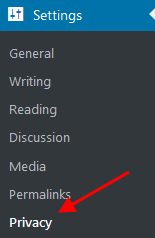
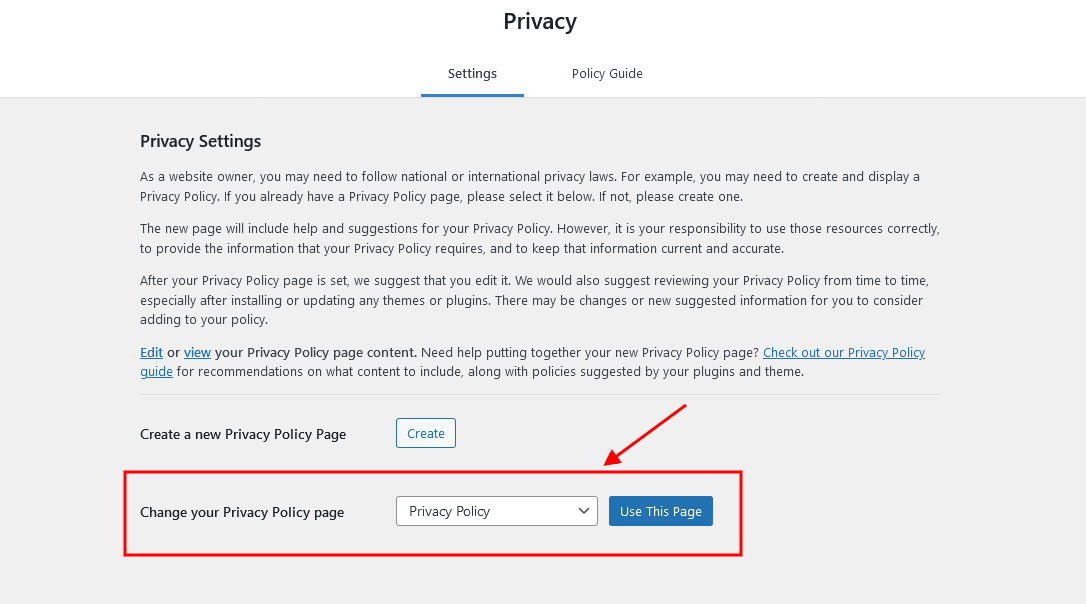
In order to add/customize the Privacy Policy link, navigate to Settings (WP Dashboard) > Privacy and specify the page that will be used as a Privacy Policy one.
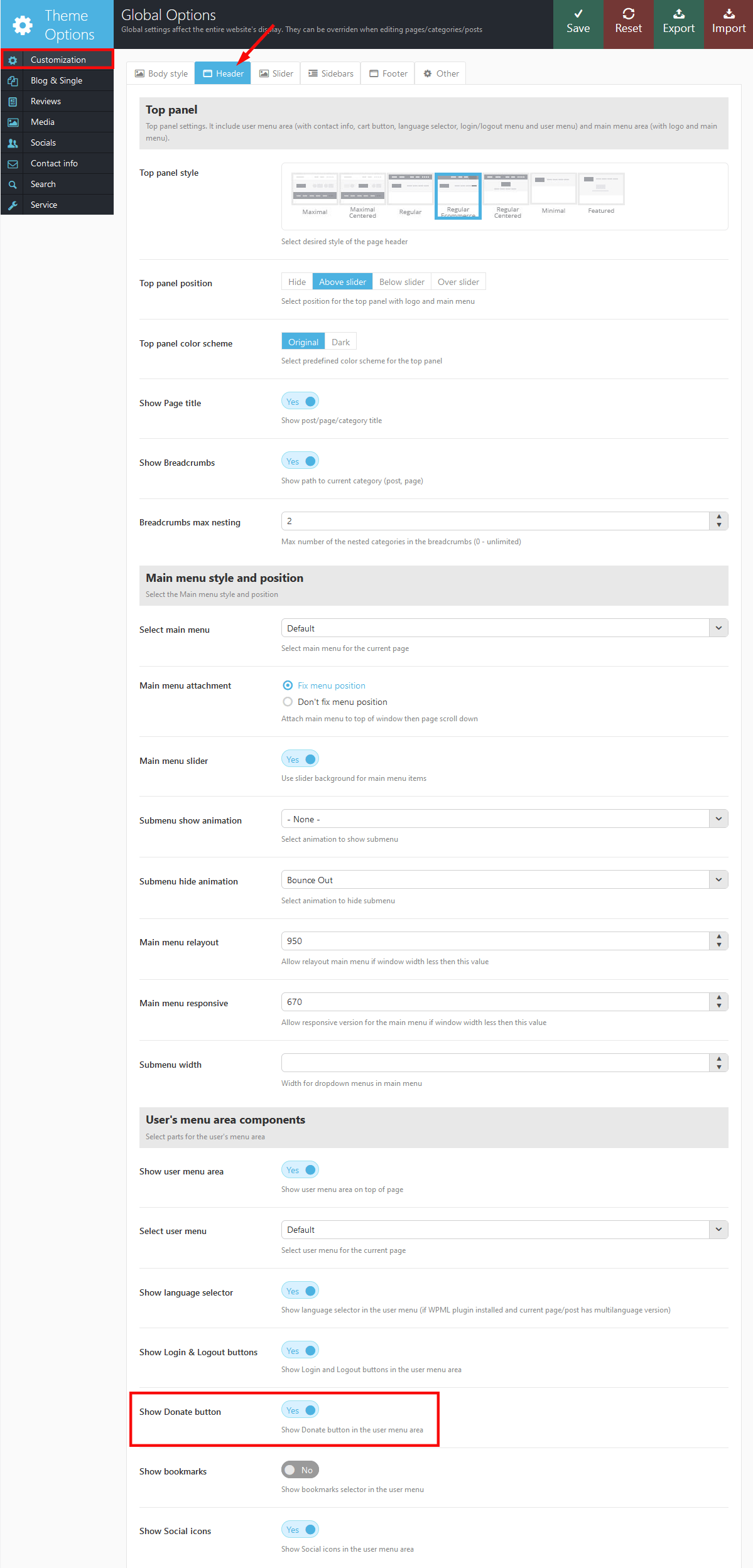
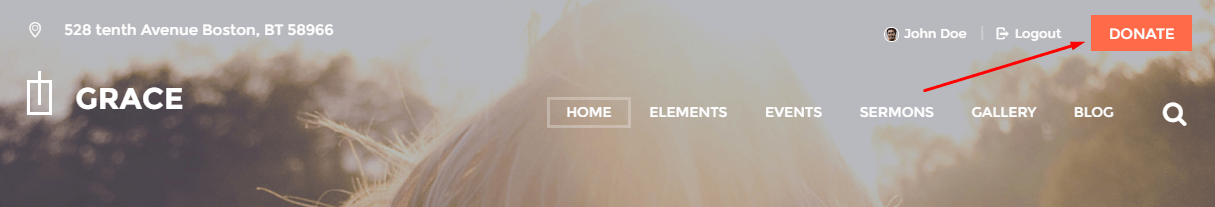
NOTICE! In case you are planning to use the registration form without consent checkbox, just leave the "Text with Privacy Policy link" option empty in the Theme Options > Global Options > Customization > Other section! - Show Donate button - Displays Donate button in the user menu area.
- Show bookmarks - Adds a "Star" bookmark button to the top of the user menu.
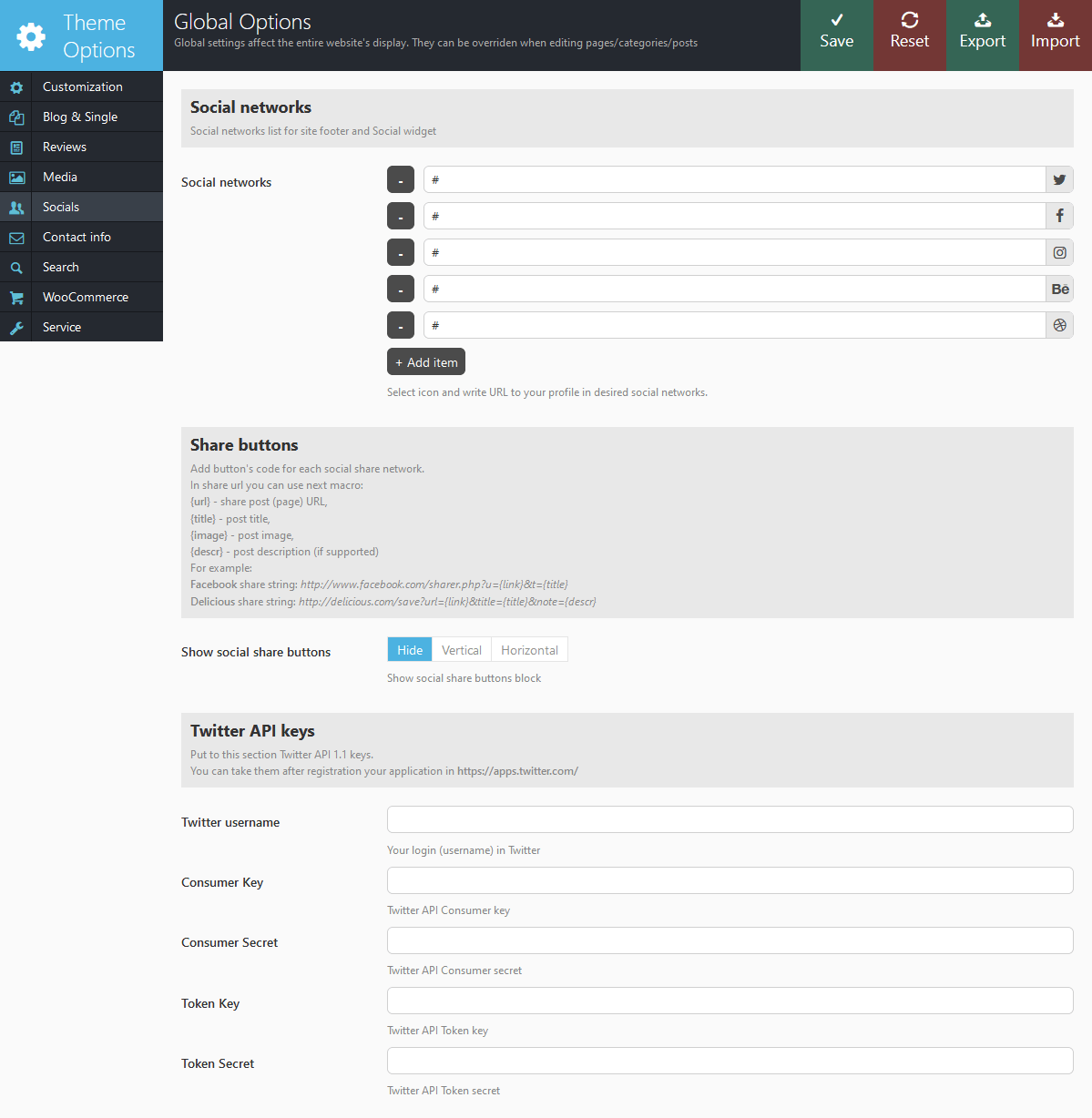
- Show Social icons - Shows social icons in the user menu area. The social icons inherit the links (URLs) to your social profiles specified in the Theme Options > Global Options > Socials tab.

- TOC Position - Table of content position. Our theme allows you to create a table of content menu for single page websites. You can set TOC Fixed | Float | Hide
- Add "Home" into TOC - Automatically add "Home" item into table of contents - return to home page of the site. This is a recommended option for multipage websites that have single page looking landing pages.
- Add "To Top" into TOC - Automatically add "To Top" item into table of contents - scroll to the top of the page
- Logo image - Your main log image.
- Logo image (fixed header) - Logo image for the fixed header ("Fixed" menu option should be enabled).
- Logo text - Logo text displays right next to the logo image.
- Logo slogan - Slogan displays right below the logo.
- Logo height - Main logo height (in pixels).
- Logo top offset - Top offset for the main logo (in pixels) in the header (main menu) area.
Slider
And here you are setting the type and behaviour of the slider.

- Show Slider - Do you want to display a slider at the top of all pages?
IMPORTANT: If you want to display the slider only on selected pages (for example, only on Homepage) - set this field to "No", and in the settings of the page in which you want to display a slider, instead of the default "Inherit" select "Yes".- Slider Display - How should the slider be displayed: Boxed | Fullwide | Fullscreen.
- Height (in pixels) - The slider's height.
- Slider Engine - The type of the slider engine.
- Layer Slider (Revolution)
- Revolution Slider: Select slider - Select the necessary slider to be displayed.
- Additional area on the main slider - This option allows you to display an additional section with 10 latest events at the bottom of the slider. Please note, to make the events displayed you need to create them first.

- Posts Slider (Swiper)
- Posts Slider: Category to show - Here you can select the category of posts which will be used to design the slider.
- Posts Slider: Number posts or comma separated posts list - How many recent posts from the category will be used for to design a slider (select one number) or a make a comma-separated list of ID's of the posts you need.
- Posts Slider: Posts order by - (string). The way to sort posts:
- date - posts ordering by publish date
- alpha - posts ordering alphabetically
- views - posts ordering by views count
- comments - posts ordering by comments number
- author_rating - posts ordering by review's author marks
- users_rating - posts ordering by review's readers marks
- random - posts ordering is random
- Posts Slider: Posts order - (string). The order to sort posts: asc|desc.
- Posts Slider: Slide change interval - Set the necessary time frame for the slides to be changed (in ms).
- Posts Slider: Pagination - Select none, dots or titles pagination style.
- Posts Slider: Show infobox - Do you want to show post title, reviews rating and description on slides in swiper-slider.
- Posts Slider: Show post's category - Do you want to show post's category on slides in swiper-slider.
- Posts Slider: Show post's reviews rating - Do you want to show post's reviews rating on slides in swiper-slider.
- Posts Slider: Show post's description - The maximum length (number of characters) of description displayed on the information bar for each slide. If it's 0, the description is not shown.
- Layer Slider (Revolution)
Sidebars
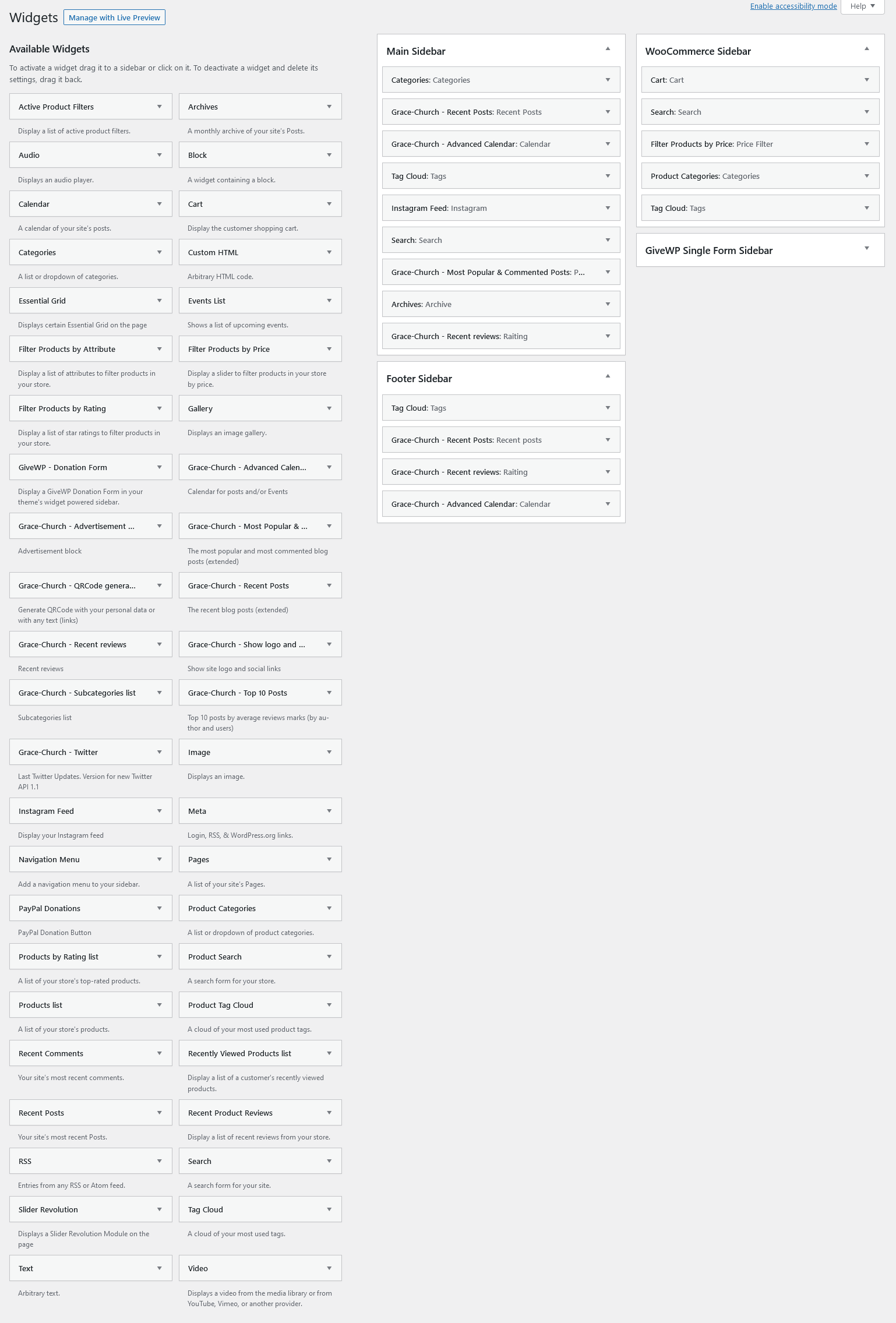
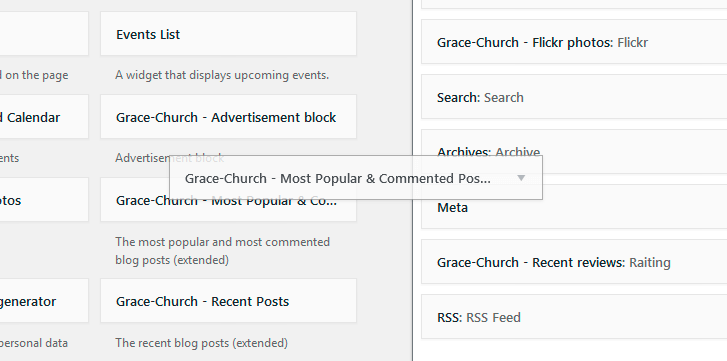
By default, theme provides some standard positions for sidebars (widget sets). Please see Widgets section for more information.
Here you can add and remove additional sidebars. You will be able to configure the widgets for the newly created sidebars in the menu Appearance -> Widgets.
In the settings of each category, post or page, you can assign any of the created widget sets to any of the available sidebars!

- Custom sidebars - Here you can add any sidebar you want.
- Show main sidebar - Select if you want to show main sidebar and select color scheme Original | Dark.
- Color scheme - This option allows you to apply one of the predefined color scheme to the main sidebar.
- Select main sidebar - Allows you to select a stack of widgets to display in the Main sidebar on the blog stream page.
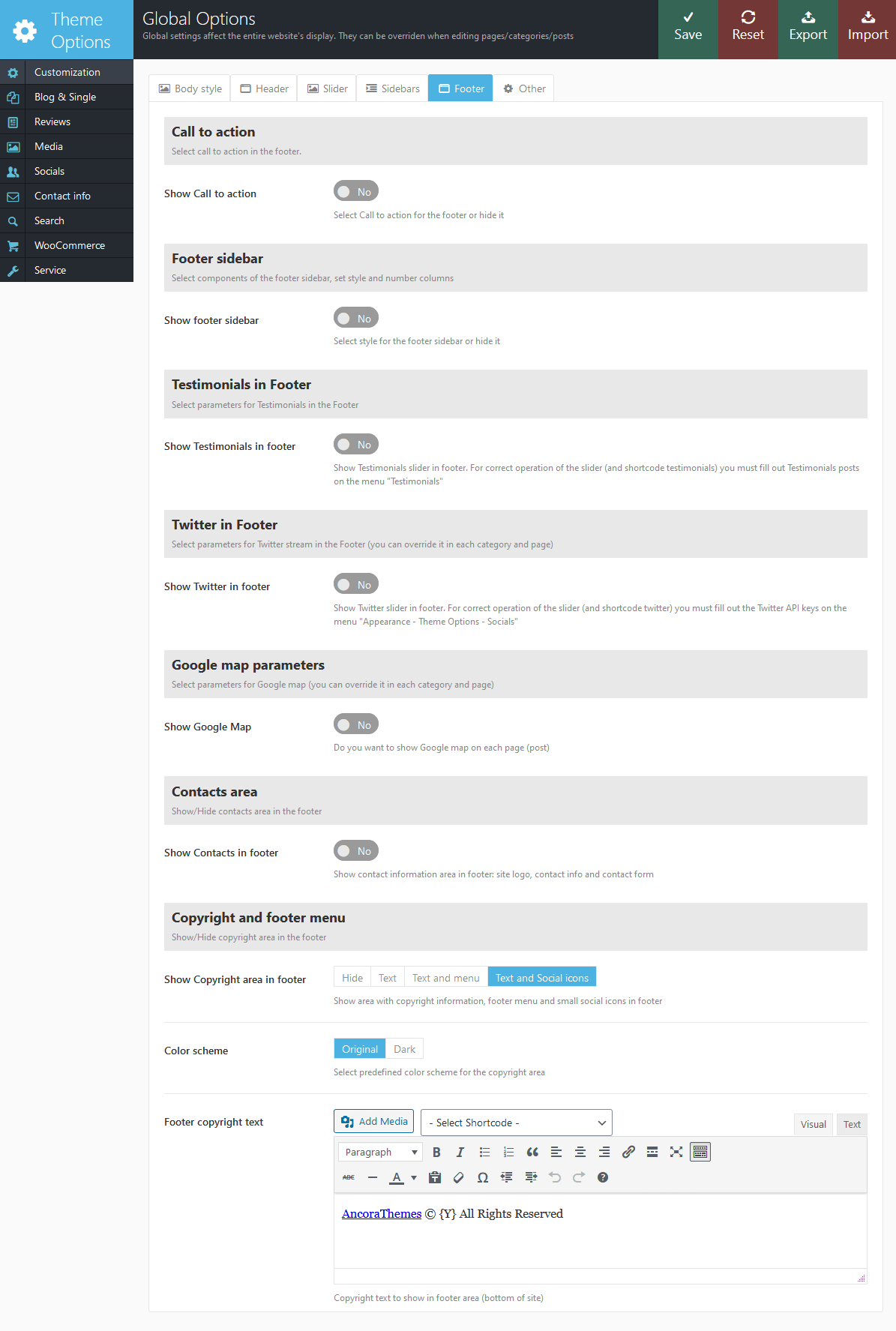
Footer

-
Show Call to action - Whether to show or hide the "Call to action" section.
- Color scheme - Pick the needed color scheme.
- Title - Set the necessary title for that block.
- Description - Insert your description here.
- Link - Specify button's URL here.
- Link caption - Specify button's caption.
- Image before Title - Insert the necessary image or specify its URL.
-
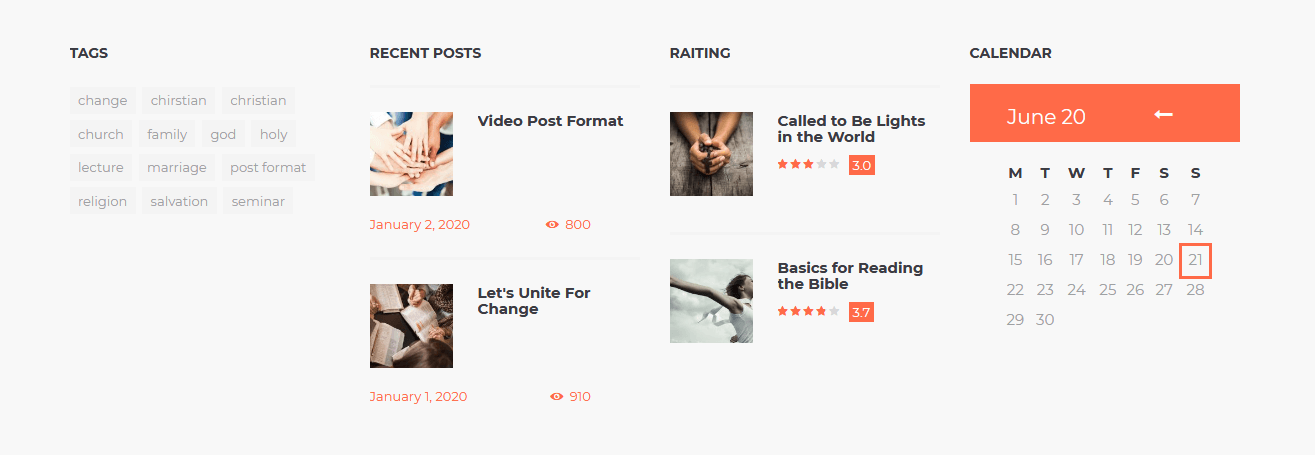
Show footer sidebar - Enable/Disable Footer sidebar and set color scheme. You can customize the footer widgets in Appearance > Widgets.
- Color scheme - Pick the needed color scheme for the footer.
- Select footer sidebar - Pick sidebar you want to display in the footer.
- Footer sidebar columns - Set the number of columns you want to display in the footer.
-
Show Testimonials in footer - Enable/Disable the testimonials area in footer and set color scheme. The single testimonials can be managed in the Testimonials (WP Dashboard) > All Testimonials post type section.

- Color scheme - Pick the needed color scheme for the testimonials area.
- Testimonials count - How many testimonials need to be displayed.
-
Show Twitter in footer - Whether to show or hide twitter block in the footer's area.
- Color scheme - Pick the needed color scheme for the twitter block.
- Twitter count - How many tweets need to be displayed.
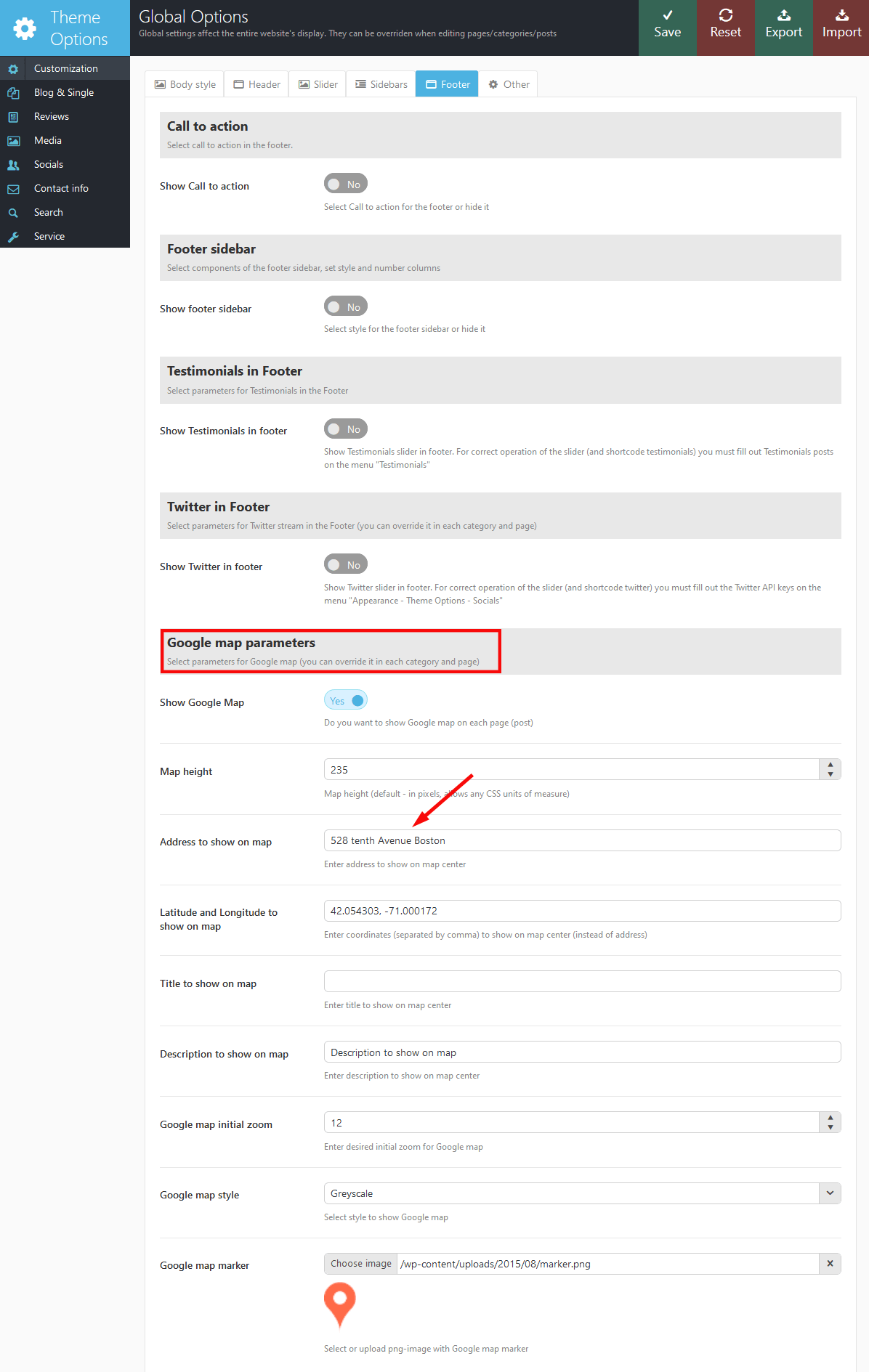
- Show Google map - Do you want to display the map on every page?
IMPORTANT: Make sure there is a valid API key in the "Google API key" field in the Theme Options > Global Options > Service tab.
If you want to display the Google map on selected pages only(for example, only on the page "Contacts"), set this field to "No", and in the exact page settings where you want to display a Google map, instead of the default "Inherit" select "Yes".- Map height - Set the necessary map's height.
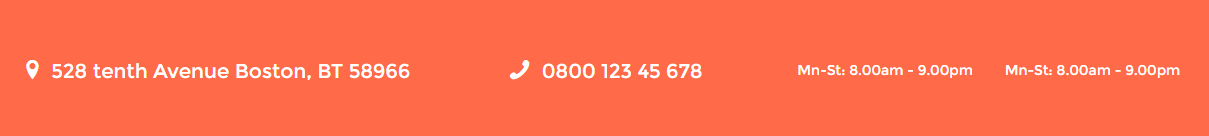
- Address to show on map - Paste the address to show in the center of the map. For example: 528 tenth Avenue Boston, BT 58966.
- Latitude and Longitude to show on map - Describe coordinates to show in the center of the map. If you use coordinates - address is ignored.
- Title to show on map - Enter needed title to show on map.
- Description to show on map - Enter the necessary description to show on map.
- Google map initial zoom - Initial zoom of the map. Can be set from 1 to 20.
- Google map style - The map's style.
- Google map marker - Here you can upload an image for the map-marker (PNG format).
- Show Contacts in footer - Whether to show or hide contact information in footer.

- Color scheme - Pick the needed color scheme for the contacts area.
- Logo image for footer - Add your logo image to the footer section.
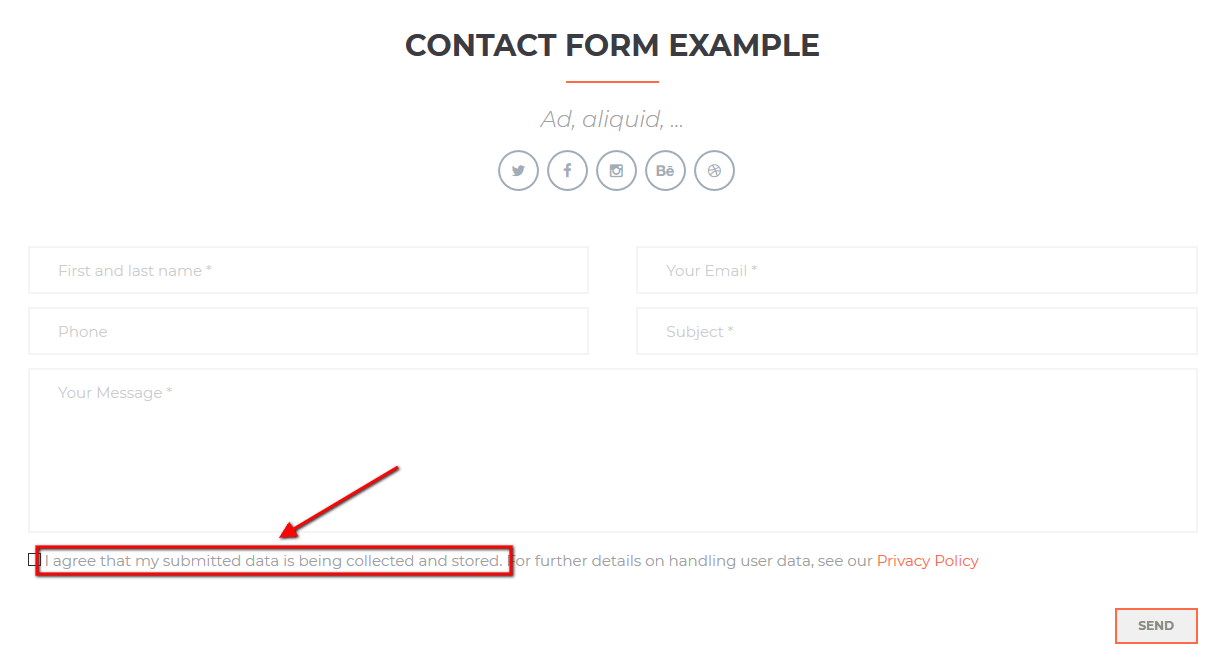
- Show Contacts Form below the area - This option allows you to display the contact form.

- Show Copyright area in footer - Whether to show (Text | Text and Menu | Text and Social icons) or hide the block with copyright information, footer menu and social icons.
- Color scheme - Pick the needed color scheme for the copyright area.
- Select footer menu - Select the footer menu (available if the "Show Copyright area in footer" option is set to "Text and menu").
- Footer copyright text - Copyright text that will be displayed in the footer area. In order to make the current year change automatically, just paste {Y} instead of the year.


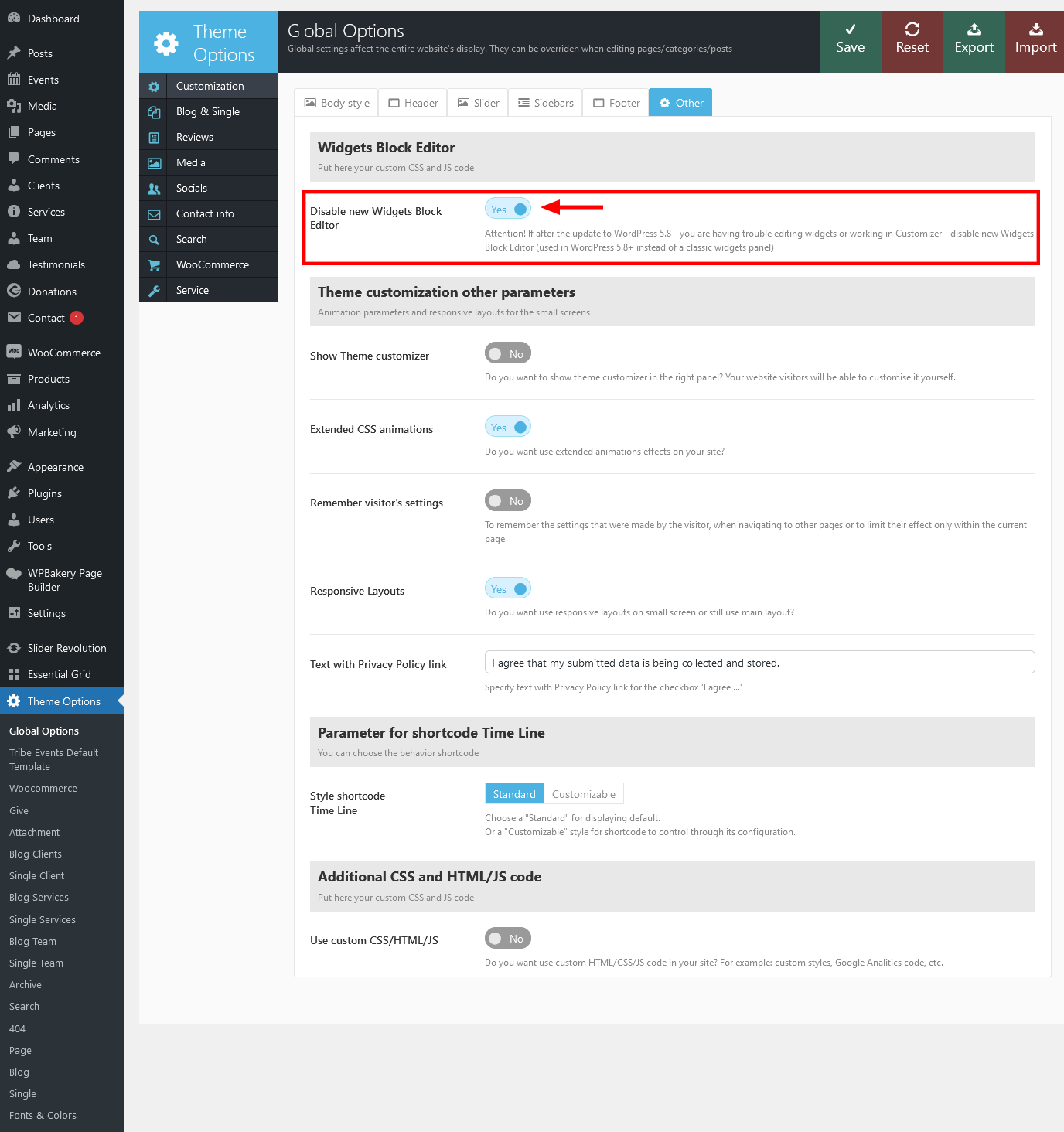
Other

- Disable new Widgets Block Editor - Disable new Widgets Block Editor, if after the update to WordPress 5.8+ you are having trouble with editing widgets or working in Customizer. New Widgets Block Editor is used in WordPress 5.8+ instead of classic widgets panel.
- Show Theme customizer - Whether to show theme customizer in the right panel.
- Theme customizer panel demo time - Time range for the panel to show up.
- Extended CSS animations - Additional animation effects.
- Remember visitor's settings - Allows you to save the settings that were made by the visitor.
- Responsive Layouts - Whether to apply responsive layouts for mobile devices screens.
-
Text with Privacy Policy link - Specify the text for the checkbox in a default form (built using trx_contact_form shortcode) and in registration form (Theme Options > Global Options > Customization > Header > Show Login/Logout buttons). This text will be displayed before the Privacy Policy link.

In order to add/custimoze the Privacy Policy link, navigate to Settings (WP Dashboard) > Privacy and specify the page that will be used as a Privacy Policy one.


NOTICE! In case you are planning to use default forms without consent checkboxes, just leave the "Text with Privacy Policy link" option empty!
Blog and Single
This section will let you to flexibly set up the appearance and behaviour of the blog stream page and single pages.
IMPORTANT: You can override any settings of this section in the settings of the category (they will work with all posts of current category and sub-categories contained in it), as well as to set them individually for each page and the post (in Post Options section then creating / editing a post (page).
Usually when creating/editing categories and/or posts you do not need to configure each of them! It would be very tedious. It is enough to once configure the display parameters of separate pages and blog in Theme Options -> Global Options - Blog and not to change the settings within categories (posts, pages) (in all fields leave the default value - "Inherit").
And only in those categories (posts, pages) that should not look like others, you can change these settings.
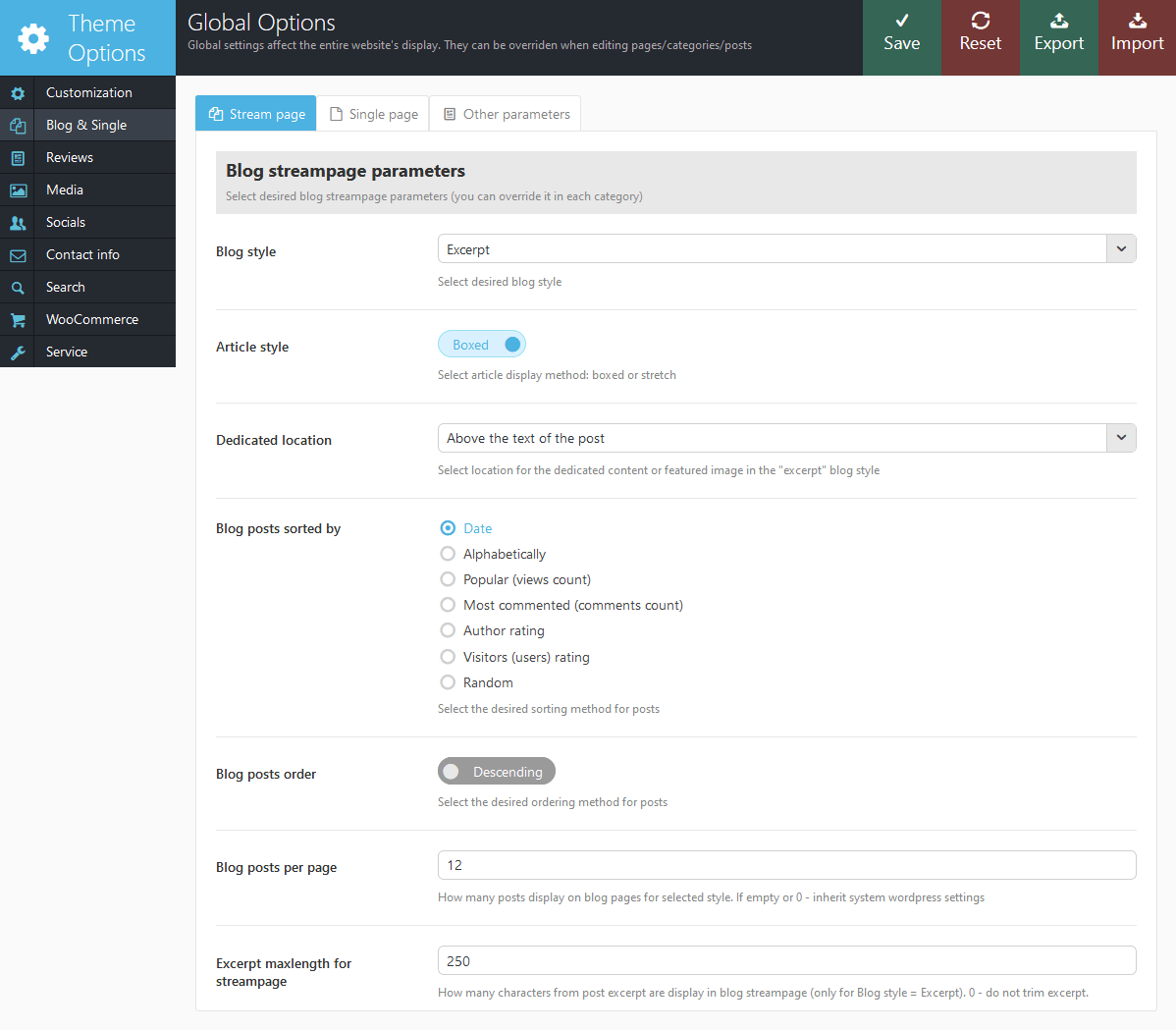
Blog Stream page parameters

Below is a set of parameters that affects the display of the blog stream page:
- Blog style - Display style of blog stream page:
- Blog Excerpt - show large image and only a brief summary of the post (Excerpt) or the part before tag "Read more"
- Classic (2,3,4 columns) - display posts located in columns as small pictures with description underneath. All pictures are cropped by the height till the same size.
- Masonry (2,3,4 columns) - display positions arranged in columns as small pictures with description underneath. All pictures are scaled proportionally.
- Portfolio (2,3,4 columns) - displays post as pictures with different hover effects. This description shows up when you hover over the image. All pictures are cropped to the same size.
- Hover style - Hover-effect when hovering over the image with the mouse. IMPORTANT: It's used when "Blog style" is equal to "Portfolio"
- Hover dir - Hover direction when hovering over the image with the mouse. IMPORTANT: It's used when "Blog style" is equal to "Portfolio" and "Hover style" is equal to "Circle ..." or "Square ..."
- Article style - you can select boxed or stretch article style.
- Dedicated location - Position of "selected" content (created with the shortcode [trx_section dedicated="on"]) or featured image in respect to the page's text:
- As in the post defined - "dedicated" content or featured image is located the way it's specified in the post settings or in the parameter align of the shortcode [trx_section], that created this "dedicated" content.
- Above the text of the post - "dedicated" content or featured image is located above the text of the post, regardless of what is specified in the post settings.
- To the left the text of the post - "dedicated" content or featured image is located to the left of the text of the post, regardless of what is specified in the post settings.
- To the right the text of the post - "dedicated" content or featured image is located to the right of the text of the post, regardless of what is specified in the post settings.
- Alternates for each post -position of "dedicated" content or featured image is selected alternately for each next post - top, left, right, etc., regardless of what is specified in the settings of the post.
- Blog posts sorted by - (string). The way to sort posts:
- date - posts ordering by publish date
- alpha - posts ordering alphabetically
- views - posts ordering by views count
- comments - posts ordering by comments number
- author_rating - posts ordering by review's author marks
- users_rating - posts ordering by review's readers marks
- random - posts ordering is random
- Blog posts order - (string). The order to sort posts: asc|desc.
- Blog posts per page - The number of posts per page (overrides the same setting from Settings - Reading).
- Excerpt maxlength for streampage - How many characters from post excerpt will be displayed in blog streampage (only for Blog style = Excerpt). 0 - don't trim excerpt.
- Excerpt maxlength for classic and masonry - Custom number of characters for excerpts used at classic and masonry layouts.
Single post (page) parameters

Below is a set of parameters that affects the display of the single posts (pages):
- Single page style - page display style:
- Portfolio item - Used to display posts "Portfolio". Top of the page displays Featured image of this post and the arrows indicating previous / next post in this category. Beneath the images there are the title and the post's text, as well as other additional information - author, tags, meters, related posts, etc.
- Single standard - Standard display of contents. Featured image or "dedicated" content is displayed above the content, to the left or right from it, depending on the corresponding setting in "Post Options".
- Select post icon - Pick the necessary icon to show next to the post's title.
- Show featured image before post - Whether you need to show the image attached to the post (featured image) at the top of the post.
- Show post title - Whether to display the header area of a single post (page)
- Show post title on links, chat, quote, status - Whether to display the header area of a single post (page) on post formats "Quote", "Link", "Aside", "Chat"
- Show post info - Whether to display the info area (date, author, categories list) of a single post (page)
- Show text before "Read more" tag - Whether to display the text of the post, located before tag "Read more"
- Show post author details - Enable/Disable "Post author" section in single post
- Show post tags - Enable/Disable "Post tags" section in single post
- Show related posts - Enable/Disable "Related posts" section in single post
- Related posts number - How many related posts will be shown on single post page.
- Related posts columns - Specify number of columns to display the related posts in.
- Related posts sorted by - (string). The way to sort posts:
- date - posts ordering by publish date
- alpha - posts ordering alphabetically
- views - posts ordering by views count
- comments - posts ordering by comments number
- author_rating - posts ordering by review's author marks
- users_rating - posts ordering by review's readers marks
- random - posts ordering is random
- Related posts order - (string). The order to sort posts: asc|desc.
- Show comments - Enable/Disable "Comments" section in single post
Other parameters

- Exclude categories - In this list, you can mark the categories that should not be displayed in a blog stream page and in the list of categories (Widget Categories). This may be, for example, some service category.
- Blog pagination - Display type of additional portions of posts on blog stream page: standard block with page numbers, the button "View more" or "Infinite scroll" for dynamic-loading for the next batch of articles (without reloading the page).
- Blog pagination style - Block with page numbers style: as standard page buttons or scrollable block with page numbers.
- Blog counters - Which counters to display on blog stream page, in the widget and a shortcode: post review counter or comments counter .
- Post's category announce - Which category display in announce block (over posts thumb) - original or closest parental.
- Show post date after - How many days after the publication of the post to display the date of its publication in the usual way. Until that time, instead of the date, it will display how many minutes (hours, days) have passed since the publication.
Reviews

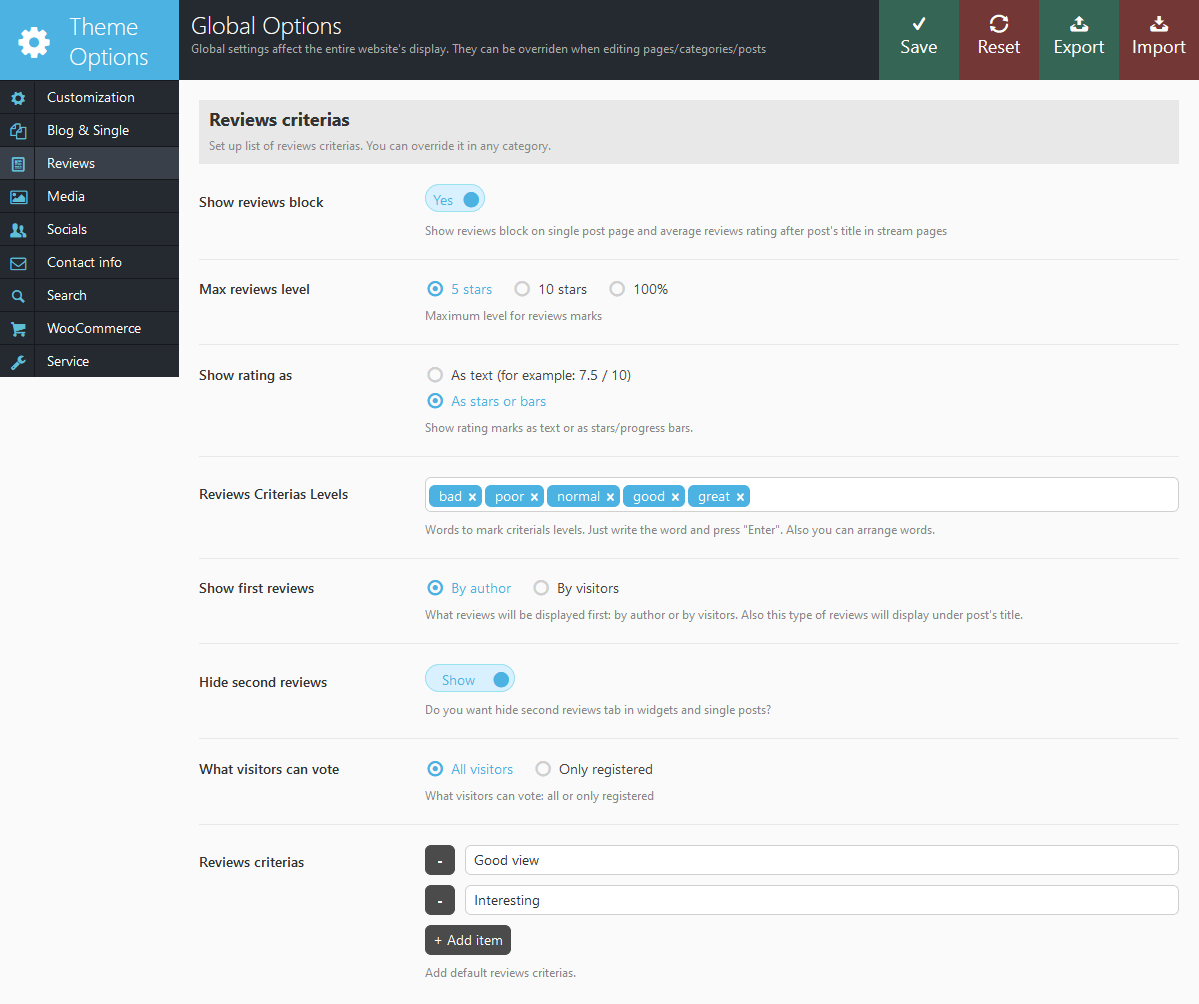
The section "Reviews" provides the settings for the reviews posts:
- Show reviews block - Do you want to display a block with reviews rating and summary on single page and average reviews rating after post's title in stream pages
- Max reviews level - Maximum level for reviews marks: 5 stars, 10 stars or 100%.
- Show rating as - You can select between text and stars rating system.
- Reviews criterias levels - A word description of levels of evaluation for the "Reviews" (five words separated by commas).
- Show first reviews - What reviews will be displayed first: by author or by readers. Also this type of reviews will display under post's title.
- Hide second reviews - Do you want to hide second reviews tab in widgets and single posts?
- What visitors can vote - What type of visitors can vote: all or only registered.
- Reviews criterias - Add the required number of evaluation criteria for the posts with Reviews. These criteria will be applied to all posts. You can override them in any category - the new list of criteria will apply to all posts in this category and its sub-categories.
Media

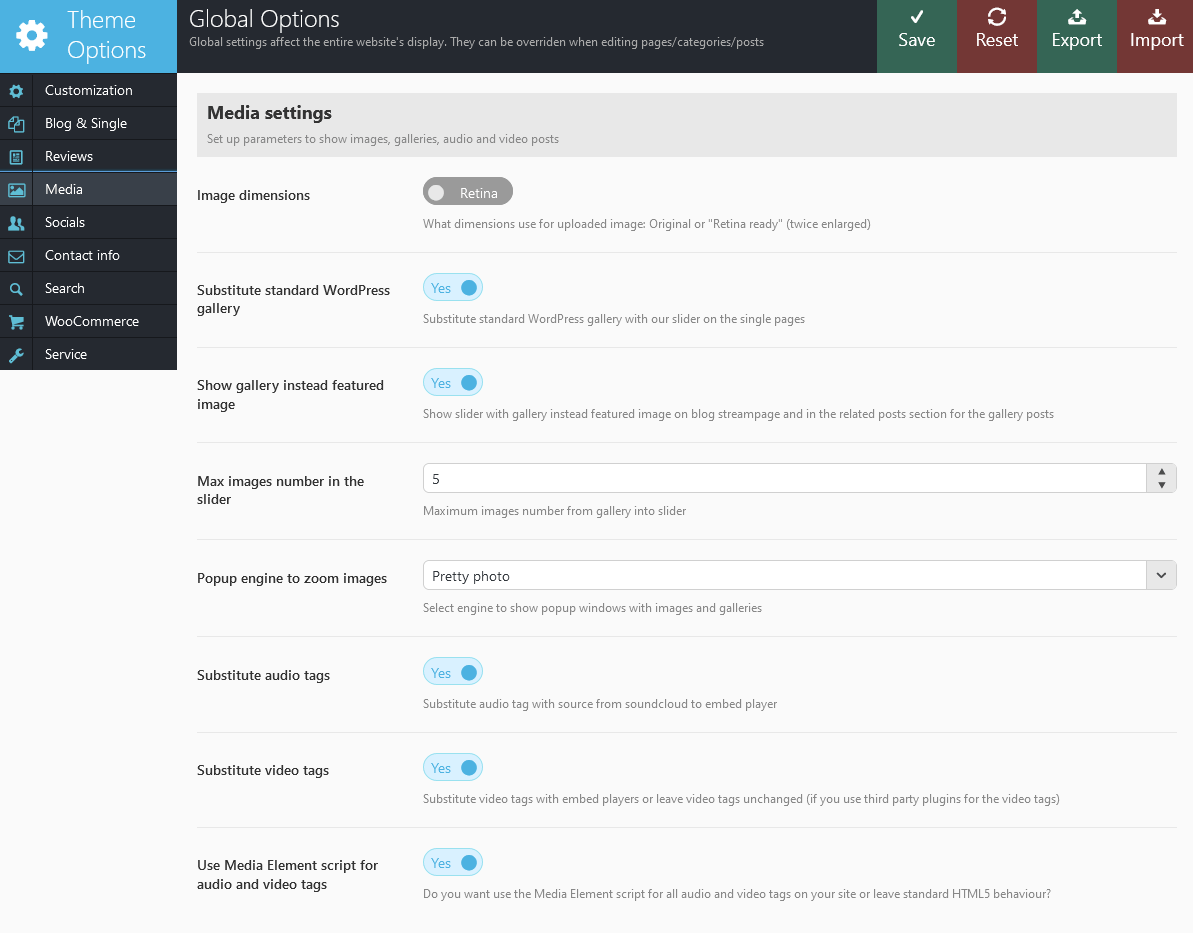
Settings for additional processing of media content on the website: audio, video and galleries:
- Image Dimensions - What dimensions will be used to display images on the pages: "Original" - precise dimensions of the image block are used; "Retina Ready" - the image twice bigger fits into the original block (for accurate display on Retina).
- Substitute standard WordPress gallery - Whether you need to replace the original WordPress gallery in the body of the post with our slider.
- Show gallery instead featured image - Show slider with gallery instead featured image on blog streampage and in the related posts section for the gallery posts.
- Max images number in the slider - Maximum images number from gallery into slider. For example: gallery contain 50 images, but on the streampage you can see only 5 images in the slider. This setting speed up the page loading (for the page with many sliders or many images in the each slider).
- Popup engine to zoom images - Pick the engine to display popups.
- Substitute audio tags - Whether you need to substitute tag <audio> in the post body with special iframe (used for audio files from the server soundclouds).
- Substitute video tags - Whether you need to substitute tag <video> in the post body with special iframe (used for audio files from the server youtube and vimeo).
- Use Media Element script for audio and video tags - Do you want to design tags <audio> and <video> with the popular script Media Elements?
Contact info

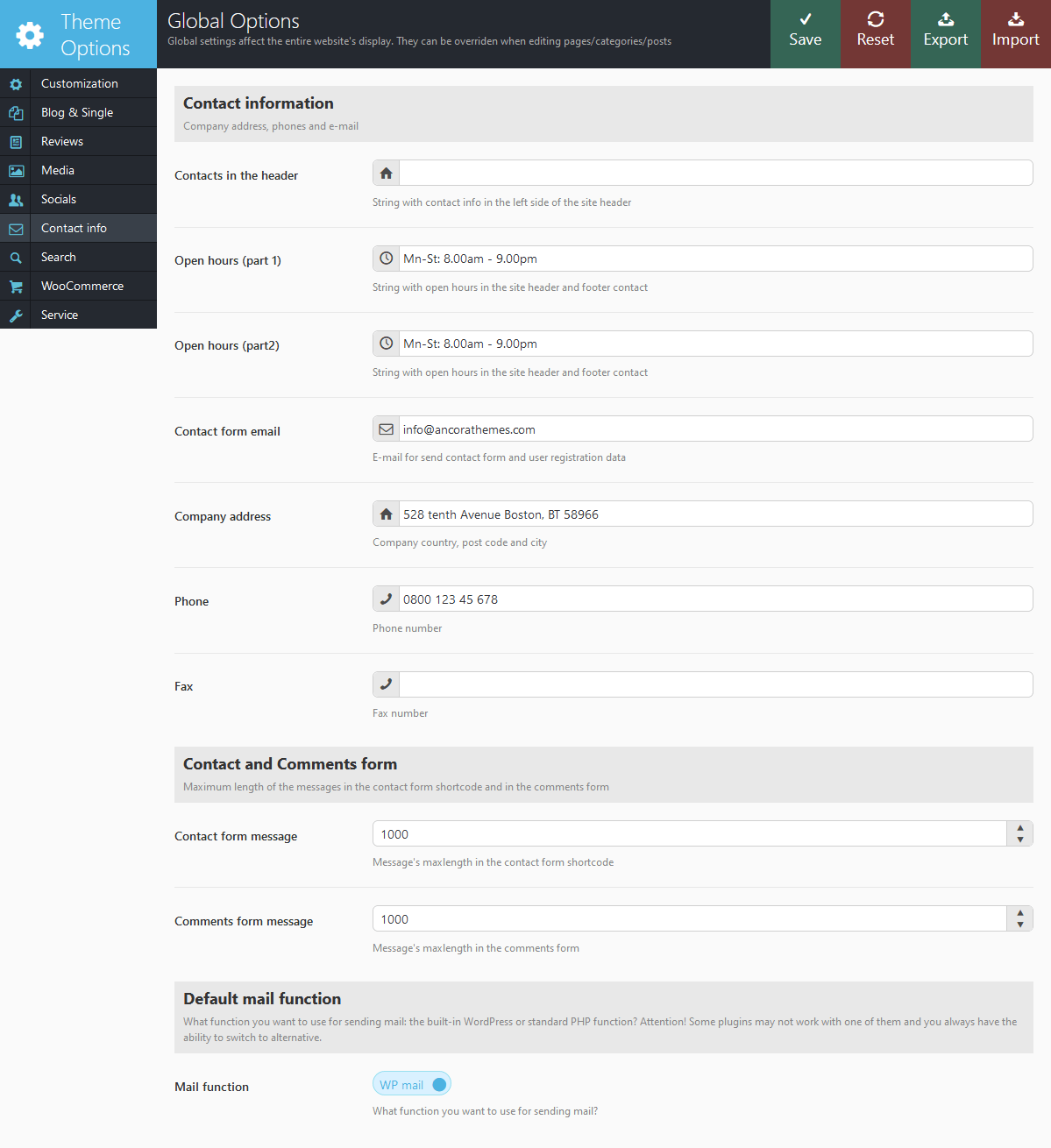
In this section you can set the following settings:
- Contacts in the header - String with the contacts in the top left corner.
- Open hours (part 1, 2) - String with the working hours.
- Contact form email - E-mail to send messages using contact form and form of registration of new users. If this field is empty, use admin e-mail from WordPress settings.
- Company address - The first part of the address: house number and street
- Phone - Comma separated phone numbers.
- Fax - Comma separated fax numbers.
- Contact form message - Message's maxlength in the contact form shortcode.
- Comments form message - Message's maxlength in the comment form.
- Mail function - What function you want to use for sending mail: the built-in WordPress wp_mail() or standard PHP mail() function?
Attention! Some plugins may not work with one of them and you always have the ability to switch to alternative.
Search parameters

In this section you can configure the mechanism of incremental search. In the header of the website, the search button/field (depending on the "Top panel style" of the header area)
opens the fields for incremental search. As you're entering some text, the list of posts/pages that match the query will be displayed:

- Show search field - Show search field in the top (header) area and side-menus.
WooCommerce

The section "WooCommerce" provides the settings for the WooCommerce posts:
- Shop list style - Default list style for the shop products stream pages: "thumbs" (only thumbs with titles) or "list" (thumbs, titles and short description).
- Show style buttons - show sorting buttons allowing to switch between display styles.
- Shop columns - Columns quantity to show the products in.
- Show currency selector - Whether to show or hide currency selector.
- Show cart button - Whether to show or hide cart button.
- Crop product's thumbnail - Whether you need to cut pictures of products in the store by the height when listing products as stream tape, or do I need to resize them, preserving their proportions.
Service

In this section you can set the following settings:
- Use AJAX post views counter - What type of counter should I use to count the number of page views: AJAX is applied if your site uses content caching system (in this case extra requests to the server are being generated). If you do not use caching - this option should be disabled.
- Frontend editor - This option allows posts' authors edit their posts right in the frontend mode.
- Additional filters in admin panel - Whether to use extra filters for Post Format and Tags in admin panel when viewing the list of the blog posts.
- Show overridden options for taxonomies - Shows an extra column with already overridden options in categories list.
- Show overridden options for posts and pages - Shows an extra column with already overridden options in posts and pages lists.
- Enable demo data installer - If disabled you won't see "Import demo data" link in your admin panel. We recommend to disable it after site setup to avoid accidental data rewriting
- Demo Data Installer Timeout - Time range for the files import procedure.
- Enable Emailer in admin panel (menu Tools) - Do you want to show "Emailer" item in the menu "Tools" in the admin panel. This program allows massive email distribution by the list of arbitrary addresses or groups of addresses accumulated by shortcode [trx_emailer].
- Debug mode - In the debug mode we are using unpacked scripts and styles, else - using minified scripts and styles (if present).
- Google API Key - Paste the necessary Google API Key to generate a Google Map. More information on how to generate an API key properly can be found here.
-
Login via Socials - This setting is responsible for the social login functionality. Paste the necessary shortcode generated by one of these plugins (depends on which one you are going to use) to enable such functionality.
For example, you might want to try installing the WordPress Social Login 3rd party plugin (not provided with the theme). Recommendation: Please be aware that not every 3rd party plugin might be 100% compatible with our theme.
In case you do not want to use social login, please leave this option empty. - Use custom CSS/HTML/JS - This setting allows you to embed your custom code.
- Google tags manager or Google analytics code - Paste your GTM code here. You can find it in your Google account.
- Google remarketing code - Paste your Google remarketing code here.
- Your custom HTML/JS code - Paste your custom html or js code here.
- Your custom CSS code - Paste your custom styles here.
Widgets
Theme comes with several default widget sidebars (areas). Check the Appearance > Widgets section.
- Main sidebar - Displays widgets vertically on the left or right from the main contents.
- Footer - Displays widgets horizontally in footer of the page.
Attention! Our theme supports both Classic Widgets Editor and New Widgets Editor (WordPress 5.8+). You can easily switch the Widgets Editors using the "Disable new Widgets Block Editor" option in Theme Options (WP Dashboard) > Customization > Other section.

You can create an unlimited number of additional sidebars for each post, page and category in Theme Options > Global Options > Sidebars section.

Theme widgets can be set in the Appearance > Widgets section.

Here you should just populate selected sidebar with widgets and assign this sidebar to any page, post or category. Simply drag and drop selected widget to sidebar area.

To add a sidebar to page simply go to Pages > Edit page you want to modify, at the bottom of the page find Post Options > Theme Options > Customization > Sidebars and select a sidebar you want to associate with this page. Click on Update button in top right corner, this will save changes to the page.
Custom widgets:
- Grace-Church - Advanced Calendar: Adds a calendar for posts and events.
- PayPal Donations: Adds a PayPal button.
- Grace-Church - Advertisement block: Used to insert advertising blocks - images with links or arbitrary HTML-blocks.
IMPORTANT: Be careful to use extraneous HTML-code inorder not to disrupt the design of the page. - Grace-Church - Subcategories List: Used to show subcategories list (children of selected category)
- Grace-Church - Flickr photos: Shows photos from Flickr account.
- Instagram photos: Shows photos from Instagram account. IMPORTANT: You need install "WPZOOM Instagram Widget" plugin before using this widget. Please make sure there is a valid Instagram Access Token in the Settings (WP Dashboard) > Instagram Widget section.
- Grace-Church - Most Popular & Commented Posts: Displays the most visited and most commented articles.
- Grace-Church - QRCode generator: Displays VCard 3.0 with your personal data (address, phone, email, etc.) as QR Code. Also you can display as QR Code any text (or link).
- Grace-Church - Recent Posts: Displays the most recent posts. Unlike the standard widget, it displays the post's featured image, author's name, comments or views number.
- Grace-Church - Recent Reviews: Displays the most recent reviews. Unlike the "Recent posts" widget, it displays only posts with reviews marks.
- Grace-Church - Show Logo and Social Links: Displays icons of social networks, the parameters of which are filled on the page Theme Options > Global Options > Socials. Also site logo and short description will be displayed.
- Grace-Church - Top 10 posts: Displays the best Reviews (with the highest ratings) in the opinion of the authors and visitors.
- Grace-Church - Twitter: This widget shows the last Tweets from your Twitter-feed using the API 1.1 (entered into force in June 2013)
For its work, this version of the widget requires creating "Twitter Application" and obtaining the appropriate codes. Due to the fact that Twitter from June 2013 switched to the new API 1.1 and discontinued support of out-of-date API 1.0, now to get information out of this social network, you must create an account on the resource https://dev.twitter.com/apps. Then, click the "Create a new application", fill in the required fields and generate "Access token" and "Access token secret". As a result, you will get four important core values to work with Twitter API 1.1:- Consumer key
- Consumer secret
- Access token
- Access token secret
Contact form: This widget is not supplied, but you can easily create it using the widget "Text": just add widget "Text" in the right sidebar and paste the shortcode [trx_contact_form] into this widget. That's all!
Here is an example of how the Footer sidebar may look like:


Shortcodes
Shortcodes is a handy feature in WordPress that allows you to do some pretty incredible things by just inserting a shortcode into a page or post. Using Shortcodes is very straight-forward, just insert one where you want the relevant content to show up.
The theme comes with a number of shortcodes allowing you to add the info in a simple way. Moreover, you can use WPBakery Page Builder to add new elements to the page. More information on how to use WPBakery Page Builder properly can be found here:

IMPORTANT: If you are using Classic mode to add shortcodes, please make sure to always start new shortcodes from new lines. Most of the time you won't encounter any errors, if you don't do that, but unfortunately WordPress does mess up the html sometimes. This is true for all shortcodes, but the inline ones like trx_highlight, are the only ones that don't need a new paragraph.
Please note that almost all the shortcodes allow parameters:
- id - unique id for element. Allow to address this element form javascript or CSS
- class - class name for element. Allow set up additional decorations for element in CSS stylesheets.
IMPORTANT: You can use next common classes to decorate any shortcode:- theme_accent - main (accent) theme color used for decorate inner text of the shortcode
- theme_accent_bg - main (accent) theme color used as background (instead bg image) of the shortcode
- theme_accent_bgc - main (accent) theme color used as background color of the shortcode
- theme_accent_border - main (accent) theme color used as border color of the shortcode (if border present)
- theme_accent2 - accent2 theme color used for decorate inner text of the shortcode
- theme_accent2_bg - accent2 theme color used as background (instead bg image) of the shortcode
- theme_accent2_bgc - accent2 theme color used as background color of the shortcode
- theme_accent2_border - accent2 theme color used as border color of the shortcode (if border present)
- texture_bg_1 ... texture_bg_10 - set texture image for the shortcode's background
- bg_pattern_0 ... bg_pattern_9 - set pattern image for the shortcode's background (repeat, fill background)
- bg_image_1 ... bg_image_6 - set image for the shortcode's background (no repeat, fit to background)
[trx_section class="theme_accent_bgc texture_1"]Section inner text[/trx_section] - top, bottom, left, right the value of which is the number - the margin in pixels from the top, bottom, left and right of the block respectively.
Also, note that "on | off" and "yes | no" in values of the parameters are interchangeable! That is, if the shortcode's description indicates that the value of a parameter can be "on" or "off", it means that along with them you can use the "yes" or "no".
Here's a list of the shortcodes included into the theme.
trx_accordion
Creates blocks of the "accordion" type. Only one of the blocks can be open at a time.
Parameters:
- initial - (number). The number of the initially open block (from 1 to the number of blocks). Attention: if you want to make all accordion items to be closed initially, just write parameter initial greater, than items count!
- style - (number). Accordion style from 1 to 3
- large - (string). Use enlarged headings for elements: on|off
- counter - (string). Number elements of headings: on|off
- shadow - (string). Display shadow under the block Accordion: on|off
- id - unique id for element. Allow to address this element form javascript or CSS
- class - class name for element. Allow set up additional decorations for element in CSS stylesheets.
- css - add custom css styles
- animation - select one of available animation effects for this shortcode
- top, bottom, left, right the value of which is the number - the margin in pixels from the top, bottom, left and right of the block respectively.
Examples:

[trx_accordion style="1" initial="1" icon_closed="icon-down" icon_opened="icon-up"][trx_accordion_item title="Lorem ipsum dolor sit amet"][vc_column_text]Sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut elit tellus, luctus nec ullamcorper mattis, pulvinar dapibus leo.[/vc_column_text][/trx_accordion_item][trx_accordion_item title="Consectetur adipisicing elit"][vc_column_text]Sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut elit tellus, luctus nec ullamcorper mattis, pulvinar dapibus leo.[/vc_column_text][/trx_accordion_item][trx_accordion_item title="Sed do eiusmod tempor" id="sc_accordion_item_1438760182069_8"][vc_column_text]Sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut elit tellus, luctus nec ullamcorper mattis, pulvinar dapibus leo.[/vc_column_text][/trx_accordion_item][/trx_accordion]

[trx_accordion style="2" initial="1" icon_closed="icon-down" icon_opened="icon-cancel" top="3.3em"][trx_accordion_item title="Item 1 title"][vc_column_text]Sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut elit tellus, luctus nec ullamcorper mattis, pulvinar dapibus leo.[/vc_column_text][/trx_accordion_item][trx_accordion_item title="Item 2 title"][vc_column_text]Sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut elit tellus, luctus nec ullamcorper mattis, pulvinar dapibus leo.[/vc_column_text][/trx_accordion_item][trx_accordion_item title="item 3 title" id="sc_accordion_item_1438760551277_5"][vc_column_text]Sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut elit tellus, luctus nec ullamcorper mattis, pulvinar dapibus leo.[/vc_column_text][/trx_accordion_item][/trx_accordion]
trx_accordion_item
Creates one item for the "accordion" block. Used only within the shortcode [trx_accordion].
Parameters:
- title - (string). Applied only for the shortcode [trx_accordion_item]. Contains title for the current element.
- id - unique id for element. allows you to address this element form javascript or CSS
- css - add custom css styles.
- class - class name for element. Allows set up additional decorations for element in CSS stylesheets.
trx_anchor
Creates anchor for the "one page" navigation. If the page contains one or more anchors, this automatically creates a table of contents (TOC), that may be displayed on the right edge of the window. The position of the TOC may be fixed or floating.
Parameters:
- title - (string). Contains short title displayed in the TOC (under the icon).
- description - (string). Contains description displayed in the TOC (at the left of the icon).
- icon - (string). Icon displayed in the TOC for addressing this section.
- URL - (string). add an URL linked to anchor item.
- separator - (boolean). Enable/disable separator, disabled by default.
- id - (string) Unique id for element. Allow to address this element from TOC.
Examples:
[trx_anchor id="toc_parallax" title="Parallax" description="Create unlimited parallax backgrounds" icon="icon-picture"]
trx_audio
Inserts an audio file.
Parameters:
- Title - audio file title
- author - audio file author
- image - add or upload image associated with the audio file
- align - Choose shortcode alignment
- frame - Enable/disable frame. Enabled by default
- url or src or mp3 or wav - (string). URL of an audio file
- controls - (number). Whether to display the playback controls. The value can be on or off.
- autoplay - (number). Allows autostart playback. The value can be on or off.
- width - (number). The audio container's width (in percent or pixels).
- height - (number). The audio container's height (in pixels).
- id - unique id for element. allows you to address this element form javascript or CSS
- class - class name for element. Allow set up additional decorations for element in CSS stylesheets.
- css - add custom css styles.
- animation - add one of available animation effects.
- top, bottom, left, right the value of which is the number - the margin in pixels from the top, bottom, left and right of the block respectively.
Examples:

[trx_audio url="/wp-content/uploads/2015/08/Dream-Music-Relax.mp3" title="Insert Audio Title Here" author="Lily Hunter"]
trx_br
Inserts forced newline. Can be used where you can not use html-code. Also used to disable the flow around objects.
Parameters:
- clear - (string). Disables flowing around objects created with any shortcode with parameter align="left|right|both" or means of CSS. The value can be "both" or "left" or "right".
trx_blogger
Well, we have arrived at the punch line of our collection - shortcode "Blogger". On one hand, it is rather simple - it just displays the specified number of posts from a given category. But just look how it works! It can do this in many different ways and styles. And by skillfully combining them you can easily create such blocks as Announce, ad units, interviews and much more. We think you had a chance to make sure of that by the example of creating of many different home pages.
Let's examine its parameters more carefully:
- style - (string). Block display style:
- regular
- date
- image_large or image_medium or image_small or image_tiny
- accordion_1 or accordion_2
- list
- excerpt
- related
- classic1 or classic2 or classic3 or classic4
- portfolio1 or portfolio2 or portfolio3 or portfolio4
- masonry2 or masonry3 or masonry4
- filters - this option enables categories or tag filters
- hover - (string). Hover effect (only if style=portfolio1|2|3|4):
- shift
- dir
- book
- cube
- circle effect1 ... circle effect20 (space separated!)
- square effect1 ... square effect15 (space separated!)
- hover_dir - (string). Hover effect direction (only if style=portfolio1|2|3|4 and hover=circle...|square...):
- left_to_right
- right_to_left
- top_to_bottom
- bottom_to_top
- from_left_and_right
- from_top_and_bottom
- scale_up
- scale_down
- scale_up_down
- post_type - Select a post type to work with. Posts are selected by default, you can also choose pages, products, events and announcements.
- ids - (numbers). Comma-separated ID posts to be displayed.
- cat - (number or string). ID or slug of the category, which puts out the most recent (or the first) posts added (unless ids parameter is specified). It is allowed to specify several ID's (or slugs) separated with commas.
- count - (number). The number of posts queried from the category.
- visible - (number). The number of posts displayed at once. The remaining posts will either scroll or be located in the following strings (depending on the style)
- offset - (number). How many posts to skip before starting output.
- orderby - (string). The way to sort posts:
- date - posts ordering by publish date
- alpha - posts ordering alphabetically
- views - posts ordering by views count
- comments - posts ordering by comments number
- author_rating - posts ordering by review's author marks
- users_rating - posts ordering by review's readers marks
- random - posts ordering is random
- order - (string). The order to sort posts: asc|desc.
- descr - (number). The maximum length post description (excerpt). If 0 - description not showed.
- readmore - (string). Show (on) or not (off) link "»" (read more) at the end of the post.
- rating - (string). Show (on) or not (off) rating stars under the post title.
- dir - (string). The direction of the output of the posts: horizontal | vertical
- scroll - (string). Whether to create a scrolling section to display all selected posts: on|off or yes|no.
IMPORTANT: Scrolling is created only if count > visible - controls - (string). The presence of a scroll controls: on|off or yes|no
- info - (string). Whether to display the section with tags and buttons "More", "Connents", "Likes", etc. The value can be on or off.
- date_format - (string). Format to display the posts date. For example, if we want display (on style="date") time at the top, and date below, it would be date_format="H:i+F d".
- location - (string). Position of "dedicated" content or featured image. Used only for style="excerpt". The value can be center, left, right, alter or default. See detailed description in section "Blog" (parameter "Dedicated location")
- width - (number). Section width (in percent or pixels).
- height - (number). Section height (in pixels).
- id - unique id for element. Allow to address this element form javascript or CSS
- class - class name for element. Allow set up additional decorations for element in CSS stylesheets.
- top, bottom, left, right the value of which is the number - the margin in pixels from the top, bottom, left and right of the block respectively.
Example:
"From the blog" section
[trx_blogger style="classic_3" descr="0" cat="41" count="3" offset="0"]

trx_chat
Creates chat elements.
Parameters:
- title - (string). The title of the chat element.
- link - (string). URL for the current chat element.
- width - (number). Section width (in percent or pixels).
- height - (number). Section height (in pixels).
- id - unique id for element. allows you to address this element form javascript or CSS
- class - class name for element. allows you to set up additional decorations for element in CSS stylesheets.
- top, bottom, left, right the value of which is the number - the margin in pixels from the top, bottom, left and right of the block respectively.
Examples:

[trx_chat title="Mike" link="#"]Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod temporincididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.[/trx_chat][trx_chat title="Lisa" link="#"]Vivamus nec quam nec elit porta dictum. Praesent dignissim eget ligula vel posuere. Proin sed mauris faucibus, euismod erat a, placerat odio.[/trx_chat]
trx_clients
Displays a clients section.
IMPORTANT: Single clients posts can be customized in WordPress dashboard > Clients tab, just open the needed post and edit the corresponding sections. The Featured image section is responsible for displaying the image, the Excerpt section sets the summary seen on hover in style 2, the Client Options > Clients > Client details section sets the information about the client that can be seen on hover in style 2.
Here are the main settings:
- title/subtitle - (string). The title/subtitle of the chat element.
- description - enter some description text here.
- style - choose the desired style to display the block.
- columns - specify columns quantity to show clients in.
- color scheme - pick the necessary color scheme.
- slider - enable the slider to display clients.
- categories - choose the necessary category.
- button url - link up your button to make it active.
- button caption - leave the necessary caption in this field.
- width/height - set the necessary width and height.
The rest of the parameters may be ignored. We do not recommend to change their default values.
Examples:

[trx_clients columns="5" cat="0" count="5"][/trx_clients]
Please make sure you have added clients through the WP Dashboard menu > "Clients" section.
Please note that by default the clients images are white with no background. You should either add custom background or make sure they are being used on contrasting background.
trx_columns
Creates columns in the text.
Parameters:
- count - (number). The number of columns in the generated block.
IMPORTANT: Inside the block [trx_columns] ... [/trx_columns] the number of blocks [trx_column_item] ... [/trx_column_item] must correspond to the parameter count. - id - unique id for element. Allow to address this element form javascript or CSS
- class - class name for element. Allow set up additional decorations for element in CSS stylesheets.
- top, bottom, left, right the value of which is the number - the margin in pixels from the top, bottom, left and right of the block respectively.
Examples:

[trx_columns][trx_column_item][trx_title type="6" font_weight="400" color="#ff6a48"]1/2[/trx_title][vc_column_text]Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. [/vc_column_text][/trx_column_item][trx_column_item][trx_title type="6" font_weight="400" color="#ff6a48"]1/2[/trx_title][vc_column_text]Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. [/vc_column_text][/trx_column_item][/trx_columns][trx_columns count="3"][trx_column_item][trx_title type="6" font_weight="400" color="#ff6a48"]1/3[/trx_title][vc_column_text]Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt.[/vc_column_text][/trx_column_item][trx_column_item][trx_title type="6" font_weight="400" color="#ff6a48"]1/3[/trx_title][vc_column_text]Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt.[/vc_column_text][/trx_column_item][trx_column_item][trx_title type="6" font_weight="400" color="#ff6a48"]1/3[/trx_title][vc_column_text]Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt.[/vc_column_text][/trx_column_item][/trx_columns][trx_columns count="4"][trx_column_item][trx_title type="6" font_weight="400" color="#ff6a48"]1/4[/trx_title][vc_column_text]Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor.[/vc_column_text][/trx_column_item][trx_column_item][trx_title type="6" font_weight="400" color="#ff6a48"]1/4[/trx_title][vc_column_text]Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor.[/vc_column_text][/trx_column_item][trx_column_item][trx_title type="6" font_weight="400" color="#ff6a48"]1/4[/trx_title][vc_column_text]Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor.[/vc_column_text][/trx_column_item][trx_column_item][trx_title type="6" font_weight="400" color="#ff6a48"]1/4[/trx_title][vc_column_text]Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor.[/vc_column_text][/trx_column_item][/trx_columns]
trx_column_item
Creates one column item in the columns block.
Parameters:
- span - (number). Indicates the number of the merged columns.
- align - (string). Text's alignment inside column. Permitted values are: center | left | right
- color - (string). Color of the inner text.
- bg_color - (string). Background color of the column.
- bg_image - (string). Background image of the column.
- id - unique id for element. allows you to address this element form javascript or CSS
- class - class name for element. allows you to set up additional decorations for element in CSS stylesheets.
trx_contact_form
Display Contact form.
The text for the checkbox "I agree..." is set in Theme Options > Global Options > Customization > Other > Text with Privacy Policy link.
In order to add/customize the Privacy Policy link, navigate to Settings (WP Dashboard) > Privacy and specify the page that will be used as a Privacy Policy one.
NOTICE! In case you are planning to use default form without consent checkbox, just leave the "Text with Privacy Policy link" option empty in the Theme Options > Global Options > Customization > Other section!
IMPORTANT: To activate the contact form, please paste your email address into the Theme Options -> Global Options -> Contact info -> Contact form email field.
To customize the form in available styles you should edit the file wp-content/plugins/grace-church-utils/shortcodes/shortcodes.php in any text editor like Notepad or TextEdit, starting from line 923 (just search for "[trx_contact_form]").
Parameters:
- title - (string). The Contact form's title
- description - (string). The Contact form's description. Displayed under the title.
- id - unique id for element. allows you to address this element form javascript or CSS
- class - class name for element. allows you to set up additional decorations for element in CSS stylesheets.
- top, bottom, left, right the value of which is the number - the margin in pixels from the top, bottom, left and right of the block respectively.
Examples:

[trx_contact_form title="Contact form example" description="Ad, aliquid, ..."]
trx_content
Creates a block for contents (limited by width) on Fullscreen pages.
Parameters:
- style - (string). Any additional CSS-rules for this block.
- class - (string). CSS class name for this block.
- id - unique id for element. allows you to address this element from javascript or CSS
- class - class name for element. allows you to set up additional decorations for element in CSS stylesheets.
- top, bottom the value of which is the number - the margin in pixels from the top and bottom of the block respectively.
trx_countdown
Creates a block for the countdown - how much time is left until a date (time) in the future.
Parameters:
- style - (string). Any additional CSS-rules for this block.
- class - (string). CSS class name for this block.
- width - (number). Section width (in percent or pixels).
- height - (number). Section height (in pixels).
- id - unique id for element. allows you to address this element form javascript or CSS
- class - class name for element. allows you to set up additional decorations for element in CSS stylesheets.
- top, bottom, left, right the value of which is the number - the margin in pixels from the top, bottom, left and right of the block respectively.
Examples:

[trx_countdown date="2015-09-30" time="23:59:59" style="1"]
trx_dropcaps
Used to create the dropcaps effect - special highlighting of the first letter in a paragraph.
Parameters:
- style - (number). Display style of the first letter. The value can be from 1 to 6. If not specified - use 1.
- id - unique id for element. allows you to address this element form javascript or CSS
- class - class name for element. allows you to set up additional decorations for element in CSS stylesheets.
Examples:

[trx_columns][trx_column_item][trx_dropcaps style="1"]Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.[/trx_dropcaps][vc_empty_space][trx_dropcaps style="3"]Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.[/trx_dropcaps][/trx_column_item][trx_column_item][trx_dropcaps style="2"]Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.[/trx_dropcaps][vc_empty_space][trx_dropcaps style="4"]Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.[/trx_dropcaps][/trx_column_item][/trx_columns]
trx_emailer
Inserts a field for e-mail address. The field "collects" the entered addresses and allows the owner (administrator) of the site to do e-mail - distribution according to this list. More details about the system of e-mail distribution see in the description of "Emailer Tool".
Parameters:
- group - (string). Name of the group collecting addresses. Shortcodes [trx_emailer] with different group names can stand on different pages of the website and collect addresses for different email distributions. In the future, you can make individual distribution for each group.
- open - (string). Should this space be open when reloading the page, or initially only the button should be visible, and when pressing on it, the field opens. Permitted values are: yes | no
- align - (string). Field's alignment with respect to the following text. Permitted values are: center | left | right
- width - (number). Section width (in percent or pixels).
- height - (number). Section height (in pixels).
- id - unique id for element. allows you to address this element form javascript or CSS
- class - class name for element. allows you to set up additional decorations for element in CSS stylesheets.
- top, bottom, left, right the value of which is the number - the margin in pixels from the top, bottom, left and right of the block respectively.
Examples:

[trx_emailer group="Under Construction" align="center" open="no"]

[trx_emailer group="Under Construction" align="center" open="yes"]
trx_gap
Creates a "gap" in contents of the page, allows the contents specified in this shortcode to stretch to the entire width of the window (the screen).
Examples:
[trx_gap]
GAP
[trx_blogger style="classic_3" descr="0" cat="41" count="3" offset="0"]
[/trx_gap]
trx_googlemap
Displays Google map at the address you specified. Make sure there is a valid API key in the "Google API key" field in the Theme Options > Global Options > Service tab.
Parameters:
- address - (string). The address to which you want to display the map
- latlng - (double,double). The latitude and longtitude coordinates for map center
- zoom - (number). Initial map zoom (from 1 to 20)
- style - (string). Map frame visual style: default|simple|greyscale|greyscale2|style1|style2|style3
- width - (number). Map frame width (in pixels or percents)
- height - (number). Map frame height (in pixels)
- id - unique id for element. allows you to address this element form javascript or CSS
- class - class name for element. allows you to set up additional decorations for element in CSS stylesheets.
- top, bottom, left, right the value of which is the number - the margin in pixels from the top, bottom, left and right of the block respectively.
Examples:

[trx_googlemap zoom="10" style="style1" width="100%" height="25em" animation="none" address="528 tenth Avenue Boston, BT 58966"]
IMPORTANT: Address for the Googlemap can be specified in the Googlemap marker shortcode's general settings:

or it can be inherited from the Theme Options -> Global Options -> Customization -> Footer -> Google map parameters section.

trx_hide
Hide any html block with desired selector (id and/or classes combination).
IMPORTANT: For advanced users only! Careless hide of objects can disrupt the design of your site. Be extremely careful.
Parameters:
- selector - (string). Id and/or classes combination (CSS-selector)
- hide - (string). "on" or "off" - do you want hide selector or show it
- delay - (number). Delay before hide/show element (in ms)
Examples:
[trx_hide selector="#sidebar .calendar"]
trx_highlight
Used to highlight a text with the font's color and / or background.
Parameters:
- type - (number). Type selection: accent theme color letters or white letters on a background of accent theme color. Possible values: 1 or 2. Instead, you can explicitly specify the text color and background color using the following parameters.
- color - (string). The color of the text. You can specify the color (white|black|red|blue|green|brown|... - up to 140 styles) ot its code in format #rrggbb, where rr is a hexademical value of the red component, gg - a hexademical value of the green component, bb - a hexademical value of the blue component
- backcolor - (string). The background color of the text. The same parameter as color.
- style - (string). Arbitrary set of CSS-properties (for advanced users only)
- id - unique id for element. allows you to address this element form javascript or CSS
- class - class name for element. allows you to set up additional decorations for element in CSS stylesheets.
Examples:

[vc_column_text]Mauris [trx_highlight type="1"]vitae quam[/trx_highlight] ligula. In tincidunt sapien sed nibh scelerisque congue. Maecenas ut libero eu metus tincidunt lobortis. [trx_highlight type="2"]Duis accumsan[/trx_highlight] at mauris vel lacinia. Cras cursus eros vel [trx_highlight type="3"]commodo[/trx_highlight] tincidunt. Donec ac urna eget pharetra id massa velit bibendum aliquam. Phasellus tempor urna erat, a fringilla elit vulputate in. [trx_tooltip title="Tooltip example"]Vivamus euismod[/trx_tooltip] mauris id sodales tincidunt.[/vc_column_text]
trx_icon
Inserts an image into the text, pressing it (image) to the left or right edge of the text, and the next image text flows around it on the opposite side. You can expand the list of available icons by adding new ones from the fontello website. Watch this video guide for more information.
Parameters:
- icon - (string). Icon name. It can take icon name from 'fontello' set. You can select a required icon using the shortcode builder, or you may learn about a complete list of available icons, opening the page "/css/fontello/demo.html" inside the theme folder.
- size - (number). Font size for the icon (in pixels)
- weight - (number). Font weight for the icon: 100-900 (step 100)
- align - (string). Alignment of the icon. It can take one of the following values: left|right|center
- color - (string). Color of the icon.
- bg_color - (string). Background color of the icon.
- background - (string). Background style for the icon: none|round|square.
- id - unique id for element. allows you to address this element form javascript or CSS
- class - class name for element. allows you to set up additional decorations for element in CSS stylesheets.
- top, bottom, left, right the value of which is the number - the margin in pixels from the top, bottom, left and right of the block respectively.
Examples:
[trx_icon icon="icon-cog-2" color="#fff" bg_shape="round" bg_style="menu" bg_color="#eeee22" font_size="56" align="center"]
trx_image
Inserts an image into the text, pressing it (image) to the left or right edge of the text, and the next image text flows around it on the opposite side.
Parameters:
- src or url - (string). URL of the image
- title - (string). Text at the bottom of the image.
- align - (string). Alignment of the image. It can take one of the following values: left|right
- width - (number). the image's width (in pixels).
- height - (number). the image's height (in pixels).
- id - unique id for element. allows you to address this element form javascript or CSS
- class - class name for element. allows you to set up additional decorations for element in CSS stylesheets.
- top, bottom, left, right the value of which is the number - the margin in pixels from the top, bottom, left and right of the block respectively.
Example:

[trx_image url="27" title="Title image" icon="icon-picture" class="image_typography" top="1.6rem"]
trx_infobox
Creates different types of messages.
Parameters:
- style - (string). The infobox style. It can take one of the following values: regular|info|success|error|result. If this parameter is not specified - it gets 'regular'
- closeable - (string). If this parameter is set to "yes" - right in the block there is a button "x" and the block may be closed (disappear) when you click on it. If this parameter is not specified - it gets "no".
- id - unique id for element. allows you to address this element form javascript or CSS
- class - class name for element. allows you to set up additional decorations for element in CSS stylesheets.
- top, bottom, left, right the value of which is the number - the margin in pixels from the top, bottom, left and right of the block respectively.
Examples:

[trx_infobox closeable="yes" icon="none"][vc_column_text]<strong>GENERAL.</strong> Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod.[/vc_column_text][/trx_infobox]
[trx_infobox style="success" closeable="yes" icon="none"][vc_column_text]<strong>SUCCESS.</strong> Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod.[/vc_column_text][/trx_infobox]
[trx_infobox style="info" closeable="yes" icon="none"][vc_column_text]<strong>INFO.</strong> Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod.[/vc_column_text][/trx_infobox]
[trx_infobox style="error" closeable="yes" icon="none"][vc_column_text]<strong>WARNING.</strong> Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod.[/vc_column_text][/trx_infobox]
[trx_infobox closeable="yes" icon="icon-paper-plane-light"][vc_column_text][trx_title type="5" align="left"]With Header 5, custom icon and long text[/trx_title]
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip.
ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.[/vc_column_text][/trx_infobox]
trx_line
It creates the link of the set style.
Parameters:
- style - (string). The line style. It can take one of the following values: none|solid|dashed|dotted|double|groove|ridge|inset|outset|shadow
- color - (string). The color line. You can specify the color (white|black|red|blue|green|brown|... - up to 140 styles) of its code in format #rrggbb, where rr is a hexademical value of the red component, gg - a hexademical value of the green component, bb - a hexademical value of the blue component
- width - (number). The line width. It can be set in pixels (simply specify the number) or as a percentage of the page width (specify number with percents). If this parameter is not specified - it gets100%.
- height - (number). Line width (in pixels)
- id - unique id for element. allows you to address this element form javascript or CSS
- class - class name for element. allows you to set up additional decorations for element in CSS stylesheets.
- top, bottom, left, right the value of which is the number - the margin in pixels from the top, bottom, left and right of the block respectively.
Examples:

[trx_line height="4px" top="0.8em" bottom="0.8em"]
[trx_line style="dashed" color="#ff6a48" height="1px" top="0.8em" bottom="0.8em"]
[trx_line color="#ff6a48" top="0.8em" bottom="0.8em"]
trx_list
Creates lists of different styles.
Parameters:
- style - (string). List display style. It can take one of the following values: regular|check|mark|error. Can be used both ih a shortcode [list] to set the style of all the elements of the list, and in the shortcode [list_item] to change the style of one item in the list.
- icon - (string). Icon name. It can take icon name from 'fontello' set. You can select a required icon using the shortcode builder, or you may learn about a complete list of available icons, opening the page "/css/fontello/demo.html" inside the theme folder. This parameter can be used both in shortcode [trx_list] to specify an icon for the entire list as a whole, and for [trx_list_item] to change icons of a particular item in the list.
- id - unique id for element. allows you to address this element form javascript or CSS
- class - class name for element. allows you to set up additional decorations for element in CSS stylesheets.
- top, bottom, left, right the value of which is the number - the margin in pixels from the top, bottom, left and right of the block respectively.
Examples:

[trx_columns count="3"][trx_column_item][trx_list style="iconed" icon="icon-star"][trx_list_item]Lorem ipsum dolor sit[/trx_list_item][trx_list_item]Amet consectetur[/trx_list_item][trx_list_item]Eiusmod tempor dolore[/trx_list_item][trx_list_item]Ut enim ad minim veniam[/trx_list_item][trx_list_item]Quis nostrud exercitation[/trx_list_item][/trx_list][/trx_column_item][trx_column_item][trx_list style="ol"][trx_list_item]Lorem ipsum dolor sit[/trx_list_item][trx_list_item]Amet consectetur[/trx_list_item][trx_list_item]Eiusmod tempor dolore[/trx_list_item][trx_list_item]Ut enim ad minim veniam[/trx_list_item][trx_list_item]Quis nostrud exercitation[/trx_list_item][/trx_list][/trx_column_item][trx_column_item][trx_list style="iconed" icon="icon-checkbox"][trx_list_item]Lorem ipsum dolor sit[/trx_list_item][trx_list_item]Amet consectetur[/trx_list_item][trx_list_item]Eiusmod tempor dolore[/trx_list_item][trx_list_item]Ut enim ad minim veniam[/trx_list_item][trx_list_item]Quis nostrud exercitation[/trx_list_item][/trx_list][/trx_column_item][/trx_columns]
trx_list_item
Creates one list item in the list.
Parameters:
- icon - (string). Icon's name. It can take icon name from 'fontello' set. You can select a required icon using the shortcode builder, or you may learn about a complete list of available icons, opening the page "/css/fontello/demo.html" inside the theme folder. This parameter can be used both in shortcode [trx_list] to specify an icon for the entire list as a whole, and for [trx_list_item] to change icons of a particular item in the list.
- title - (string). Indicate the title of the item in the list.
- link - (string). URL for the link of the item in the list.
- target - (string). Target for URL.
- id - unique id for element. allows you to address this element form javascript or CSS
- class - class name for element. allows you to set up additional decorations for element in CSS stylesheets.
trx_parallax
Used to create a block with the image that is asynchronously shifting while scrolling through the page.
Parameters:
- style - (string). The style of parallax block. It may be 'light' or 'dark'.Depending on the style, light or dark font for the content block are used.
- color - (string). The background color for the newly created block.
- overlay - (number). Overlay color opacity (from 0.0 to 1.0).
- texture - (number). Texture style number (from 1 to 11). 0 - without texture.
- image - (string). URL of the image used in parallax as asynchronously shifting background.
- image_x - (number). Background position (in percent). For example: image_x="0%" - background image aligned left, image_x="50%" - centered horizontally, image_x="100%" - aligned right.
- video - (string). URL of the local video used in parallax as background.
- dir - (string). Type of picture shifting. Can be "up" or "down".
- gap - (string). Whether to create a "gap" for the content block so that it stretches to the entire width of the window (gap = "yes") or the width of the block will remain equal to the width of contents (gap = "no").
If parallax block is inserted into the page, whose parameters are already set for "fullwidth" style, you don't have to use gap = "yes". If you used the "gap", and inside the block you need to place contents that should not be stretched to the entire width of the window, simply enclose them (the contents) in the shortcode [trx_content] - width - (number). Section width (in percent or pixels).
- height - (number). Section height (in pixels).
- id - unique id for element. allows you to address this element form javascript or CSS
- class - class name for element. allows you to set up additional decorations for element in CSS stylesheets.
- top, bottom, left, right the value of which is the number - the margin in pixels from the top, bottom, left and right of the block respectively.
Examples:

[vc_row full_width="stretch_row_content_no_spaces" css=".vc_custom_1442563197419{margin-bottom: 7% !important;}"][vc_column][trx_parallax dir="down" bg_image="1371"][trx_content top="4%" bottom="4%"][trx_title type="6" align="center" color="#ffffff"]jun 22, 2015[/trx_title][trx_title type="4" style="underline" align="center" color="#ffffff" bottom="2.8%"]Women Conference 2015[/trx_title][trx_countdown date="2016-01-26" time="01:02:03" style="2" align="center"][/trx_content][/trx_parallax][/vc_column][/vc_row]
In this example, using the shortcode [trx_parallax] we create a section, stretched to the entire screen with asynchronously scrollable background image and text with Countdown shortcode inside it.
trx_popup
Creates a block that opens in a popup window. Surrounds the selected text to the block and gives it the properties of a given class from the style table.
Parameters:
- id - (string). ID of the block. Used in the shortcode [trx_button] parameter link="#popup_id" to show this block.
- class - (string). The name of class of the block
- style - (string). CSS-style for the generated block
- top, bottom, left, right the value of which is the number - the margin in pixels from the top, bottom, left and right of the block respectively.
Examples:
[trx_button type="square" style="light" size="huge" link="#popup_shortcode_1" popup="yes" icon="icon-code"]Get shortcode[/trx_button]
[trx_popup id="popup_shortcode_1"]
Shortcode "Dropcaps" (Style 1)
Shortcode text for example above:
...
[/trx_popup]
trx_quote
Used to emphasize the big and small quotes in the text.
Parameters:
- cite - (string). URL of the site with the original.
- title - (string). Title for link to the site with the original.
- id - unique id for element. allows you to address this element form javascript or CSS
- class - class name for element. allows you to set up additional decorations for element in CSS stylesheets.
- top, bottom the value of which is the number - the margin in pixels from the top and bottom of the block respectively.
Examples:

[trx_quote cite="#" title="Mike Aniston" top="1em"]The Bible is one of the greatest blessings bestowed by God on the children of men. It has God for its author[/trx_quote][trx_highlight type="0" color="#ff6a48" font_size="0.867em"]Transparent style Quote[/trx_highlight][trx_quote cite="#" title="Mike Aniston" style="transparent" bg_image="479" top="2.6rem"]The Bible is one of the greatest blessings bestowed by God on the children of men. It has God for its author; salvation for its end, and truth without any mixture for its matter.[/trx_quote]
trx_section and trx_block
Surrounds the selected text to the block and gives it the properties of a given class from the style table. These two shortcodes are absolutely identical! They are created in order to overcome the restriction of WordPress due to which the same shortcodes can not be inserted into each other.
Parameters:
- style - (string). CSS-style for the generated block
- align - (string). Block alignment: none|right|left|center
- columns - (string). Block width in "columns" equivalent: 1_2, 1_3, 1_4, 2_3, 3_4
- dedicated - (string). Whether you need to create "selected" block from the contents. If this parameter is set for "yes", the contents of the block is "cut out" of the place where it's mentioned and is displayed at the beginning of the page's contents (before the title) instead of "Featured image".
- scroll - (string). Whether you need to create a container with a scrollbar and an option to scroll content using swipe gestures. Possible values: yes | no
- controls - (string). Whether to display buttons with arrows to control scrolling. Possible values: yes|no
- dir - (string). Scroll type: horizontal|vertical
- color - (string). Color of the inner text.
- bg_color - (string). Background color of the section.
- bg_image - (string). Background image of the section.
- width - (number). The block's width (in pixels or percents).
- height - (number). The block's height (in pixels).
- id - unique id for element. allows you to address this element form javascript or CSS
- class - class name for element. allows you to set up additional decorations for element in CSS stylesheets.
- top, bottom, left, right the value of which is the number - the margin in pixels from the top, bottom, left and right of the block respectively.
Examples:
You can wrap almost anything into this shortcode, for example an audio player.
[trx_section][trx_title type="6" top="3.2em"]Audio player[/trx_title][trx_line bottom="1.2em"][trx_audio url="/wp-content/uploads/2015/08/Dream-Music-Relax.mp3" title="Insert Audio Title Here" author="Lily Hunter"][/trx_section]
trx_services
Used to display block with available services.
You can customize content for each Service post in WordPress dashboard > Services tab, just open a single services post and edit the Excerpt section for summary. The Featured Image section is responsible for displaying the image of the single post.
Examples:

[trx_services columns="3" cat="0"][trx_services_item title="Service item 1"][/trx_services_item][trx_services_item title="Service item 2"][/trx_services_item][trx_services_item title="Service item 3"][/trx_services_item][/trx_services]

You can choose whether to display font icons or images in the services shortcode's general settings. Please follow this link to see how to change font icons.

trx_skills
Shows the levels of your abilities in many different styles.
Parameters:
- type - (string). Type of the skills block: bar|pie|counter|arc
- style - (number). Style of the skills blocks (only for type="counter"): from 1 to 4
- dir - (string). Direction: horizontal|vertical
- layout - (string). Skills block's layout: rows|columns
- count - (number). Number of skills items in the block.
- maximum - (number). Max value for each skills element. Default value is 100
- title - (string). Skills block's title.
- subtitle - (string). Skills block's subtitle - showed in the center (only if type="arc").
- align - (string). Alignment of the skills block: left|right|center
- color - (string). Color for the skills elements. The main color of accented theme's elements is used by default.
- width - (number). The skills block's width (in pixels or percents).
- height - (number). The skills block's height (in pixels).
- id - unique id for element. allows you to address this element form javascript or CSS
- class - class name for element. allows you to set up additional decorations for element in CSS stylesheets.
- top, bottom, left, right the value of which is the number - the margin in pixels from the top, bottom, left and right of the block respectively.
Examples:

[trx_skills columns="4"][trx_skills_item title="Mission" value="98%" style="1"][/trx_skills_item][trx_skills_item title="Sisterhood" value="78%" style="1"][/trx_skills_item][trx_skills_item title="Donation" value="87%" style="1"][/trx_skills_item][trx_skills_item title="Volunteering" value="35%" style="1"][/trx_skills_item][/trx_skills]

[vc_empty_space][trx_skills type="pie" pie_cutout="70"][trx_skills_item title="Mission" value="98%" color="#ffc4aa" style="1"][/trx_skills_item][trx_skills_item title="Sisterhood" value="78%" color="#ff9279" style="1"][/trx_skills_item][trx_skills_item title="Donation" value="87%" style="1"][/trx_skills_item][trx_skills_item title="Volunteering" value="35%" color="#7e808d" style="1"][/trx_skills_item][trx_skills_item title="Foster" value="26" color="#4e505d" style="1"][/trx_skills_item][/trx_skills]
trx_skills_item
Shows one item of the skills block. Used only in the [trx_skills] shortcode.
Parameters:
- title - (string). The name of the current element.
- level - (number). Ability level for the current element (up to maximum)
- color - (string). Color for the current item. The main color of accented theme's elements is used by default.
- style - (number). Style of the skills item (only for type="counter"): from 1 to 4
- id - unique id for element. allows you to address this element form javascript or CSS
- class - class name for element. allows you to set up additional decorations for element in CSS stylesheets.
trx_slider
And one more feature of our theme - shortcode "Slider". It can display all posts from a specific category or the slideshow of the Revolution Slider you have prepared beforehand, as a slider (if you have previously installed this plugins).
Let us examine its parameters:
- engine - (string). The engine of the slider: swiper|revo. "Revo" options are available if the plugin revslider.zip is installed. The default parameter is "swiper".
- alias - (string). Name of the slide show, prepared in Revolution Slider (if engine=revo)
- interval - (numbers). Slides change interval (in milliseconds: 1000ms = 1s). Default: 5000 (if engine=swiper).
- ids - (numbers). Comma-separated ID posts to be displayed in the slider (if engine=swiper).
- cat - (number or string). ID or slug of the category, which puts out the most recent (or the first) posts added (unless ids parameter is specified). If parameter "cat" is not specified - posts from any category will be displayed (if engine=swiper). It is allowed to specify several ID's (or slugs) separated with commas.
- count - (number). The number of posts displayed from the category (if engine=swiper)
- offset - (number). How many posts to skip before starting output (if engine=swiper)
- orderby - (string). Posts order by (if engine=swiper):
- date - posts ordering by descending of publish date
- views - posts ordering by descending of views count
- comments - posts ordering by descending of comments number
- author_rating - posts ordering by descending of review's author marks
- users_rating - posts ordering by descending of review's readers marks
- random - posts ordering is random
- order - (string). Posts order: asc|desc
- controls - (string). The presence of the buttons with arrows in the slider: yes|no
- pagination - (string). The presence of the circles (to switch between slides) at the bottom of the slider: yes|no
- border - (string). The presence of the border (phone image) around the slider: none|dark|light
- titles - (number). Show or not post infobox on each slides (if engine=swiper): none|fixed|slide. If titles='slide' - infobox hide on hover, if titles='fixed' - infobox position is fixed.
- description - (number). Posts excerpt max length. If 0 - excerpt not showed.
- links - (string). Make each slide as link to the correspond post (if engine=swiper): yes|no
- align - (string). The alignments of the slider: left|center|right
- width - (number). The slider's width (in pixels or percents).
- height - (number). The slider's height (in pixels).
- id - unique id for element. allows you to address this element form javascript or CSS
- class - class name for element. allows you to set up additional decorations for element in CSS stylesheets.
- top, bottom, left, right the value of which is the number - the margin in pixels from the top, bottom, left and right of the block respectively.
Examples:

[trx_slider custom="yes" cat="19" order="desc" controls="" pagination="yes" crop="yes"][/trx_slider]
trx_slider_item
Create one item of the slider. Used only in the [trx_slider] shortcode.
Parameters:
- src or url - (string). URL of the image for current slide.
- id - unique id for element. allows you to address this element form javascript or CSS
- class - class name for element. allows you to set up additional decorations for element in CSS stylesheets.
trx_table
Displays a table.
Parameters:
- style - (number). The table style from 1 to 4.
- id - unique id for element. allows you to address this element form javascript or CSS
- class - class name for element. allows you to set up additional decorations for element in CSS stylesheets.
- top, bottom, left, right the value of which is the number - the margin in pixels from the top, bottom, left and right of the block respectively.
Examples:

[trx_table]
<table>
<tbody>
<tr>
<th style="padding: 1em 1.3em;" width="8%">#</th>
<th style="text-align: left;">Name</th>
<th style="text-align: left;">Description</th>
<th>Price</th>
</tr>
<tr align="center">
<td class="theme_color_dark">1</td>
<td align="left"><span class="theme_color">Item #1</span></td>
<td align="left">Lorem ipsum dolor sit amet, consectetur</td>
<td><span class="theme_color_dark">$10</span></td>
</tr>
<tr align="center">
<td class="theme_color_dark">2</td>
<td align="left"><span class="theme_color">Item #2</span></td>
<td align="left">Ut enim ad minim veniam</td>
<td><span class="theme_color_dark">$100</span></td>
</tr>
<tr align="center">
<td class="theme_color_dark">3</td>
<td align="left"><span class="theme_color">Item #3</span></td>
<td align="left">eiusmod tempor incididunt</td>
<td><span class="theme_color_dark">$1000</span></td>
</tr>
<tr align="center">
<td class="theme_color_dark">4</td>
<td align="left"><span class="theme_color">Item #4</span></td>
<td align="left">Lorem ipsum dolor sit amet, consectetur</td>
<td><span class="theme_color_dark">$10.000</span></td>
</tr>
<tr>
<td class="theme_color_dark table_title" colspan="3" align="left">TOTAL</td>
<td class="theme_color" align="center">$11.110</td>
</tr>
</tbody>
</table>
[/trx_table]
trx_tabs
Creates blocks with tabs.
Parameters:
- tab_names - (string). Headlines tabs listed per the sign "|" (vertical bar)
- initial - (number). The number of previously open tabs (from 1 to the number of tabs)
- scroll - (string). Creates a scrollable area in the each tab: yes|no
- width - (number). The block's width (in pixels or percents).
- height - (number). The block's height (in pixels).
- id - unique id for element. allows you to address this element for javascript or CSS
- class - class name for element. allows you to set up additional decorations for element in CSS stylesheets.
- top, bottom, left, right the value of which is the number - the margin in pixels from the top, bottom, left and right of the block respectively.
Examples:

[trx_tabs style="1"][trx_tab title="Tab 1" tab_id="sc_tab_1425369859863-1" id="sc_tab_1425369859863-1"][vc_column_text]Nulla suscipit ex augue, ac mattis leo mattis vel. Aliquam vulputate augue erat. Integer pharetra elit quam, vel feugiat nisl ullamcorper et. Integer pellentesque fringilla justo condimentum ullamcorper.[/vc_column_text][/trx_tab][trx_tab title="Tab 2" tab_id="sc_tab_1425369860264-2" id="sc_tab_1425369860264-2"][vc_column_text]Donec mollis risus mauris. Morbi pharetra arcu mi, ultricies tincidunt erat tempor a. Integer blandit velit turpis, a facilisis arcu varius vel. Sed faucibus vestibulum ante quis volutpat. Etiam aliquet eros augue, interdum tincidunt risus tristique quis. Curabitur et arcu et mi semper vehicula ut in massa[/vc_column_text][/trx_tab][trx_tab title="Tab 3" tab_id="sc_tab_1425369860676-10" id="sc_tab_1425369860676-10"][vc_column_text]Sed orci nibh, ullamcorper vitae scelerisque non, fermentum eu diam. Mauris vitae libero efficitur, lacinia nibh scelerisque, pellentesque leo. Vivamus quis nisi elit. Cras egestas rhoncus pulvinar. Curabitur vitae augue sollicitudin, tincidunt ex sed, dignissim quam.[/vc_column_text][/trx_tab][/trx_tabs][trx_tabs style="2" initial="1" scroll="yes"][trx_tab title="Tab 1" tab_id="sc_tab_1425369861162-10" id="sc_tab_1425369861162-10" icon="icon-hammer"][vc_column_text]Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum. Sed ut perspiciatis, unde omnis iste natus error sit voluptatem accusantium doloremque laudantium, totam rem aperiam eaque ipsa, quae ab illo inventore veritatis et quasi architecto beatae vitae dicta sunt, explicabo. Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. [/vc_column_text][/trx_tab][trx_tab title="Tab 2" tab_id="sc_tab_1425369861559-7" id="sc_tab_1425369861559-7" icon="icon-globe"][vc_column_text]Donec mollis risus mauris. Morbi pharetra arcu mi, ultricies tincidunt erat tempor a. Integer blandit velit turpis, a facilisis arcu varius vel. Sed faucibus vestibulum ante quis volutpat. Etiam aliquet eros augue, interdum tincidunt risus tristique quis. Curabitur et arcu et mi semper vehicula ut in massa.[/vc_column_text][/trx_tab][trx_tab title="Tab 3" tab_id="sc_tab_1425369861948-3" id="sc_tab_1425369861948-3" icon="icon-graduation-cap"][vc_column_text]Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum. Sed ut perspiciatis, unde omnis iste natus error sit voluptatem accusantium doloremque laudantium, totam rem aperiam eaque ipsa, quae ab illo inventore veritatis et quasi architecto beatae vitae dicta sunt, explicabo. Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. [/vc_column_text][/trx_tab][/trx_tabs]
trx_tab_item
Creates one tab item (with tab content) in the tabs block.
Parameters:
- title - (string). Headline for current tab (instead tab_names in parent shortcode [tabs])
- id - (string). ID for the current tab content (optional)
- class - class name for element. allows you to set up additional decorations for element in CSS stylesheets.
trx_team
Displays the members of your team (photo with description).
IMPORTANT: You can customize content for each Team post in WordPress dashboard > Team tab, just open single team post and edit the Team Member Details section for the position and social links, the Featured Image section for the image, the Excerpt section for the summary (if empty, general content of the post will be used). The summary is available for style 2.
Parameters:
- count - (number). Number of items in the team block
- id - unique id for element. allows you to address this element form javascript or CSS
- class - class name for element. allows you to set up additional decorations for element in CSS stylesheets.
- top, bottom, left, right the value of which is the number - the margin in pixels from the top, bottom, left and right of the block respectively.
Examples:

[trx_team style="team-4" cat="7"][/trx_team]

trx_team_item
Displays one member of your team.
Parameters:
- user - (string). Contains the user login to your blog. The user's data contains the description and links to the user profile in popular social networks. If team member is not registered in your blog - you can put name, photo, email and socials links directly in parameters below.
- name - (string). The team member's name.
- photo - (string). The team member's photo url.
- email - (string). The team member's email.
- socials - (string). The team member's socials links, separated with character '|'.
- id - unique id for element. allows you to address this element form javascript or CSS
- class - class name for element. allows you to set up additional decorations for element in CSS stylesheets.
trx_testimonials
It generates a block with the statement of any person (you must also specify its parameters).
IMPORTANT: You can customize content for a single Testimonials post in WordPress dashboard > Testimonials tab, just open a single testimonials post and edit the Testimonials Details section (for the author's name and position), the content section itself, and the Featured Image section (for the image).
Parameters:
- title - (string). Title of the block
- controls - (string). The presence of the buttons with arrows in the block: yes|no
- width - (number). The block's width (in pixels or percents).
- height - (number). The block's height (in pixels).
- id - unique id for element. allows you to address this element form javascript or CSS
- class - class name for element. allows you to set up additional decorations for element in CSS stylesheets.
- top, bottom, left, right the value of which is the number - the margin in pixels from the top, bottom, left and right of the block respectively.
Examples:

[trx_testimonials controls="pagination" interval="700000" cat="39" bg_image="450"][/trx_testimonials]

trx_testimonials_item
It generates one item for testimonials slider.
Parameters:
- photo - (string). The displayed photo (unless user parameter is specified).
- name - (string). The displayed name (unless user parameter is specified).
- position - (string). The position (unless user parameter is specified).
- email - (string). E-mail (unless user parameter is specified)
- id - unique id for element. allows you to address this element form javascript or CSS
- class - class name for element. allows you to set up additional decorations for element in CSS stylesheets.
trx_toggles
Creates blocks of type "toggles". Comparing to the "accordion" you can close all the blocks or open more than one.
Parameters:
- style - (number). Toggles style from 1 to 3
- large - (string). Use enlarged headings for elements: on|off
- counter - (string). Enumerate headings of elements: on|off
- shadow - (string). Display shadow under the block: on|off
- id - unique id for element. allows you to address this element form javascript or CSS
- class - class name for element. allows you to set up additional decorations for element in CSS stylesheets.
- top, bottom, left, right the value of which is the number - the margin in pixels from the top, bottom, left and right of the block respectively.
Examples:

[trx_toggles style="1" counter="off"]
[trx_toggles_item title="Toggle One" open="no" icon_closed="icon-chat-2" icon_opened="icon-chat-all-2"]Maecenas eget molestie justo. Curabitur dictum augue libero, in elementum metus malesuada sit amet. Donec ut sagittis justo, id porta orci. Praesent a tellus libero. [/trx_toggles_item]
[trx_toggles_item title="Toggle Two" open="yes" icon_closed="icon-chat-2" icon_opened="icon-chat-all-2"]Maecenas eget molestie justo. Curabitur dictum augue libero, in elementum metus malesuada sit amet. Donec ut sagittis justo, id porta orci. Praesent a tellus libero. [/trx_toggles_item]
[/trx_toggles]
trx_toggles_item
Creates one item of the toggles block.
Parameters:
- open - (string). Initially open this block: yes|no
- title - (string). Contains the title for the current element as favorite.
- id - unique id for element. allows you to address this element form javascript or CSS
- class - class name for element. allows you to set up additional decorations for element in CSS stylesheets.
trx_tooltip
Used to create pop-up tips that appear when you hover over a given piece of text.
Parameters:
- title - (string). Tooltip text.
- id - unique id for element. allows you to address this element form javascript or CSS
- class - class name for element. allows you to set up additional decorations for element in CSS stylesheets.
Examples:

[trx_tooltip title="Tooltip example"]Vivamus euismod[/trx_tooltip]
trx_video
Inserts a video file from one of the most popular video hosting services - youtube or vimeo.
Parameters:
- url or src - (string). URL of a video file
- image - (string). URL of the cover image for the video. For video from Youtube picture is retrieved automatically.
- title - (string). Shows title bar above the video frame
- autoplay - (string). Allows autostart playback. The value can be "on" or "off".
- width - (number). Video frame width in pixels or percent.
- height - (number). Video frame height in pixels
- id - unique id for element. allows you to address this element form javascript or CSS
- class - class name for element. allows you to set up additional decorations for element in CSS stylesheets.
- top, bottom, left, right the value of which is the number - the margin in pixels from the top, bottom, left and right of the block respectively.
Examples:

[trx_video url="https://youtu.be/X9jyY3bz4nE" align="left" image="50"]

[trx_video url="/wp-content/uploads/2015/08/106balloons.webm" image="48"]

[trx_video url="https://vimeo.com/64433019"]
trx_zoom
Inserts a picture with "zoom" or "lens" effect.
Parameters:
- url or src - (string). URL of a original image.
- image - (string). URL of the cover image. If cover image is larger than original image we'll get a "zoom" effect. If the cover image is of the same size, but differ only with сlearness or coloration - we'll get a "lens" effect.
- border - (string). Whether to display image fringing as a mobile gadget: none|dark|light
- align - (string). Alignment for the zoom block: left|right|center
- width - (number). Video frame width in pixels or percent.
- height - (number). Video frame height in pixels
- id - unique id for element. allows you to address this element form javascript or CSS
- class - class name for element. allows you to set up additional decorations for element in CSS stylesheets.
- top, bottom, left, right the value of which is the number - the margin in pixels from the top, bottom, left and right of the block respectively.
Examples:

[trx_zoom effect="lens" url="/wp-content/uploads/2015/08/event10-222x300.jpg" over="/wp-content/uploads/2015/08/event10.jpg"]
WooCommerce
Woocommerce is an industry leader e-commerce plugin for WordPress. Another good news is that our theme is fully compatible with this great tool, allowing you to turn your website into sales machine in just few clicks. You simply need to install this plugin and allow it to create a set of pages to display categories, products etc. Then, you need to add a set of products.
We highly encourage you to read great documentation files Woocommerce offers. These manuals help to create effective and reliable on line stores providing more features than you can imagine. Here is a list of really useful links helping to create and polish your shop
- Documentation - official plugin documentation.
- Free and Premium extensions - powerful toolbox bringing more features to your shop
- iOS app for Woocommerce - this application gives you full control over your shop.
A few words should be also said about how to set a page set created with WooCommerce. After you created these pages using the plugin, please open the menu "Pages" and set the display parameters for each of the pages. Setting of the the pages for WooCommerce is similar to the settings of Home pages and is described in this section.
Please, remember that amongst all pages of the WooCommerce set, the page "Shop" has a priority status. It is a sort of a 'blog stream page' for the list of your products and categories. That is why, you can set your store's display by changing parameters of the page "Shop" in menu "Pages" (main theme color, availability and position of sidebars, etc).
The products pages inherit the global settings (for header, footer, etc.) specified in Theme Options (WP Dashboard) > WooCommerce.

Products list:

Product page:

Give WP
In the new theme update we have included Give WP plugin. So it is now easier than ever to set up a crowdfunding campaign in almost no time at all. This plugin provides you with a powerful donation platform optimized for online giving. With Give you can accept charitable gifts through customizable donation forms, view donation statistics and reports, manage donors, and integrate with a wide variety of third-party gateways and services. Please click here for more information about this plugin.
Official plugin documentation can be viewed here.
You can extend the power and functionality of Give by using Add-ons. For example, you can use one of add-ons to accept funds through your favorite payment gateway, enable recurring donations, or send donor emails to your favorite email marketing platform. Please follow this link to view the list of available Give’s Add-ons.
Once the theme is installed the Donations menu item will appear in your WP dashboard.

Here you can create/customize donations posts, categories, as well as view donors, reports and the list of available Add-ons.
Give donation shortcodes are available through the Classic Mode.

The backend settings can be found in the WP dashboard menu > Donations > Settings tab.

The Events Calendar
We have included this awesome plugin to our theme to help you create and manage events with ease. Here are some of it's features: Rapidly create events, Saved venues & organizers, Calendar month view with tooltips, Event search, Events Taxonomies (Categories & Tags), Completely responsive from mobile to tablet to desktop.
More information on how to properly use this plugin can be found here.
Here is an additional video tutorial that might help you to have a better understanding of how this plugin functions.
Below you can find some of the backend settings (WordPress option's menu bar > Events > Settings tab) and some front pages with events displayed.

Events Calendar

Events Page

PayPal Donations
Adds a PayPal donation shortcode and sidebar Widget to WordPress. In option's menu you can setup your PayPal ID and a few other optional settings. You can choose which donation button you want to use. You can also set an optional default purpose and reference which can be overridden on each inserted instance with the shortcode options or in the Widget settings. There are also options available for currency, localization of the button, custom payment page style and the return page.
In the Appearance > Widgets you'll find the PayPal Donations widget. After adding it to your sidebar you can enter a title for the Widget, some descriptive text that will appear above the button and specify an optional purpose and reference for the donation button to override the default settings.
If you want to make a specific button for a specific purpose you can add additional options. Example:
[paypal-donation purpose="Spline Importer" reference="3D Plugins"]
Admin page where you setup the plugin can be found in Settings -> PayPal Donations section.

We have also added an external "Show Donate button" option that can be found in the Theme Options > Global Options > Customization > Header > User's menu area components section. See the screenshots below for more information.


Essential Grid
We have added an Essential Grid plugin, to let you create nice gallery views. More information on how to use this plugin can be found here.
To get started you should create page and put specific alias, which is essential grid shortcode, for example
[ess_grid alias="cobbles"]
Images on the gallery page are featured images that are inserted in posts. Those posts are assigned to the specific grid gallery in essential grid plugin settings.



Smash Balloon Social Photo Feed (formerly Instagram Feed)
This plugin allows you to display a completely customizable Instagram feed on your WordPress website. Please click here for more information about this plugin.
ThemeREX Updater
This is our self-made plugin that allows you to update the main theme as well as the bundled plugins through the WordPress admin panel. ThemeREX Updater plugin requires a valid purchase code that can be entered in the Appearance > ThemeREX Updater section. To get the code, please navigate to your ThemeForest "Downloads" page and click on the theme download link. Check this guide for more details. Once any plugins or theme updates are available for download, you will receive a corresponding notice in WP Dashboard > Updates. Please view the Theme Update chapter of this documentation file for more information.
Elegro Crypto Payment
Elegro Gateway provides facilities for smooth, safe and instant cryptocurrency payments with automated exchange to EUR/USD or any other fiat currency at direct exchange rates. Payment processing fees are reasonable and calculated depending on business risk levels. Your customers can make purchases on any device and without any fees for elegro-inspired payments.
Check this link for more information.
Emailer - mass e-mail distribution and collection of subscription lists
Our themes come with another great tool helping you keep in touch with your customers and site visitors. It's a small addon helping collect emails and send newsletters. If you are running small project it's a great alternative to professional email services like MailChimp or Sendgrid.
WARNING: Before using mass email tool please check if your web hosting provider allows you to send mass email. Most of shared web servers strictly prohibit sending mass emails and can block your account.
WARNING: If you have more than 1000 subscribers, we highly recommend using professional mass email services to ensure high deliverability, high open/click rate. Always make sure you are using double opt-in email list, getting too many abuse reports may affect your site SEO. Remember, SPAM is no-no!
ADVICE: To keep your list healthy and up to date we recommend using Email validation service, this is a great tool to filter junk emails if you purchased emails list elsewhere!
Emailer Features:
- Emailer will help you automatically create and update mailing lists.
- You can easily create a mailing list for an arbitrary list of clients, or you can use one of the lists as the basis, completing it with arbitrary set of addresses from a text file.
- Sent letters can be decorated using a standard WordPress editor.
- It's possible to add an attachment-file (a document or an archive) to the e-mail.
To enable "Emailer" go to Theme Options -> Global Options -> Service and select "Yes" in the field
"Enable Emailer in admin panel".

You will get a new menu item "Tools" - "Emailer".

How it works
Distribution lists - shortcode [trx_emailer]
If you want your site visitors to be able to subscribe to any kind of newsletters, simply create a page (post) newsletter description, and add a shortcode [trx_emailer group = "mail_delivery_name"] to it, where mail_delivery_name is a name of the list of subscribers. That's it!
As a result, a subscription form will appear on the page you've created above:

where your visitors can leave their e-mail address (with option dbl-in checking):

and after confirmation their email appear in the subscribers list:

Using menu Tools - Emailer you will do a distribution for this list:

Emailer consists of 2 basic panels:
- on the left hand - email composer that includes visual text editor, attachment form and subject line.
NOTICE! We do recommend reading general newsletter guide lines before sending emails, this helps to improve deliverability and not look spammy. - on the right - field to select one of the previously created mailing groups. If you want to create a
newsletter for an arbitrary list of addresses, in this field you don't have to choose anything, but simply
insert the e-mail address list into the next field - "List of recipients". Each address
in this field ("List of recipients") must begin from a new line or you must put signs
";" or "" between the addresses.
If you chose a group form the list, the field List of recipients will display the list of e-mail addresses from that group. IMPORTANT: In this list, you will see only confirmed addresses! Under the list of recipients, you can specify name and e-mail address of the newsletter sender . If these fields are not filled out, the data are collected from WordPress settings: menu Settings - General.
To the right from the field of group selection, there is a set of switchers that allow to manage current group:- Update - update the list of e-mail addresses when sending an e-mail (if you edited it in the field below)
- Clear - delete unconfirmed addresses from the list of e-mail addresses when sending an e-mail
- Deleter - delete the entire group after sending an e-mail
NOTICE! A good practice of email marketing is adding extra paragraph to your privacy policy page covering terms of emails usage.
May the work with your mailings be pleasant, and most importantly, profitable!
Contact Form 7
Contact Form 7 can manage multiple contact forms, plus you can customize the form and the mail contents flexibly with simple markup. The form supports Ajax-powered submitting, CAPTCHA, Akismet spam filtering and so on. More information on how to use this plugin can be found here.
You can also check official documentation and our video tutorial.
Find a default shortcode below:
[contact-form-7 id="1748" title="Contact form 1"]

Attention! According to General Data Protection Regulation, you need to make your forms compliant. Some prebuilt forms, that come with this theme, already have the corresponding "I agree..." checkboxes. For newly created forms you should add the consent checkboxes in ONE of the following ways:
- Use [acceptance acceptance-287]...[/acceptance] tag. Treat the code and the screenshot below just as an example:

-
Use the Cookie Information plugin (formerly WP GDPR Compliance). Navigate to Cookie Information (WP Dashboard) > Settings > Integrations and enable a GDPR form tag integration for a particular form. You can specify and activate the Privacy Policy page in the Cookie Information (WP Dashboard) > Settings > Privacy Policy tab.



Please treat the screenshot above as an example only. The titles of the forms may vary from the ones provided with the theme.
Cookie Information
(formerly WP GDPR Compliance)
The Cookie Information plugin allows you to make your website GDPR-compliant. Cookie Information GDPR Consent Plugin supports Contact Form 7, Gravity Forms, WooCommerce, WordPress user registration and WordPress Comments. This plugin offers a friendly installation wizard to get you started quickly.
Using the Cookie Information plugin does NOT guarantee complete compliance to General Data Protection Regulation.
Check the links below for more information about this plugin:
IMPORTANT: According to General Data Protection Regulation, you need to make your forms compliant. Some pre-built forms, that come with this theme, already have the corresponding "I agree..." checkboxes. For newly created forms, navigate to Cookie Information (WP Dashboard) > Settings > Integrations and enable a GDPR form tag integration for a particular form. You can specify and activate the Privacy Policy page in the Cookie Information (WP Dashboard) > Settings > Privacy Policy tab.


Theme Translation
We recommend using Poedit software for translation-related purposes. To translate the theme to your language, please follow these steps:
- Download and install Poedit software.

- Navigate to the theme/.../languages/ folder and locate .po file. Copy it to your desktop for editing.

- Open the .po file. Now select the constant text string you need to translate from the "Source text - English" field and type in the necessary translation into the "Translation" field. You can translate as much as you want, just go through the file and click on each string in Poedit and add your translation.

- Next, you have to save the changes to your .po file using the naming convention based on the language code (e.g. pt for Portuguese) followed by the country code (for instance _BR for Brazil).
To do that click on the "sheet" icon (you can also use hotkeys CMD+Shift+S in OS X or Win+S in Windows) and type in the name according to the screenshot below. The first lower-case letters define the language, whereas the second upper-case letter defines the country. In most cases, the language and country are the same, like “de_DE” for Germany. However, there is a difference for languages like English or Portuguese, which are spoken in several countries natively. In this case, the difference is in the first and second letter pairs; for the UK, the code would be en_GB, whereas the en_US stands for the USA. If you are not familiar with the codes for your native language and country, then visit the GNU website.
See Language Codes and Country Codes for the lists of codes.
Please note, if you use the wrong naming convention WordPress can not process your translation.

- When saving your .po file, Poedit automatically creates a new .mo file, with the same naming convention. According to the example above, the file would be called pt_BR.mo.

- Upload the .po and .mo files you just created to the .../languages/ folder. Make sure these files are in the same directory as the default.po and default.mo files.
- OPTIONAL! Only for themes with WordPress version 4.0 or lower.
The last step is to tell WordPress what language to display. Open your wp-config.php file in a text editor and search for: define ('WPLANG', ''); string. Edit this line according to the .mo file you should already have downloaded (e.g. for the Portuguese spoken in Brazil you need to add define ('WPLANG', 'pt_BR');).
In case you still have questions on how to use Poedit, please check the following resources:
Sources and Credits
This section discloses the sources of various files used within the theme and describes their function. Use this section to gain an understanding on how the theme functions behind the scenes if considering any type of modification.
- Fonts:
- Google fonts
- Fontello (non standard, icons set)
Fonts also can be managed in Theme Options > Fonts & Colors section on the "Fonts" tab.
All non standard fonts are from Google Web Fonts and Fontello icons set
We have used the pictures from:
http://www.depositphotos.com/
IMPORTANT! Please be advised that all clipart images included in this theme are the copyrighted to their respective owners and are not available for download with this theme.
Clipart images can not be used without express permission from the owner and/or need to be purchased separately.
We can provide you with the list of image ids used in the theme, just contact our support team.